JavaScript・CSS・SVGの動きとアイコン素材|アニメーションサンプル集
このページでは、JavaScript・CSS・SVGを使ったアニメーションやアイコンのサンプルコードを紹介しています。
動きのあるUIを作るためのGIF素材、SVG描画、レスポンシブ対応のCSSデザインなど、コピペで使える実例を多数掲載。
初心者向けの基本解説から、顔認識・音声認識・ゲームUIまで、幅広い技術を網羅しています。
アイコン
- SVG
-

HTML内にインラインでSVGタグを記述して描画したアイコン素材集 ~ その1
SVGアイコン素材集 その1
-

HTML内にインラインでSVGタグを記述して描画したアイコン素材集 ~ その2
SVGアイコン素材集 その2
-

HTML内にインラインでSVGタグを記述して描画したアイコン素材集 ~ その3
SVGアイコン素材集 その3
-
SVGで文字を直線や円弧やベジェ曲線に沿って表示する
SVGで文字を直線や円弧や2次ベジェ曲線に沿って表示する
- GIF
-
ローディング3D アニメーションGIF素材集






-
ローディング アニメーションGIF素材集










-
アニメーションGIF素材集










-
水平線に使えるアニメーションGIF素材集

CSS
CSSのサンプルコード(ボタンスタイル、レスポンシブデザイン、アニメーション効果など)
- 基本
-
CSSのセレクター
疑似クラス、疑似要素
-
CSSで区切り線<hr>タグのスタイル変更
CSSで区切り線(水平線)<hr>タグのスタイル変更
-
object-fit プロパティで画像をどのように表示させるか(拡大縮小、トリミング、余白表示など)を指定
CSSの object-fit プロパティで画像をどのように表示させるか(拡大縮小、トリミング、余白表示など)を指定する方法を解説
- displayプロパティ
-
displayプロパティのinline,block,inline-block
CSSのdisplayプロパティのinline,block,inline-blockの違い
-

displayプロパティのflex、inline-flex ~フレックスボックス
CSSのdisplayプロパティのflex、inline-flexの使い方 ~フレックスボックス
-
brタグにdislpay:none、inlineを適用して改行位置を調整する
brタグにdislpay:noneを設定すると改行されなくなる。メディアクエリCSSと組み合わせてデバイス幅に応じて改行位置を設定する
-
CSSのdisplay:gridの使い方と単位fr(比率) ~グリッドレイアウト
CSSのグリッドレイアウト(display:grid)の使い方と単位fr(比率)をサンプルCSSで解説
- filterプロパティ
-
filterプロパティを使う
CSSのfilterプロパティのblur,brightness,contrast,drop-shadow,grayscale,hue-rotate,invert,opacity,saturate,sepiaを使う
- transformプロパティ
-
transformプロパティを使う
CSSのtransform-origin:0 0、transform:scale(拡大縮小率) rotate(角度)プロパティを使う
-

transition、transform、filterプロパティと疑似クラス:hoverを使う
CSSのtransition、transform、filterプロパティと疑似クラス:hoverを使う
-
animationとtransform、translate、rotateY、scaleプロパティを使う
CSSのキーフレームanimationとtransform、translate、rotateY、scaleプロパティを使う
- clip-pathプロパティ
-

clip-pathプロパティを使う
clip-pathプロパティでパス指定を行い、エレメントから切り抜き(クリッピング)を行う。
-
clip-pathプロパティと@keyframesとanimationを使う
CSSのclip-pathプロパティと@keyframesとanimationを使ってアニメーションを行う。
- @keyframesとanimation
-
@keyframesとanimationでCSSアニメーション
CSSの@keyframesとanimationの使い方を詳しく解説
- linear-gradientプロパティ
-
background:linear-gradient()でグラデーションを背景に表示
CSSのbackground:linear-gradient()でグラデーションを背景に表示
- 縦並びメニュー
-
コピペで使えるHTMLとJavascriptでバーガーメニュー
nav,ul,liタグとJavascriptを使ってハンバーガーボタンでスライドインするメニューをつくる
-

nav,ul,liタグとCSSを使って縦並びのメニューをつくる
nav,ul,liタグとCSSを使って縦並びのメニューをつくる
-
円弧に沿った形の縦並びのメニューを作る
CSSとJavascriptで円弧に沿った形の縦並びのメニューを作る
-
nav,ul,liタグとCSSを使ってカラフルなボタンの縦並びのメニューをつくる
nav,ul,liタグとCSSを使ってカラフルなボタンの縦並びのメニューをつくる
-
nav,ul,liタグとCSSを使ってカラフルな縦並びのメニューをつくる
nav,ul,liタグとCSSを使ってカラフルな縦並びのメニューをつくる
-
nav,ul,liタグとCSSを使って立体ボタンの縦並びのメニューをつくる
nav,ul,liタグとCSSを使って立体ボタンの縦並びのメニューをつくる
-
nav,ul,liタグとCSSを使って立体ボタンのカラフルな縦並びのメニューをつくる
nav,ul,liタグとCSSを使って立体ボタンのカラフルな縦並びのメニューをつくる
- 横並びメニュー
-
nav,ul,liタグとCSSを使ってサブメニューがある横並びのメニューをつくる
nav,ul,liタグとCSSを使って縦並びのサブメニューがある横並びのメニューをつくる
-

nav,ul,liタグとCSSを使って横並びのメニューをつくる
nav,ul,liタグとCSSを使って横並びのメニューをつくる
-
自動スクロールする水平(横並び)メニューをnav,ul,liタグとCSSとJavascriptでつくる
水平(横並び)メニューの項目数が多くて入りきらないので項目が自動スクロールするメニューをつくる
-
SVGアイコンを下部に固定した横並びのメニューがあるページ作る
CSSでSVGアイコンを下部に固定した横並びのメニューがあるページ作る
- コピペで使えるCSSとUL・LIタグを使ったリストのデザイン
-

コピペで使えるCSSとUL・LIタグを使ったリストのデザイン
- オリジナル ラジオボタン
-
CSSとSVG画像でオリジナルのラジオボタンを作成する
- オリジナル チェックボックス
-
CSSでオリジナルのチェックボックスを作成する
-

CSSとSVG画像でオリジナルのチェックボックスを作成する
- トグル スイッチ(toggle switch)
-

チェックボックス(Checkbox)とCSSでコピペで使えるトグル スイッチ(toggle switch)を作る
- オリジナル ボタン
-

ボタンを作る(CSSでボタンデザイン)
CSSでボタンを作る(CSSでボタンデザイン)
- オリジナル 入力画面
-
角が丸いフレームの入力画面をつくる
CSSを使って角が丸いフレームの入力画面(input text,select)をつくる
- 固定ヘッダー、固定フッター
-
画面上下に固定のヘッダー、フッターをつくる
CSSで画面上下に固定のヘッダー、フッターをつくる
-
CSSとJavascriptでヘッダーフッター固定のレスポンシブな縦並びのバーガーメニュー付きページを作成する
CSSとJavascriptでヘッダーフッター固定、レスポンシブ対応で幅567px以下だとバーガーメニュー、幅568以上だと縦並びのメニュー表示
- position:stickey
-
position:stickyを使ってスクロール位置に応じて要素を固定表示する
CSSのposition:stickyを使ってスクロール位置に応じて要素を固定表示する
-
position:sticky;background-attachment:fixed;を使ってパララックス風スクロール
CSSのposition:sticky;background-attachment:fixed;を使ってパララックス風スクロール
-
scroll-snap-typeを使って親要素のスクロールバーのスクロール位置を子要素の上や左にスナップさせる
CSSのscroll-snap-typeを使って親要素のスクロールバーのスクロール位置を子要素の上や左にスナップさせる
- ボーダー(境界線) ~border-image-source
-
CSSのborder-image-sourceでボーダー(境界線)にグラデーションを適用する、Javascriptでボーダー(境界線)アニメーションを行う
CSSのborder-image-sourceでボーダー(境界線)にグラデーションを適用する、Javascriptでボーダー(境界線)アニメーションを行う
- カスタムプロパティ(変数)
-
CSSで文字が弾むバウンドアニメーション
CSSだけでで文字列が弾んで回転するバウンドアニメーションのサンプルソースコード
-
CSSで1文字ずつフェードイン、フェードアウトするアニメーション
CSSで文字が1文字ずつフェードイン、フェードアウトするアニメーションのサンプルソースコード
-
CSSで文字が揺れるアニメーション
CSSで1文字ずつ文字が揺れるアニメーションのサンプルソースコード
- その他
-
WEBサイトでGoogleフォントを使う
WEBサイトでGoogleフォントを使う方法を解説
-
コピー禁止、コンテキストメニュー禁止、CSSでテキスト選択禁止、長押しメニュー禁止の方法
コピー禁止、コンテキストメニュー禁止、CSSでテキスト選択禁止、長押しメニュー禁止の方法を解説
-
マウスオーバーで境界線をアニメーション描画、マウスブラーで境界線をアニメーションで消すCSS
マウスオーバーで境界線をアニメーション描画、マウスブラーで境界線をアニメーションで消すCSS(疑似要素before,afterとtransitionプロパティを使う)
-

要素を幅と同じ高さ(widthとheightが同じ)にパーセント(%)指定して常に正方形又は正円にする
CSSで要素をアスペクト比1.0固定[幅と同じ高さ(widthとheightが同じ)]にパーセント(%)指定して、常に正方形又は正円にする
-
img要素の画像とテキスト文字の垂直方向を揃える
img要素の画像とテキスト文字の垂直方向を揃える(vertical-align:baseline;がデフォルト設定の為)
Javascript
- 超初心者入門
-
Javascriptとは
メモ帳でJavascriptソースコードの記述
-
Javascriptの変数、配列、連想配列
Javascriptの変数、配列、連想配列、関数、コメントとは
-
Javascriptのfor文とif文の解説
for文の解説、for文のネスト、if文の解説
-
Javascriptで要素(タグ)の追加と削除
innerHTMLプロパティでHTMLテキストを追加、document.createElement,prepend,append,after,beforeメソッドで要素を追加、removeメソッドで要素を削除する
-
Javascriptでイベント処理(ボタンが押されたら実行など)について解説
JavascriptのイベントとはHTML(ウェブページ)で発生する動作のことで、イベントが発生したタイミングで処理を行う方法を解説
-
タイマー(setTimeoutとsetInterval)で定期的に処理を行う
タイマー(setTimeoutとsetInterval)を使って指定秒数後に処理を行ったり定期的に処理を行う方法について解説
-
canvasに描画する方法について解説
canvasに描画する方法についてソースコードで解説
-
要素の取得方法の解説
要素を取得するメソッド「getElementById」「querySelector」「querySelectorAll」について解説
- 性格診断
-
Javascriptで性格診断システムを作る
Javascriptで数分で性格診断できるシステムを作る
- グラフ
-
Chart.jsを使ってJavascriptでグラフ表示
Chart.jsを使ってJavascriptでグラフ表示
- JavascriptとSVGでアニメーション
-
SVGとJavascriptでキューブがバウンドするアニメーションを行う(其の1)
~ SVGとJavascriptでキューブがバウンドするアニメーションを行う(其の1)
-
SVGとJavascriptでキューブがバウンドするアニメーションを行う(其の2)
~ SVGとJavascriptでキューブがバウンドするアニメーションを行う(其の2)
-
ボールがバウンドするアニメーションを行う
~ SVGとJavascriptでボールがバウンドするアニメーションを行う
-
SVGで文字を直線や円弧やベジェ曲線に沿って表示しアニメーション
~ SVGで文字を直線や円弧やベジェ曲線に沿って表示しJavascriptでアニメーション
- animate()メソッドでアニメーション
-
Javascriptのanimate()メソッドでアニメーションを再生する
~ Javascriptのanimate()メソッドでアニメーションを再生するサンプル5種
- PWA(Progressive Web Apps)
-
PWAのページを作る
~ PWA(Progressive Web Apps)のページを作る
- アコーディオン
-
max-heightを使わずにアコーディオンを作る
Javascriptでmax-heightを使わずにアコーディオンを作る ~ mamaccordion.js
- 1つのHTMLに複数ページとページネーション(ページング)
-
CSSとJavascriptで1つのHTMLに複数のページとページネーションを作る
~ページング、ページネーション又はページ送り
- カルーセル
-
JavascriptとCSSで3D回転アニメーションするカルーセル
簡単設置のJavascriptとCSSで3D回転アニメーションするカルーセル ~ mam_rotate_carousel.js
-
JavascriptとCSSでフェードアウトして画像切り替えするカルーセル
簡単設置のJavascriptでフェードアウトして画像切り替えするカルーセル ~ mam_fadeout_carousel.js
- テーブル
-
ドラッグ&ドロップで行の移動ができるテーブルを作る
Javascriptでドラッグ&ドロップで行の移動ができるテーブルを作る ~ mamdragdrop.js
-
CSSとJavascriptでレスポンシブテーブルを作る(パターン1)
~ウィンドウ幅640px以上だと通常テーブルで、幅640px以下だと切り替わるレスポンシブテーブル
-
CSSとJavascriptでレスポンシブテーブルを作る(パターン2)
~ウィンドウ幅640px以上だと通常テーブルで、幅640px以下だと切り替わるレスポンシブテーブル
-
JavascriptとCSSで並び替え可能なテーブル
コピペで使えるJavascriptとCSSでヘッダーのクリックで昇順降順並び替え可能なテーブルのソースコード
- ハードウェア ~音、音声
-
JavascriptでPCMデータを作成して音を鳴らす ~AudioContext.createBuffer
左は261Hz(ド)と330Hz(ミ)で右は392Hz(ソ)と522Hz(ド)を合成した正弦波のPCMデータを作って鳴らす
-
指定した周波数の音を鳴らす
Javascriptで指定した周波数の音を鳴らす ~AudioContext,oscillator
-
キーボード入力で音階を鳴らす ~AudioContext,oscillator
WEBサイトでJavascriptを使ってPCのキーボード入力で音階を鳴らす。和音も可能。 ~AudioContext,oscillator
-
音声認識を行い文字起こしする
WebサイトでJavascriptを使って音声認識を行い文字起こしする
-
ブラウザに話をさせる(しゃべらせる)
Javascriptでブラウザに入力した文字列を話させる(しゃべらせる)
-
マイクから録音する
avascriptでマイクから録音して、音声ファイルをダウンロードする、サーバーにPOSTする、録音を再生する
-
マイクの音をオシロスコープのように音声を表示し、録音する
Javascriptでマイクの音をオシロスコープのように音声を表示し、録音する(getUserMedia,MediaRecorder,AudioContext,createAnalyserを使用)
- ハードウェア ~映像、画像
-
USBカメラとマイクからビデオ録画
JavascriptでUSBカメラとマイクから音声付ビデオ録画を行いファイルをダウンロードします
-
WEBサイトでWEBカメラで撮影した全身映像からリアルタイム姿勢検出
TensorFlow.jsとpose-detection.jsでカメラで撮影した全身映像からリアルタイム姿勢検出
-
カメラ(WebCam)の映像を鏡像にして眼鏡画像を合成する
Javascriptでカメラ(WebCam)映像を鏡像(左右反転)表示し、メガネの画像を合成してリアルタイム表示させる
-
カメラ映像からJANコードをスキャン
Javascriptでカメラ映像からquaggaJSを使用してJANコードを読む(バーコードを読み取る)
-
カメラ映像からCode39バーコードをスキャン
Javascriptでカメラ映像からquaggaJSを使用してCode39バーコードを読む
-
カメラ映像からQRコードをスキャン
Javascriptでカメラ映像からjsQRを使用してQRコード読む(QRコードをスキャンする)
-
jquery.qrcode.jsを使ってQRコードを作成する
jquery.qrcode.jsを使ってQRコードの画像を作成する
-
Code39バーコードのPNG画像を作成する
JavascriptでCode39バーコードのPNG画像を作成する
-
HTML5のcanvasにモバイルから写真を撮影して表示
HTML5のcanvasにモバイルから写真を撮影して表示(PCは写真ファイルを選択して表示)
-
画像をリサイズしてimgタグにData URI Scheme
Javascriptで選択した画像ファイルを、アスペクト比を保持しながら縮小を行いPNG形式に変換してimgタグに表示する
-

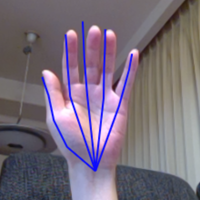
TensorFlow.jsでWebカメラで撮影した手のポーズを検出する
TensorFlow.jsでWebカメラで撮影した手のポーズを検出する
- ハードウェア ~映像、画像
face-api.js -
顔写真から個別にマッチングして顔認識して顔識別する(face-api.js)
Javascriptで顔写真から個別にマッチングして顔認識して顔識別する(face-api.js)
-
USBカメラ(WebCam)の映像から顔認識して目、口、鼻、眉、顎の輪郭の座標を取得
JavascriptでUSBカメラ(WebCam)の映像からface-api.jsで顔認識して目、口、鼻、眉、顎の輪郭の座標を取得してカメラ画像に描画する
-
USBカメラ(WebCam)の映像から顔認識してAIが推定した年齢を表示する
JavascriptでUSBカメラ(WebCam)の映像からface-api.jsで顔認識してAIが推定した年齢を表示する
- ハードウェア ~映像、画像
Google MediaPipe -
カメラ(WebCam)画像から姿勢のランドマークを検出して表示する
カメラ(WebCam)画像から「Google MediaPipe/pose.js」を使用して姿勢のランドマークを検出して表示する
-
カメラ(WebCam)画像から目立つ人間をセグメント化して表示する
カメラ(WebCam)画像から「Google MediaPipe/selfie_segmentation.js」を使用して目立つ人間をセグメント化して表示する
-
カメラ(WebCam)画像から手のランドマークを検出して表示する
カメラ(WebCam)画像から「Google MediaPipe/hands.js」を使用して両手のランドマークを検出して表示する
-
カメラ(WebCam)画像から顔認識して468個の3D顔ランドマークを推定表示する
カメラ(WebCam)画像から「Google MediaPipe/face_mesh.js」を使用して顔認識して468個の3D顔ランドマークを推定表示する
-
Google MediaPipe/holisticでright_hand,left_hand,pose,faceをまとめて使用する
カメラ(WebCam)画像から「Google MediaPipe/holistic.js」を使用してright_hand,left_hand,pose,faceをまとめて使用する
- ハードウェア ~センサー
-
WEBサイトでスマートフォンの画面の向きを取得
Javascriptでスマートフォンの画面の向きを取得する
-
スマートフォンの傾きをセンサーから取得して水準器を表示
スマートフォンの傾きをセンサーから取得して水準器を表示する
-
GPS機能を使って緯度経度を表示
HTML5のGPS機能を使って緯度経度を表示する
-
WEBサイトでスマートフォンのセンサーで方位磁石
WEBサイトでJavascriptを使ってスマートフォンのセンサーで方位磁石を表示する
- ハードウェア ~バイブレーション機能
-
スマートフォン(Androidのみ)のバイブレーション機能をJavascriptから使う
スマートフォン(Androidのみ)のバイブレーション機能をJavascriptから使って振動させる
- ダイアログ
-
オリジナルのダイアログウィンドウ表示
Javascriptでオリジナルのダイアログウィンドウ表示します。マウスでタイトルバーをドラッグしてダイアログを移動できます
-
モーダルダイアログ風ダイアログの表示
Javascriptでモーダルダイアログ風ダイアログの表示します。マウスでタイトルバーをドラッグしてダイアログを移動できます
-

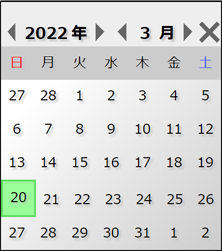
カレンダー入力ダイアログで日付入力
Javascriptでカレンダー入力ダイアログから日付を入力する ~ mamcalendar.js
-

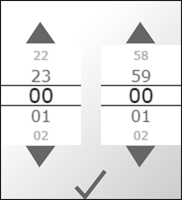
時刻(時分)入力ダイアログで時刻入力
Javascriptで時刻(時分)入力ダイアログで時刻を入力する ~ mamtimepicker.jsを使う
-

ダイアログで選択する汎用ピッカー
Javascriptでダイアログで選択する汎用ピッカー ~ mamGeneralPicker.jsを使う
-

セレクト(select)タグを非表示にして選択ボタンとダイアログ形式の選択ボックスを表示する
セレクト(select)タグを非表示にして選択ボタンとダイアログ形式の選択ボックスを表示する ~ mamselect.js
- タブメニュー
-
CSSとJavascriptでタブメニューを作る
CSSとJavascriptでフェードイン、フェードアウトしながら切り替わるタブメニューを作る
- パララックス スクロール
-
Javascriptでパララックス(parallax)スクロール
画面を上にスクロールし、エレメントが画面の下部20%範囲内に入ったら、エレメントを下から上にアニメーション移動させて表示します
- スクロールバー
-
スクロールバーの位置を取得して位置により背景を変える方法を解説
Javascriptでスクロールバーの位置を取得し位置により背景グラデーションを変化させる方法を実例ソースコードで解説
- Google Map
-
Google Map APIを使って地図を表示する
Google Map APIを使って地図を表示し、マーカーとインフォウィンドウを作成して表示する
- Javascript基本
-
指定要素に滑らかにアニメーションしてスクロールさせる
scrollIntoViewで指定要素に滑らかにアニメーションしてスクロールさせる方法を実例ソースコードで解説
-
変数宣言のvar,letの違いと定数宣言のconstについて
Javascriptの変数宣言のvar,letの違いと定数宣言のconstについて
-
window.getComputedStyleで要素の全てのcssプロパティ値を取得
Javascriptのwindow.getComputedStyleで要素の全てのcssプロパティ値を取得する
-
要素が別の要素に含まれている(子孫要素)か調べる
Javascriptのcontainsメソッドで要素が別の要素に含まれている(子孫要素)か調べる
-
マウスカーソル直下の要素を取得
Javascriptでマウスカーソル直下の要素を取得(clientX,clientY,elementFromPoint)
-
Javascriptで全画面(フルスクリーン)表示させる
Javascriptでブラウザを全画面(フルスクリーン)表示さたり、指定エレメントを全画面表示させたりする方法を解説
-
Javascriptで要素の取得について
getElementById,querySelector,getElementsByClassName,getElementsByTagName,getElementsByName,querySelectorAllの使い方
-
ローカルストレージとセッションストレージ
JavascriptのlocalStorage,sessionStorage
-
接続デバイス情報の表示
Javascriptで接続デバイス情報を表示する
-
Javascriptでイベントのキャンセルについて
~stopImmediatePropagation、stopPropagation、preventDefaultの違い
-
inputタグのtype属性設定の違いによるiPhoneとAndroidの仮想キーボード
inputタグでtype属性設定の違いによるiPhoneとAndroidの仮想キーボード表示形式
-
Javascriptの配列、連想配列
Javascriptの配列、連想配列の生成と値の代入、forEachを使う
-
JavascriptでCSSを動的に追加する
JavascriptでCSSを動的に追加し、エレメントにクラスを設定、解除する
-
Javascriptで要素に!important付きでCSSを設定
既に!important付きでCSSを設定されている時に、Javascriptで要素に!important付きでCSSを設定して上書きしたい
-
キャッシュの影響を受けずに.css、.jsの外部ファイルの読み込み
サーバーやブラウザのキャッシュの影響を受けないように、CSS(.css)ファイルやJavascript(.js)の外部ファイルの読み込みと適用を行う
-
MutationObserverでDOMの変更を監視し検知するとコールバック関数を実行
JavascriptでMutationObserverを使ってDOMの変更(ノードのCSSを含む属性等の変更)を監視し変更を検知するとコールバック関数を実行させる
-
Javascriptで非同期通信(ajax)
XMLHttpRequestを使った非同期通信、fetchを使った非同期通信(IE不可)
-
Javascriptで画像がロードされるまで待つ
JavascriptでPromise.allを使って複数の画像がロードされるまで待つ方法を具体的ソースコードで解説
- 動画
-
Webサイトで動画のHLSストリーム配信
Webサイトで動画のHLS(HTTP Live Streaming)ストリーム配信 ~ hls.js
-
Webサイトの動画で字幕を表示させる
Webサイトの動画で字幕を表示させる(vttファイルを使用して字幕表示する方法、要素を動画の手前に表示させて字幕表示する方法を解説)
-
YouTubeの動画をWebページへ埋め込む | YouTube Player API
YouTubeの動画をWebページへ埋め込み YouTube Player API を使って倍速再生やシークなどを行う
- 画像表示
-
ローディングアニメーションGIF画像ファイルを作成できるWebサイト
Javascriptでパラメータを設定してローディングアニメーションGIF画像ファイルを作成できるWebサイト
-
写真(画像)を表示しクリック時に拡大表示する
Javascriptで写真(画像)を表示しクリック時に拡大表示する ~ mamImageViewer.js
-
画像を分割回転移動フェードアウト
Javascriptで画像バラバラに回転移動フェードアウトするアニメーション ~ mamImageSplit.js
-
画像を分割回転移動フェードアウトで順次画像表示
Javascriptで画像をバラバラに回転移動フェードアウトしながら順次画像表示するアニメーション ~ mamImgSplitCarousel.js
-

物体の周囲360度を撮影した画像を表示する
JavascriptでCG等で物体の全周囲の方向から撮影した多くの画像をJavaScriptで回転表示する ~ mamImgAround.js
-

複数画像をページめくりで表示する
Javascriptで複数画像をページめくりで表示する ~ mamImgPager.js
-

クリッカブルマップをレスポンシブ対応するJavascript
コピペで簡単に設置できるクリッカブルマップをレスポンシブ対応するJavascriptソースコード
- canvas
-
Javascriptでcanvasをピクセル単位で操作する
getImageDataとputImageDataメソッドでcanvasをピクセル単位で操作する
-
Javascriptでcanvasをピクセル単位で操作して美肌フィルター(バイラテラルフィルター)
canvasをピクセル単位で操作して画像に美肌フィルタ(バイラテラルフィルタ)を適用して表示するJavascriptソースコード
-
image画像にcanvasを使ってレンズフレアとゴーストを加える
Javascriptでimage画像にcanvasを使ってレンズフレアとゴーストを加える
-
canvasにパーティクルで地球の陸地と海をアニメーション表示する
Javascriptでcanvasにパーティクルで地球の陸地と海をアニメーション表示する
-
canvasに地球の陸地と海をらせん状のパーティクルを配置してアニメーション表示する
Javascriptでcanvasにパーティクルで地球の陸地と海をアニメーション表示する(パーティクルをらせん状に配置)
-
canvasにパーティクルで爆発アニメーションを表示させる
Javascriptでcanvasにパーティクルで爆発アニメーションを表示させる
-

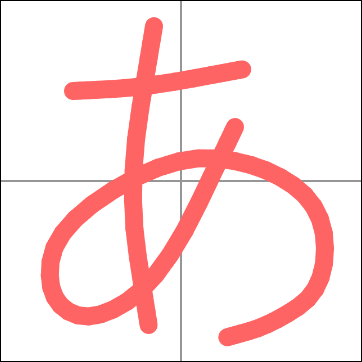
「ひらがな」の「書き順」をアニメーション描画(幼稚園から小学校低学年向け)
「ひらがな」の「書き順」をアニメーション描画(幼稚園から小学校低学年向け) ~ canvasにひらがなの書き順をアニメーション描画
-

「カタカナ」の「書き順」をアニメーション描画(幼稚園から小学校低学年向け)
「カタカナ」の「書き順」をアニメーション描画(幼稚園から小学校低学年向け) ~ canvasにカタカナの書き順をアニメーション描画
-
HTML5のcanvasで手書きでお絵かき
HTML5のcanvasで手書きでお絵かきができるjavascript
-
canvasにアナログ時計を表示させる
Javascriptでcanvasに色を塗ったり線を引いたりしてアナログ時計を表示させる
-
canvasに花火アニメーションを描画する
Javascriptでcanvasに花火アニメーションを描画します。Sin、Cosで座標を計算して描画しています
- ゲーム
-
神経衰弱ゲームを作る
JavaScriptとHTML5で神経衰弱ゲームを簡単作成!コピペOKのソース付きで初心者も安心。
-

JavaScriptで地下探検落ちものパズルゲームを作る
JavaScriptで地下探検落ちものパズルゲームを作る
-
リバーシを作る
Javascriptでリバーシを作る ~Canvasに描画してゲーム作成
-
スロットマシン ゲームを作る
javascriptでスロットマシン ゲームを短いソースコードで作る
-
キーボードタイピングゲームを作る
JavaScriptでキーボードタイピングゲームを作る
-
ブロック崩し ゲームを作る
javascriptでマウスやフリックでラケットを移動してボールを跳ね返してブロックを壊す ブロック崩し ゲームを作る
-
モグラたたきゲームを作る
javascriptでモグラたたきゲームを作る
- その他
-
リンクを押すと、テキストファイルを作成してダウンロードする
リンクを押すと、テキストファイルを作成してダウンロードするJavascript
-
ボタンを押すと、<select>を表示し選択した文字をボタンに表示する
ボタンを押すと、<select>を表示し選択した文字をボタンに表示する
-
マウスカーソルにオブジェクトが追従するjavascriptサンプル
マウスカーソルにオブジェクトが追従するjavascriptサンプル
-
スライダーを使って画像を拡大縮小表示するJavaScriptサンプル
スライダーを使って画像を拡大縮小表示できるスクロールボックスのJavaScriptサンプル
-
画像をHSV変換し、色相変換するJavaScriptサンプル
スライダーを使って画像を拡大縮小表示できるスクロールボックスのJavaScriptサンプル
-
画像をHSV変換し、指定色相範囲のみを色相変換するJavaScriptサンプル
スライダーを使って画像を拡大縮小表示できるスクロールボックスのJavaScriptサンプル
-
ローン返済金額計算
元金均等返済計算、元利均等返済計算ができるJavaScriptサンプル
