CSSで作るシンプルなボタン装飾:基本スタイルとhover効果の実例集
CSSでボタンを装飾する際、色・枠線・hover時の変化など、ちょっとした工夫で印象が大きく変わります。
このページでは、シンプルで実用的なボタンのスタイル例を紹介しながら、装飾の基本的な考え方や、コピペして使えるCSSを掲載しています。
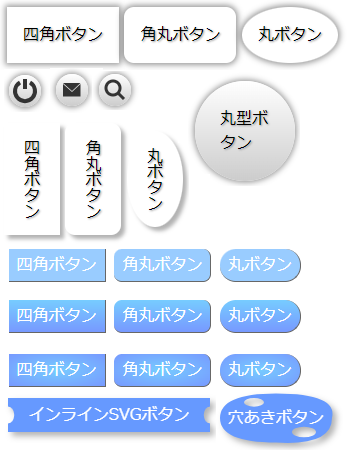
(四角いボタン、角丸ボタン、楕円のボタン、丸ボタン、SVG画像を使用した付箋風ボタンや穴あきボタンなど)
派手すぎず、使いやすいボタンデザインを探している方におすすめです。

全方向影付きボタン
- HTML・CSSソースコード
-
<style> .bt101{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; user-select: none; } .bt101:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; } .bt101:hover{} .bt102{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; user-select: none; } .bt102:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; } .bt102:hover{} .bt103{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; } .bt103:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; } .bt103:hover{} </style>
全方向影付きボタン(色付き)
- HTML・CSSソースコード
-
<style> .bt111{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FEE, #FCD); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; user-select: none; } .bt111:active{ box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4) inset; } .bt112{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FEE, #FCD); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; user-select: none; } .bt112:active{ box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4) inset; } .bt113{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FEE, #FCD); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; } .bt113:active{ box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4) inset; } </style>
文字も影付ボタン
- HTML・CSSソースコード
-
.bt701{ --bt701col:#c6ecec; display:inline-block; margin:auto; padding:1.0em; color:var(--bt701col); text-shadow:3px 3px 2px rgba(0,0,0, 0.8); background:var(--bt701col); border:0px none #000; text-decoration:none; box-shadow: 3px 3px 4px 0px rgba(0,0,0, 0.4); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; user-select: none; } .bt701:hover{ transform:scale(1.1,1.1); transition:all 0.3s; } .bt701:active{ box-shadow: 3px 3px 4px 0px rgba(0,0,0, 0.4) inset; } .bt702{ --bt702col:#c6ecec; display:inline-block; margin:auto; padding:1.0em; color:var(--bt702col); text-shadow:3px 3px 2px rgba(0,0,0, 0.8); background:var(--bt702col); border:0px none #000; text-decoration:none; box-shadow: 3px 3px 4px 0px rgba(0,0,0, 0.4); cursor:pointer; border-radius:0.6em; vertical-align:middle; user-select: none; } .bt702:hover{ transform:scale(1.1,1.1); transition:all 0.3s; } .bt702:active{ box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4) inset; } .bt703{ --bt703col:#c6ecec; display:inline-block; margin:auto; padding:1.0em; color:var(--bt703col); text-shadow:3px 3px 2px rgba(0,0,0, 0.8); background:var(--bt703col); border:0px none #000; text-decoration:none; box-shadow: 3px 3px 4px 0px rgba(0,0,0, 0.4); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; } .bt703:hover{ transform:scale(1.1,1.1); transition:all 0.3s; } .bt703:active{ box-shadow: 0px 0px 6px 2px rgba(200, 100, 160 ,0.4) inset; }
丸型SVGボタン1
- HTML・CSSソースコード
-
<a class="bt200" target="_blank"> <svg style="width:32px;" viewBox="0 0 64 64"> <path d="M22,15 A20,20 0,1,0 42,15" style="fill:none;stroke:#333;stroke-width:8;" /> <line style="fill:#none;stroke:#333;stroke-width:8;" x1="32" y1="8" x2="32" y2="28" /> </svg> </a> <style> .bt200{ display:inline-block; margin:0; padding:0.2em; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FFF, #CCC); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; font-size:0; } .bt200:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; background:linear-gradient(#EEE, #BBB); } .bt200:hover{ background:linear-gradient(#FFF, #DDD); } </style>
丸型SVGボタン2
- HTML・CSSソースコード
-
<a class="bt200" target="_blank"> <svg style="width:32px;" viewBox="0 0 64 64"> <path d="M14,18 L49,18 L32,34 Z M14,20 L32,36 L49,20 L49,45 L14,45 Z" style="fill:#333;stroke:none;" /> </svg> </a> <style> .bt200{ display:inline-block; margin:0; padding:0.2em; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FFF, #CCC); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; font-size:0; } .bt200:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; background:linear-gradient(#EEE, #BBB); } .bt200:hover{ background:linear-gradient(#FFF, #DDD); } </style>
丸型SVGボタン3
- HTML・CSSソースコード
-
<a class="bt200" target="_blank"> <svg style="width:32px;" viewBox="0 0 64 64"> <circle style="fill:none;stroke:#333;stroke-width:6;" cx="28" cy="28" r="14" /> <line style="fill:none;stroke:#333;stroke-width:6;" x1="38" y1="38" x2="50" y2="50" /> </svg> </a> <style> .bt200{ display:inline-block; margin:0; padding:0.2em; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FFF, #CCC); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; font-size:0; } .bt200:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; background:linear-gradient(#EEE, #BBB); } .bt200:hover{ background:linear-gradient(#FFF, #DDD); } </style>
丸型ボタン
- HTML・CSSソースコード
-
<a class="bt201" target="_blank"> <span>丸型ボタン</span> </a> <style> .bt201{ position:relative; display:inline-block; width:100px; height:100px; margin:0; padding:16px; color:#000; text-shadow:1px 1px 2px #999; background:linear-gradient(#FFF, #CCC); border:0px none #000; text-decoration:none; box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4); box-sizing:border-box; cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; user-select: none; } .bt201:active{ box-shadow: 0px 0px 6px 2px rgba(0,0,0,0.4) inset; background:linear-gradient(#EEE, #BBB); } .bt201:hover{ background:linear-gradient(#FFF, #DDD); } .bt201>span{ display:block; position:absolute; top:50%; left:50%; transform:translateY(-50%) translateX(-50%); padding:0; margin:0; } </style>
縁なしボタン
- HTML・CSSソースコード
-
<style> .bt11{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; } .bt11:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt11:hover{} .bt12{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; } .bt12:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt12:hover{} .bt13{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; } .bt13:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt13:hover{} </style>
縁ありボタン
- HTML・CSSソースコード
-
<style> .bt21{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; } .bt21:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt21:hover{} .bt22{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; } .bt22:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt22:hover{} .bt23{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; } .bt23:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt23:hover{} </style>
縁あり、点線枠ありボタン
- HTML・CSSソースコード
-
<style> .bt31{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; outline:dashed 1px #aaa; outline-offset:-0.5em; } .bt31:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt31:hover{outline:dashed 1px #ccc;} .bt32{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; outline:dashed 1px #aaa; outline-offset:-0.5em; } .bt32:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt32:hover{outline:dashed 1px #ccc;} .bt33{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; outline:dashed 1px #aaa; outline-offset:-1.0em; } .bt33:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt33:hover{outline:dashed 1px #ccc;} </style>
縁あり、下点線ありボタン
- HTML・CSSソースコード
-
<style> .bt41{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:underline dashed #777 1px; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; } .bt41:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; text-decoration:underline dashed #aaa 1px; } .bt41:hover{text-decoration:underline dashed #ccc 1px;} .bt42{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:underline dashed #777 1px; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; } .bt42:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; text-decoration:underline dashed #aaa 1px; } .bt42:hover{text-decoration:underline dashed #ccc 1px;} .bt43{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:1px solid #777; text-decoration:underline dashed #777 1px; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; } .bt43:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; text-decoration:underline dashed #aaa 1px; } .bt43:hover{text-decoration:underline dashed #ccc 1px;} </style>
縁あり、グラデーションボタン
- HTML・CSSソースコード
-
<style> .bt51{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff linear-gradient(180deg,rgba(255,230,240, 1.0),rgba(220,160,190, 1.0)); border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; } .bt51:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt52{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-decoration:none; background:#fff linear-gradient(180deg,rgba(255,230,240, 1.0),rgba(220,160,190, 1.0)); border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; } .bt52:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt53{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff linear-gradient(180deg,rgba(255,230,240, 1.0),rgba(220,160,190, 1.0)); border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; } .bt53:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } </style>
縁あり、円形グラデーションボタン
- HTML・CSSソースコード
-
<style> .bt61{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff radial-gradient(circle,rgba(230,255,240, 1.0),rgba(180,220,200, 1.0)); border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; } .bt61:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt62{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-decoration:none; background:#fff radial-gradient(circle,rgba(230,255,240, 1.0),rgba(180,220,200, 1.0)); border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; } .bt62:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt63{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff radial-gradient(circle,rgba(230,255,240, 1.0),rgba(180,220,200, 1.0)); border:1px solid #777; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; } .bt63:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } </style>
縦文字ボタン
- HTML・CSSソースコード
-
<style> .bt71{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:0px 0px 0px 0px; vertical-align:middle; writing-mode:vertical-lr; } .bt71:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt71:hover{} .bt72{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:10px 10px 10px 10px; vertical-align:middle; writing-mode:vertical-lr; } .bt72:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt72:hover{} .bt73{ display:inline-block; margin:auto; padding:1.0em; color:#000; text-shadow:1px 1px 2px #999; background:#fff; border:0px none #000; text-decoration:none; box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3); cursor:pointer; border-radius:50% 50% 50% 50%; vertical-align:middle; writing-mode:vertical-lr; } .bt73:active{ box-shadow: 4px 4px 4px 0px rgba(0,0,0,0.3) inset; } .bt73:hover{} </style>
色を付けた場合
細い線のボタン
フラットボタン(線グラデーション)
フラットボタン(円グラデーション)
- HTML・CSSソースコード
-
.bt300{ display:inline-block; box-sizing:border-box; background:#9CF; color:#FFF; text-decoration: none; line-height:1em; margin:0.1em; padding:0.5em; border-left:none; border-top:none; border-right:1px solid #666; border-bottom:1px solid #666; cursor:pointer; border-radius:0; vertical-align:middle; text-align:center; } .bt300:hover{ text-decoration:underline dashed rgba(255,255,255,0.3) 1px; } .lgrad{ background:linear-gradient(#7CF,#79F); } .rgrad{ background:radial-gradient(#7CF,#79F); } .bt300:active{ text-decoration:underline dashed rgba(255,255,255,0.4) 2px; } .rect25{ /* 角が0.5em丸い長方形 */ border-radius:0.5em; } .rect50{ /* 角が1em丸い長方形 */ border-radius:1em; }
細い線のボタン
- HTML・CSSソースコード
-
.bt400{ box-sizing:border-box; display:inline-block; position:relative; margin:0.2em; padding:1.0em; color:#7B0; text-shadow:1px 1px 2px rgba(0,0,0,0.2); transition: 0.5s; background-color:#FFF; border:1px solid rgba(150,220,20,1.0); text-decoration:none; cursor:pointer; vertical-align:middle; user-select: none; } .bt400:hover{ color:#FFF; transition: 0.5s; background-color:#9D2; } .bt400:active{ box-shadow: 0.2em 0.2em 0.2em 0px rgba(0,0,0,0.4) inset; } .bt400::before{ box-sizing:border-box; content:""; position:absolute; left:0; top:0; background:transparent; width:100%; height:100%; display:block; margin:0; padding:0; border:1px solid rgba(150,220,20,0.8); transition:transform 0.3s; transform:translate(0.4em,0.4em); } .bt400:hover::before{ transition:transform 0.3s; transform:translate(0,0); } .bt400:active::before{ border:none; }
インラインSVGで穴あき背景のボタン
- HTML・CSSソースコード
-
<a class="bt500">穴あきボタン</a> <style> .bt500{ color:#FFF; padding:1em; background-image:url( "data:image/svg+xml;charset=utf-8,\ %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64' style='width:64px;height:64px;' preserveAspectRatio='none' %3E\ %3Cpath style='fill:%2369F;stroke:none;'\ d='M32,4 Q63,4 60,32 Q60,64 32,60 Q4,60 4,32 Q4,4 32,4 z M16,14 A5,5 0,0,0 26,14 A5,5 0,0,0 16,14 z M40,48 A6,6 0,0,0 52,48 A6,6 0,0,0 40,48 z' \ /%3E\ %3C/svg%3E" ); background-size: 100% 100%; filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.3)); cursor:pointer; display:inline-block; user-select: none; appearance: none; -webkit-appearance: none; -ms-appearance: none; -moz-appearance: none; } .bt500:hover{ filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.4)); } .bt500:active{ filter: drop-shadow(-0.2em -0.2em 0.2em rgba(0,0,0,0.2)); } </style>
インラインSVGで電池型のボタン
- HTML・CSSソースコード
-
<a class="bt501">バッテリー型ボタン</a> <style> .bt501{ color:#FFF; padding:1em 1.2em 1em 0.5em; background-image:url( "data:image/svg+xml;charset=utf-8,\ %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64' style='width:64px;height:64px;' preserveAspectRatio='none' %3E\ %3Cpath style='fill:%2369F;stroke:none;'\ d='M4,8 L54,8 L54,20 L60,20 L60,44 L54,44 L54,56 L4,56 z' \ /%3E\ %3C/svg%3E" ); background-size: 100% 100%; filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.3)); cursor:pointer; display:inline-block; user-select: none; appearance: none; -webkit-appearance: none; -ms-appearance: none; -moz-appearance: none; } .bt501:hover{ filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.4)); } .bt501:active{ filter: drop-shadow(-0.2em -0.2em 0.2em rgba(0,0,0,0.2)); } </style>
インラインSVGで付箋風のボタン
- HTML・CSSソースコード
-
<a class="bt502">付箋風ボタン</a> <style> .bt502{ color:#FFF; padding:0.3em; background-image:url( "data:image/svg+xml;charset=utf-8,\ %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64' style='width:64px;height:64px;' preserveAspectRatio='none' %3E\ %3Cpath style='fill:%2369F;stroke:none;'\ d='M0,0 L64,0 L64,56 L56,64 L0,64 z' \ /%3E\ %3Cpath style='fill:%23ACF;stroke:none;'\ d='M62,48 L64,56 L56,64 z' \ /%3E\ %3C/svg%3E" ); background-size: 100% 100%; filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.3)); cursor:pointer; display:inline-block; user-select: none; appearance: none; -webkit-appearance: none; -ms-appearance: none; -moz-appearance: none; } .bt502:hover{ filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.4)); } .bt502:active{ filter: drop-shadow(-0.2em -0.2em 0.2em rgba(0,0,0,0.2)); } </style>
インラインSVGで付箋風のボタンその2
- HTML・CSSソースコード
-
<a class="bt503">付箋風ボタンその2</a> <style> .bt503{ box-sizing:border-box; position:relative; color:#FFF; padding:0.3em 0.3em 0.3em 1.3em; background-image:url( "data:image/svg+xml;charset=utf-8,\ %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64' style='width:64px;height:64px;' preserveAspectRatio='none' %3E\ %3Cpath style='fill:%2369F;stroke:none;'\ d='M0,0 L64,0 L64,56 L56,64 L0,64 z' \ /%3E\ %3Cpath style='fill:%23ACF;stroke:none;'\ d='M62,48 L64,56 L56,64 z' \ /%3E\ %3C/svg%3E" ); background-size: 100% 100%; filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.3)); cursor:pointer; display:inline-block; user-select: none; appearance: none; -webkit-appearance: none; -ms-appearance: none; -moz-appearance: none; } .bt503::before{ content:""; position:absolute; left:0; top:0; bottom:0; width:1em; background:#ACF; } .bt503:hover{ filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.4)); } .bt503:active{ filter: none; box-shadow:0.2em 0.2em 0.2em 0 rgba(0,0,0,0.2) inset; } .bt503:active::before{ box-shadow:0.2em 0.2em 0.2em 0 rgba(0,0,0,0.2) inset; } </style>
インラインSVGボタン
- HTML・CSSソースコード
-
<a class="bt504">付箋風ボタンその2</a> <style> .bt504{ box-sizing:border-box; position:relative; color:#FFF; padding:0.3em 1.3em 0.3em 1.3em; /*background:#69F;*/ background-image:url( "data:image/svg+xml;charset=utf-8,\ %3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 64' style='width:512px;height:64px;' preserveAspectRatio='none' %3E\ %3Cpath style='fill:%2369F;stroke:none;'\ d='M0,0 L512,0 L512,16 A16,16 0,0,0 512,48 L512,64 L0,64 L0,48 A16,16 0,0,0 0,16 z' \ /%3E\ %3C/svg%3E" ); background-size: 100% 100%; filter: drop-shadow(0.3em 0.3em 0.2em rgba(0,0,0,0.3)); cursor:pointer; display:inline-block; user-select: none; appearance: none; -webkit-appearance: none; -ms-appearance: none; -moz-appearance: none; } .bt504:hover{ filter: drop-shadow(0em 0em 0em rgba(0,0,0,0)); } .bt504:active{ filter: none; box-shadow:0.2em 0.2em 0.2em rgba(0,0,0,0.2) inset; } </style>
マウスカーソルのホバーで回転するボタン
- HTML・CSSソースコード
-
<a class="bt600"> <span>ホバーで回転するボタン</span> <span>ホバー中</span> </a> <style> .bt600{ margin:1em; display:inline-block; transform-style: preserve-3d; perspective:none; transition:transform 0.3s; transform:rotateY(0deg); transform-origin: 50% 50% -100px; width:200px; user-select: none; appearance: none; -webkit-appearance: none; -ms-appearance: none; -moz-appearance: none; } .bt600:hover{ transition:transform 0.3s; transform:rotateY(-90deg); } .bt600>span:nth-child(1){ box-sizing:border-box; padding:0.2em; cursor:pointer; display:block; position:relative; top:0; left:0; right:0; bottom:0; transform-style: preserve-3d; transform-origin: 0% 0% -50px; transform:rotateY(0deg) translateZ(0px); background-color:#69F; backface-visibility: hidden; color:#FFF; box-shadow:0.2em 0.2em 0.2em 0 rgba(0,0,0,0.2); border-radius:0.5em; } .bt600>span:nth-child(2){ box-sizing:border-box; padding:0.2em; cursor:pointer; display:block; position:absolute; top:0; left:0; right:0; bottom:0; transform-style: preserve-3d; transform-origin: 0% 0% 0; transform:translateZ(0) translateX(100%) rotateY(90deg); background-color:#7AF; backface-visibility: hidden; color:#FFF; box-shadow:0.2em 0.2em 0.2em 0 rgba(0,0,0,0.2); border-radius:0.5em; } .bt600:active>span:nth-child(2){ box-shadow:0.2em 0.2em 0.2em 0 rgba(0,0,0,0.2) inset; } </style>
