Javascriptとは
JavaScriptは、Webページに動きを加える魔法のような言語です。
このページでは、メモ帳を使ってJavaScriptの基本を体験しながら学べます。
「ボタンを押すと計算結果が表示される」簡単なサンプルから始めて、HTMLとJavaScriptの連携を楽しく理解していきましょう。
テキストエディタの起動
Javascriptはテキストで記述しますので、メモ帳などのテキストエディタで記述します。
お好きなテキストエディタを使って構いません。
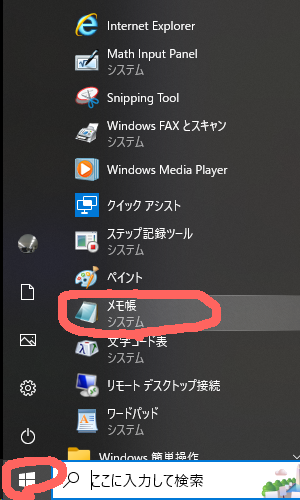
まずはメモ帳を起動します。
[スタートボタン]>[Windows アクセサリ]>[メモ帳]をクリックして起動します。

ソースコードの記述
最初なので1つのHTMLファイルにHTMLと一緒にJavascriptを記述します。
慣れてきたらJavascriptを別途外部ファイルにしても良いと思います。
ボタンを押したら、2.1+4.4の計算結果を表示するJavascriptです。
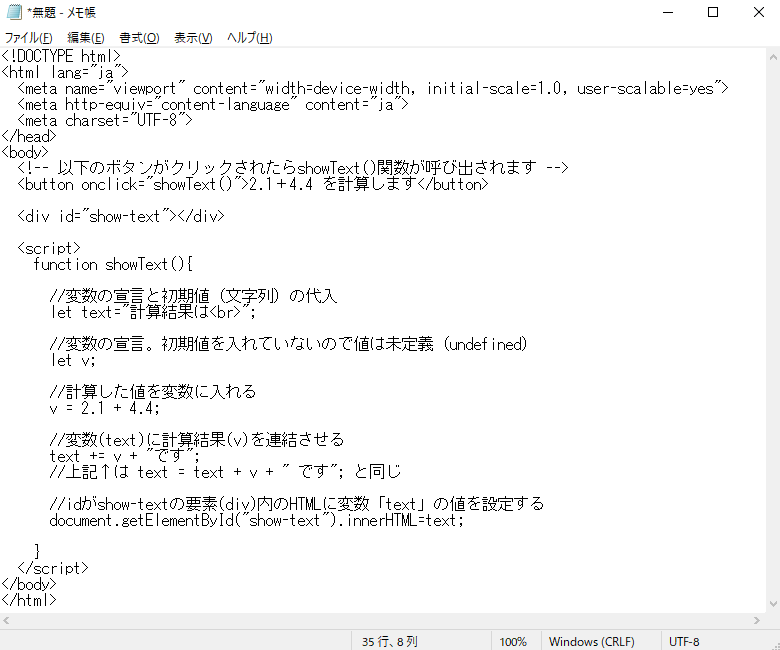
起動したメモ帳に以下をコピー&ペーストします。
<!DOCTYPE html> <html lang="ja"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes"> <meta http-equiv="content-language" content="ja"> <meta charset="UTF-8"> </head> <body> <!-- 以下のボタンがクリックされたらshowText()関数が呼び出されます --> <button onclick="showText()">2.1+4.4 を計算します</button> <!-- 以下div要素に計算結果を表示します --> <div id="show-text"></div> <script> function showText(){ //変数textの宣言と初期値(文字列)の代入 let text="計算結果は<br>"; //変数vの宣言。初期値を入れていないので値は未定義(undefined) let v; //計算した値を変数に入れる v = 2.1 + 4.4; //変数(text)に計算結果(v)を連結させる text += v + "です"; //上記↑は text = text + v + "です"; と同じ //idがshow-textの要素(div)内のHTMLに変数「text」の値を設定する document.getElementById("show-text").innerHTML=text; } </script> </body> </html>
メモ帳にコピペ

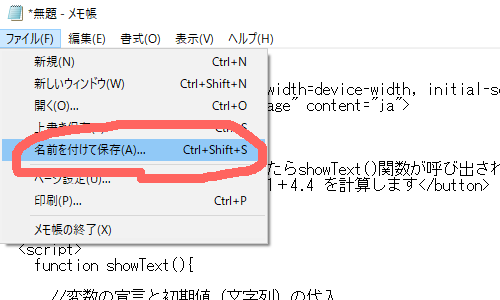
メモ帳からファイルの保存
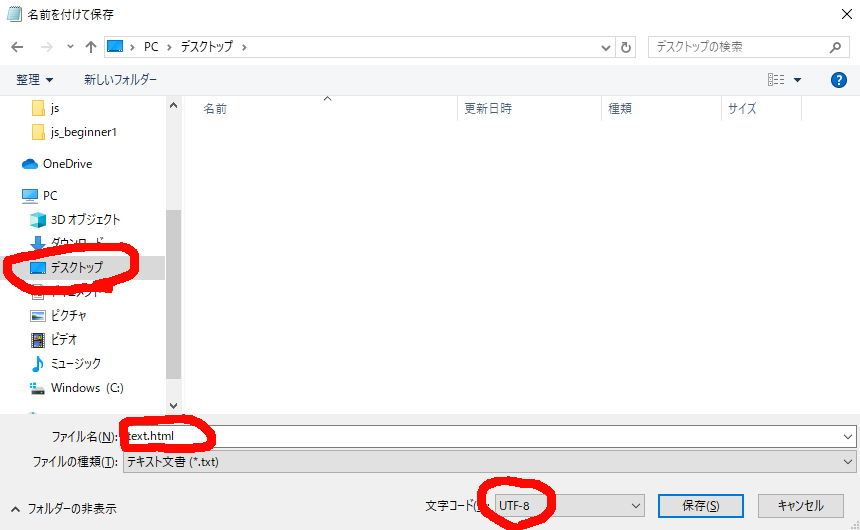
メモ帳の[ファイル]>[名前を付けて保存]をクリックします。

文字コード「UTF-8」を選択します。
「デスクトップ」を選んで、ファイル名「test.html」を入力して「保存(S)」ボタンをクリックして保存します。

動かしてみる
ブラウザを起動します。今般はWindowsに標準インストールされている「Edge」を起動します。
Windowsタスクバーにある「Edge」ボタンをクリックして起動します。
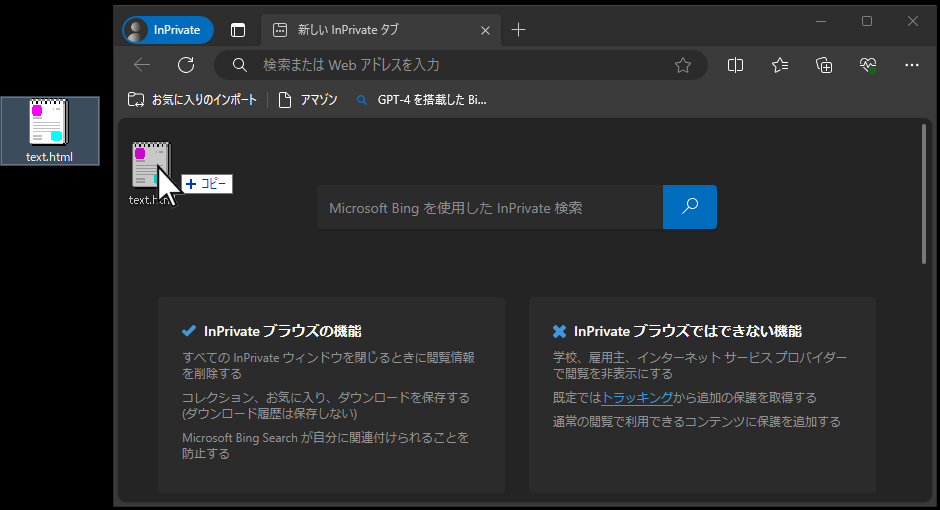
「Edge」が起動したら、先ほどデスクトップに保存した「test.html」ファイルを起動した「Edge」のウィンドウにドラッグ&ドロップします。

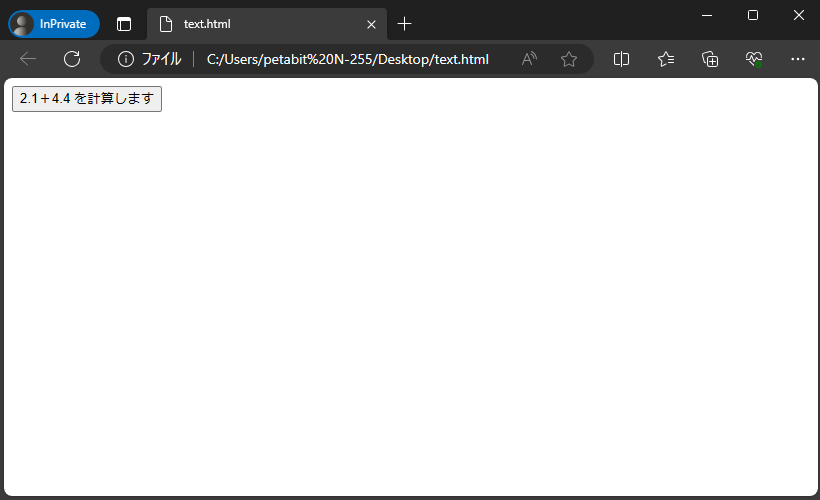
「test.html」が表示されたらボタンをクリックします。

Javascriptが実行されて「6.5です」が表示されました。