hls.jsでHLS動画をストリーミング再生する方法
hls.jsは、HLS(HTTP Live Streaming)形式の動画をJavaScriptで再生できる軽量ライブラリです。
ブラウザがHLSに対応していない場合でも、hls.jsを使えば `.m3u8` プレイリストを簡単に再生できます。
この記事では、ffmpegによる動画の分割から、hls.jsを使った再生の実装までをステップごとに解説します。
Webで動画配信を始めたい方、HLSの仕組みを理解したい方に向けた、実践的なガイドです。
■HLSとは
HLSはApple社が独自に開発したHTTPライブストリーミング規格で、多くのWebブラウザが対応していて動画を再生できます。
HLSに対応した動画を配信するには、以下のことをする必要があります。
- 配信したい動画を、ffmpegで指定した秒数ごとに分割しておく。
- 対応していないブラウザ向けにhls.jsをダウンロードしてscriptタグで使用可能にしjavascriptを記述して使用する
1-1.ffmpegのダウンロード
公式サイト
https://ffmpeg.org/

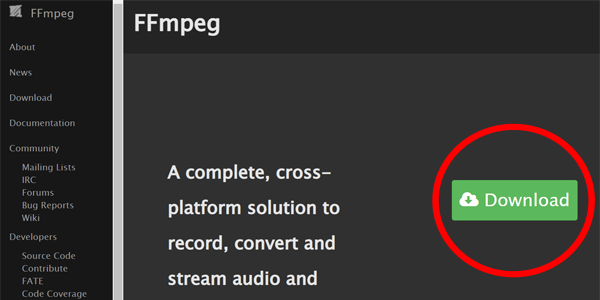
から「Download」ボタンをクリックします。

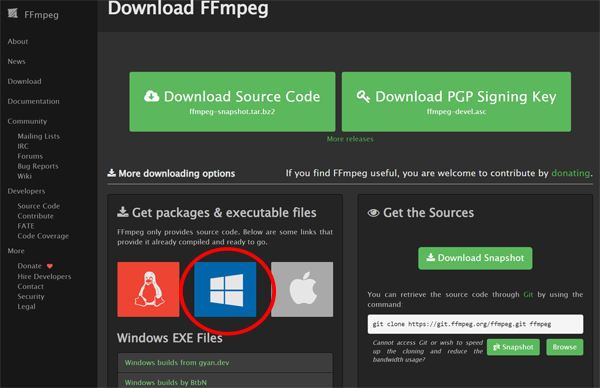
Windowsのマークをクリックします。

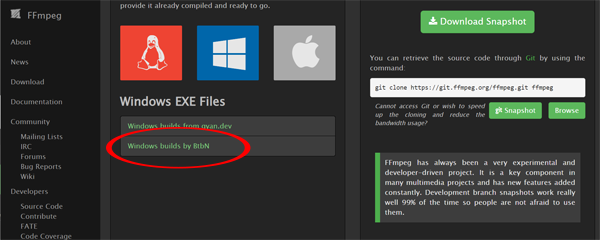
「Windows Builds by BtbN」をクリックしてダウンロードサイトに移動します。

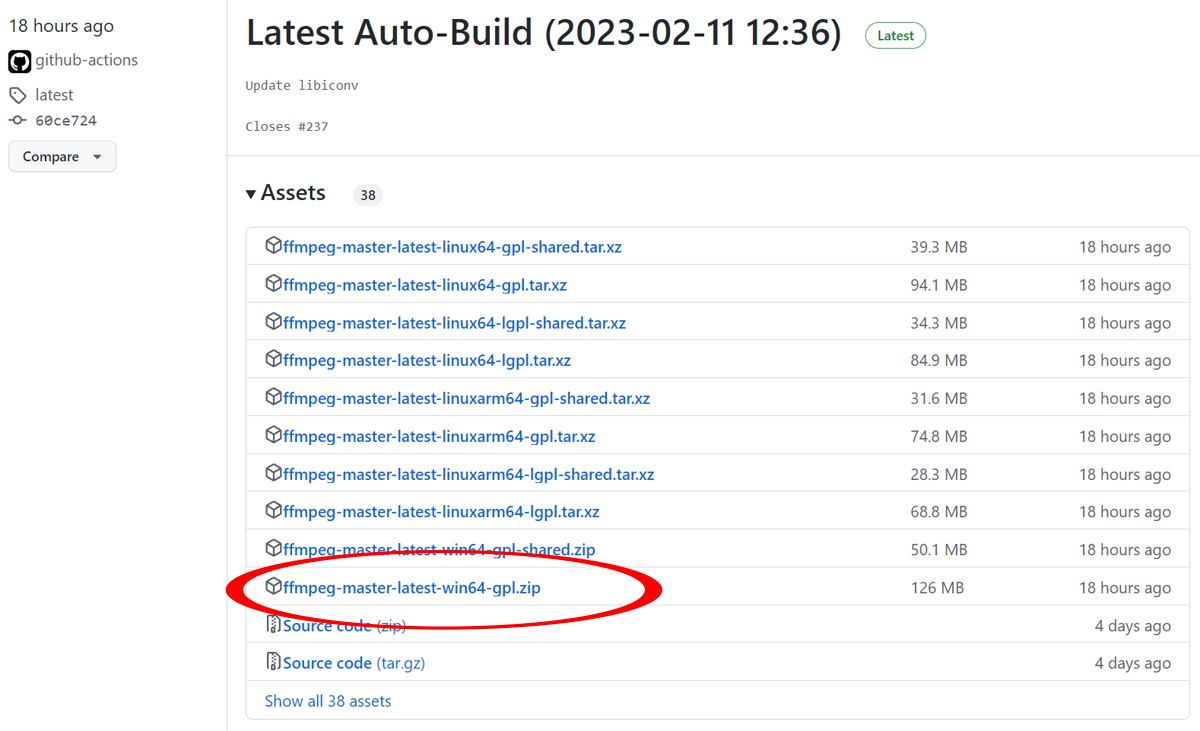
「ffmpeg-master-latest-win64-gpl.zip」をクリックしてダウンロードします。
ダウンロードしたら「ffmpeg-master-latest-win64-gpl.zip」ファイルを解凍します。
解凍したフォルダ内の \bin\ffmpeg.exe ファイルを使用します。
1-2.ffmpeg.exeを使って動画ファイルを分割する
分割したい動画ファイル(以下ではmovie.mp4)とffmpeg.exeを、
同じフォルダ内c:\movie
にコピーして分割作業を行います。

コマンドプロンプトを起動して、c:\movieフォルダにカレントディレクトリを移動します。
cd /D "c:\movie"
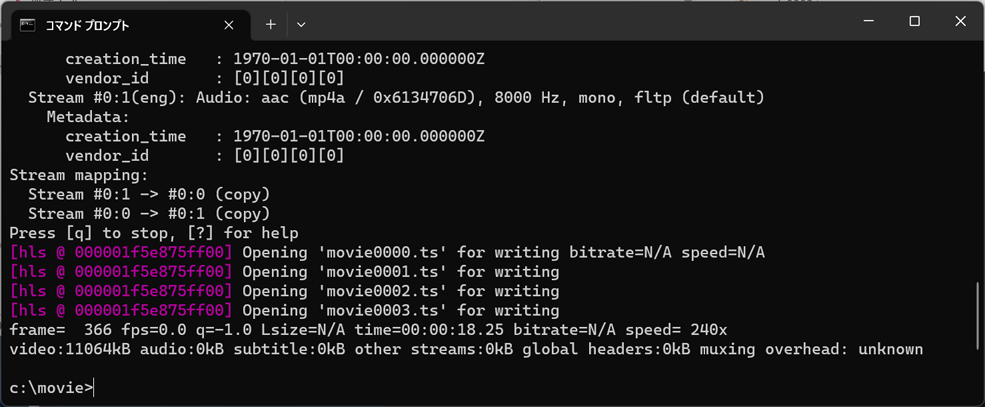
以下コマンドで「movie.mp4」ファイルを5秒ずつのファイルに分割します。
ffmpeg -i movie.mp4 -c:v copy -c:a copy -f hls -hls_time 5 -hls_playlist_type vod -hls_segment_filename "movie%4d.ts" movie.m3u8

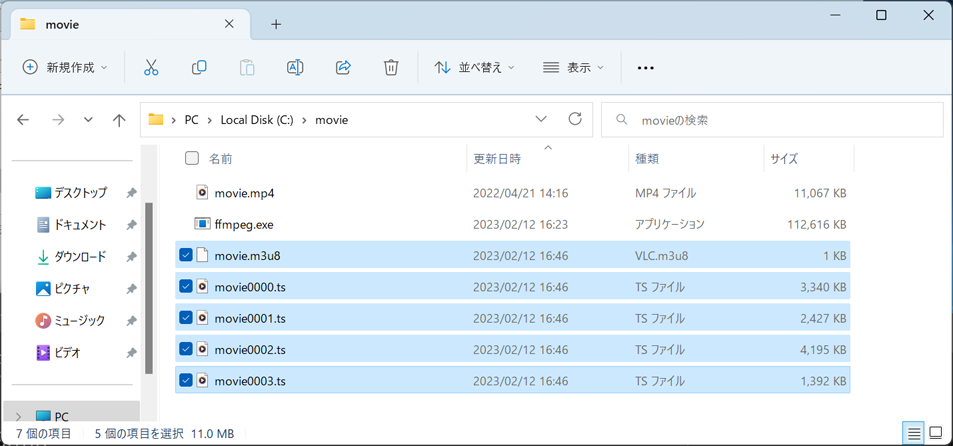
movie.m3u8
movie0000.ts 、 movie0001.ts 、 movie0002.ts 、 movie0003.ts

2.hls.jsのダウンロード
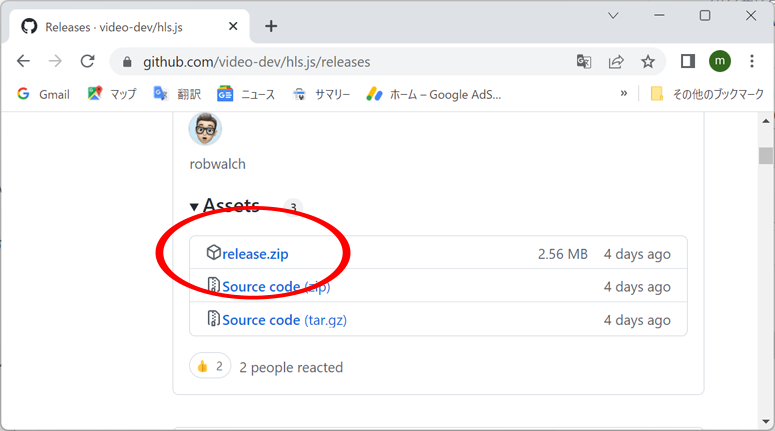
https://github.com/video-dev/hls.js/releases
から「release.zip」をクリックしてダウンロードします。

release.zipを解凍してhls.jsを使用します。
3.hlsストリーミング
movie.m3u8、movie0000.ts、movie0001.ts、movie0002.ts、movie0003.tsファイルをmoviesフォルダに配置します。
hls.jsファイルをjsフォルダに配置します
<script src="./js/hls.js"></script>
<video id="video" muted autoplay controls playsinline loop width="320" height="240"></video><br>
<script>
window.addEventListener("load",function(){
var videoSrc = './movies/movie.m3u8';
if(Hls.isSupported()){
let hls = new Hls();
hls.loadSource(videoSrc);
hls.attachMedia(video);
}
else if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoSrc;
}
});
</script>
4.例
(参考)apacheで帯域を制限する
Apacheにはmod_ratelimitというモジュールがあり、これを使うことでクライアントごとの帯域制限を設定できます。
例えば、以下のような設定をhttpd.confや.htaccessに追加すると、1秒あたりのデータ転送量を制限できます。
これにより、/videosディレクトリ内のコンテンツの帯域を512KB/sに制限できます。
LoadModule ratelimit_module modules/mod_ratelimit.so
<Location /videos>
SetOutputFilter RATE_LIMIT
SetEnv rate-limit 512
</Location>
mod_bwというモジュールを使うと、特定のIPアドレスやディレクトリごとに帯域制限をかけることができます。
例えば、以下のような設定を追加すると、特定のディレクトリの帯域を制限できます。
これにより、/videosディレクトリの帯域を1MB/sに制限できます。
LoadModule bw_module modules/mod_bw.so
<Directory /var/www/html/videos>
BandwidthModule On
Bandwidth all 1024
</Directory>
