スマホで変わる!input type別キーボード表示一覧【iPhone/Android対応】
スマートフォンでフォームを作成する際、inputタグのtype属性によって表示されるキーボードが異なることをご存知ですか?
このページでは、type="text"やtype="number"など、主要なinput typeごとにiPhoneとAndroidで表示されるキーボードの違いを画像付きで一覧化しています。
ユーザーにとって入力しやすいUIを設計するための参考資料として、ぜひご活用ください。
input type="number"がiOSで全角になる問題と対処法
iOSでinput type="number"を使うと、全角数字が入力されてしまう問題は
<input type="tel" inputmode="numeric" pattern="[0-9]*">
を使います。
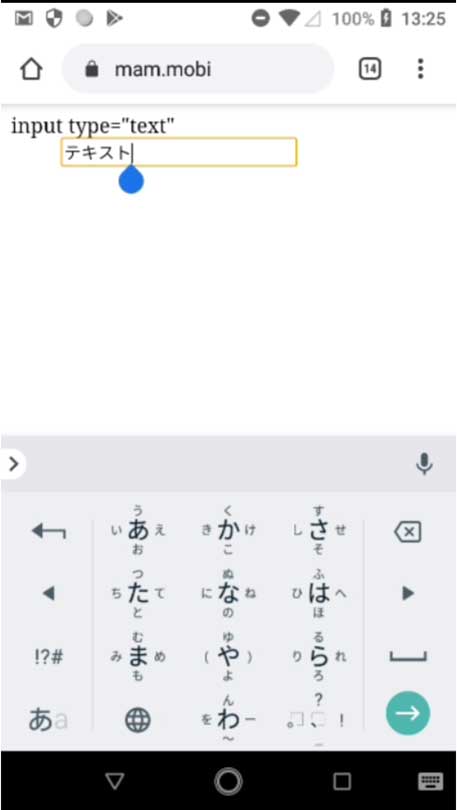
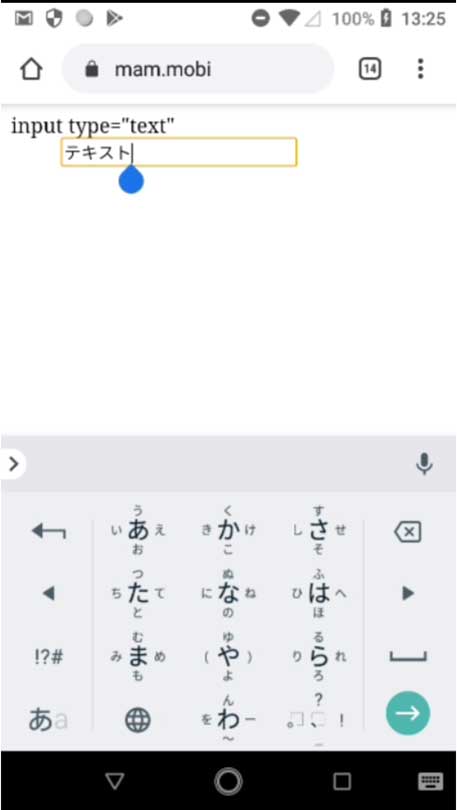
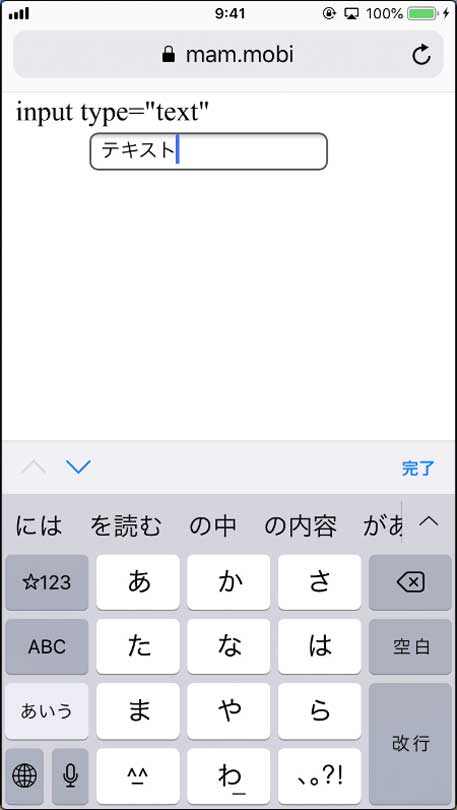
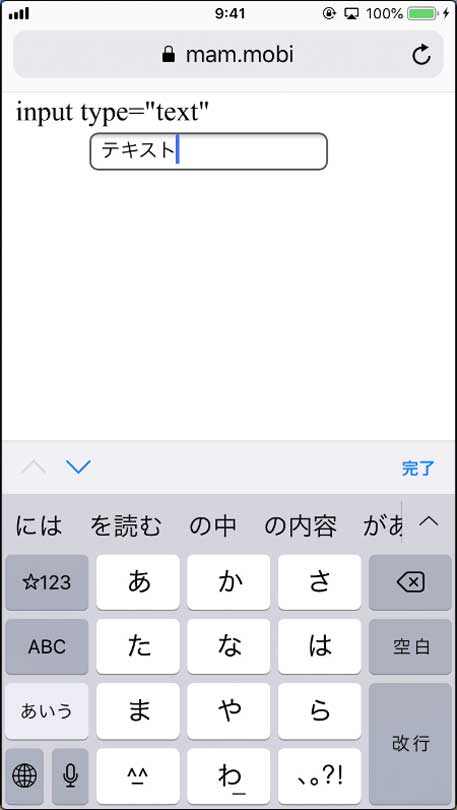
■type="text"の表示比較(iPhone/Android)
<input type="text">
Android


iPhone(iOS)


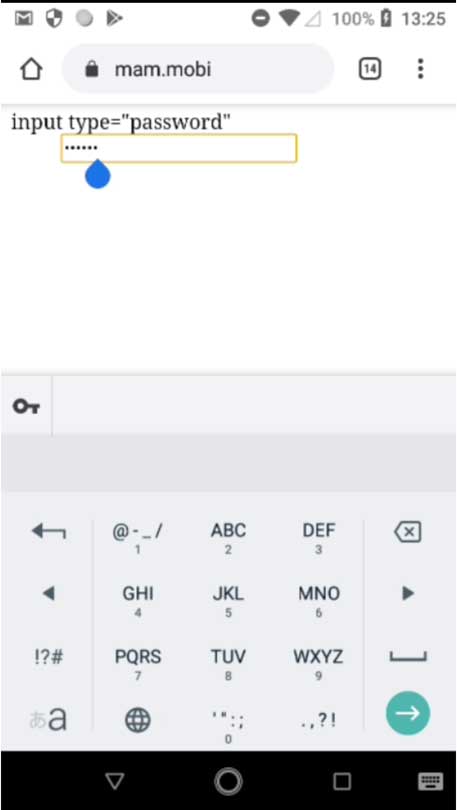
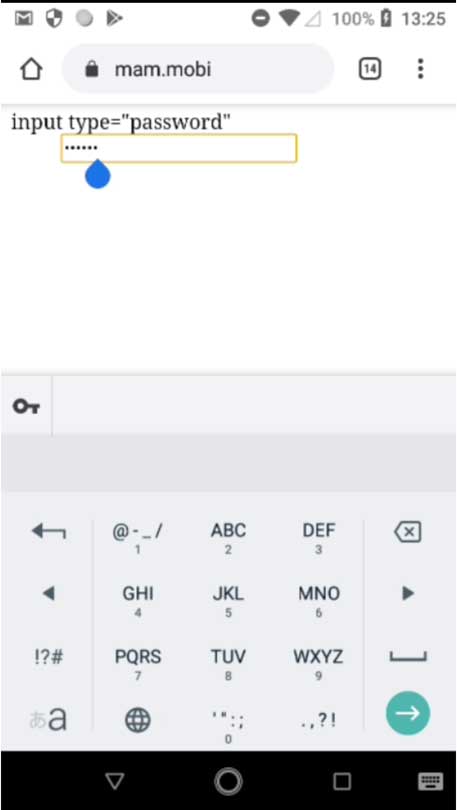
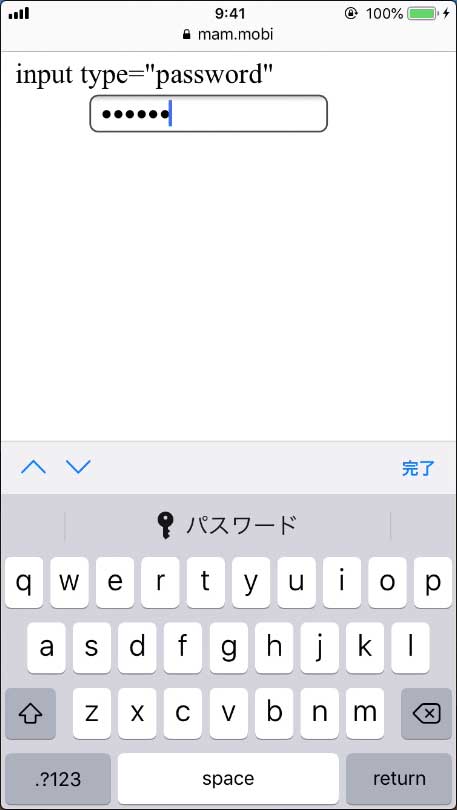
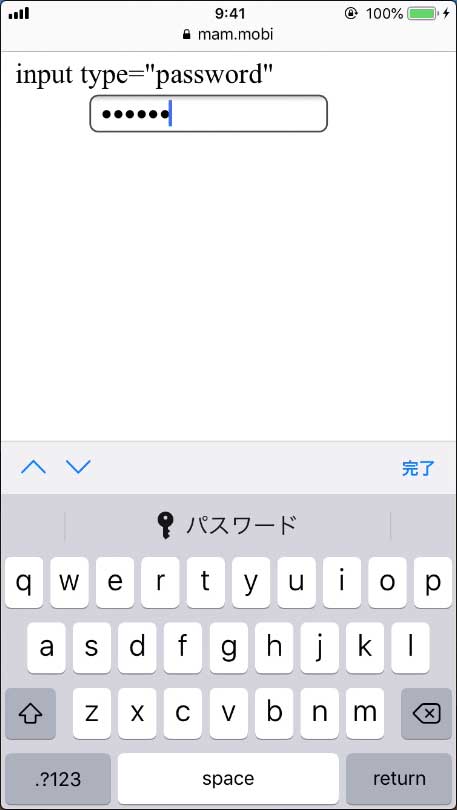
■type="password"の表示比較(iPhone/Android)
<input type="password">
Android


iPhone(iOS)


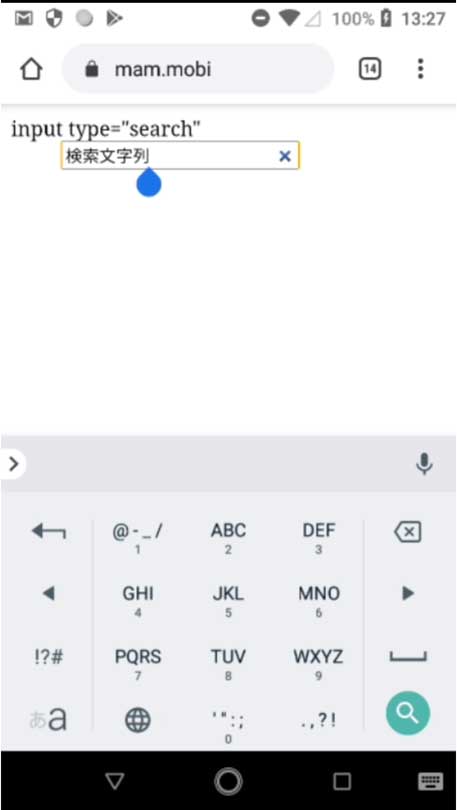
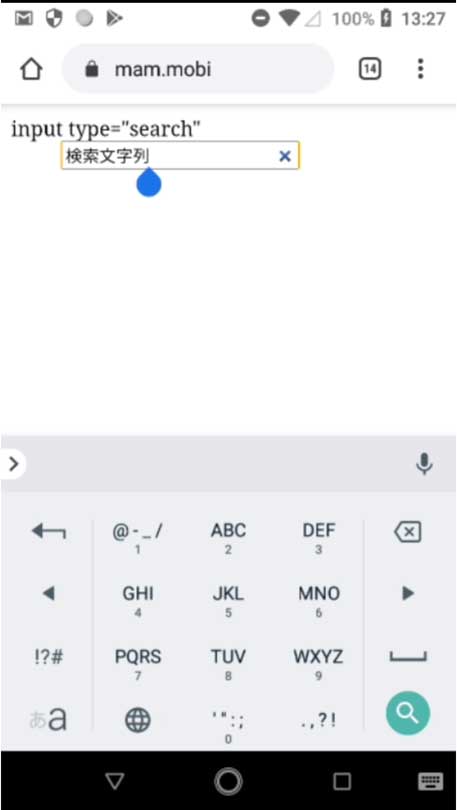
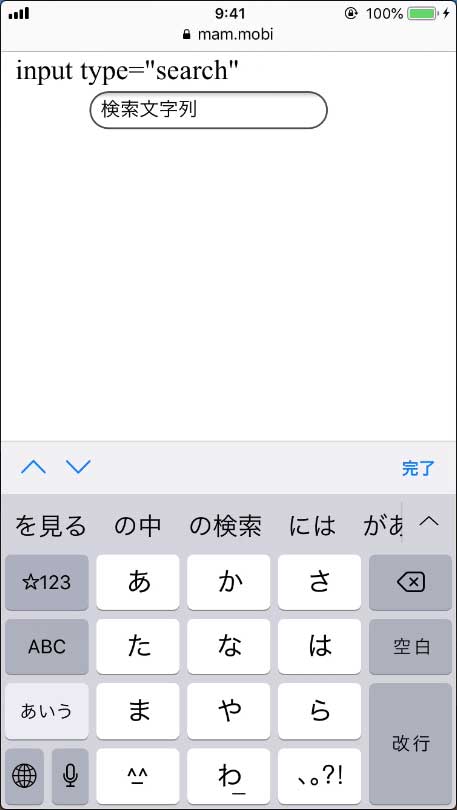
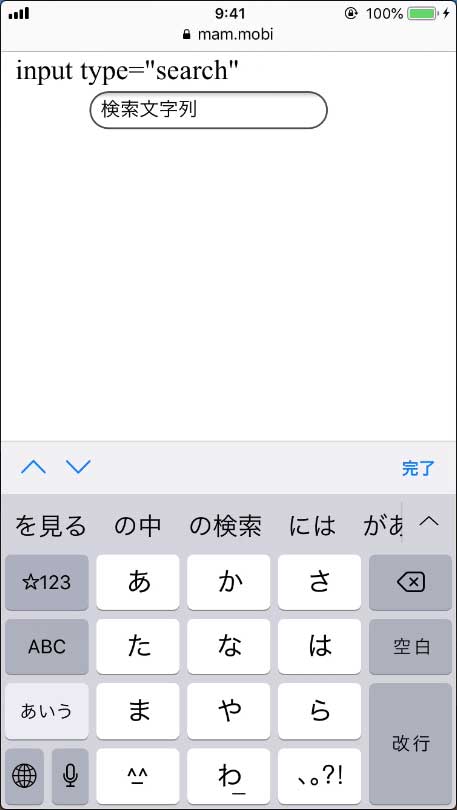
■type="search"の表示比較(iPhone/Android)
<input type="search">
Android


iPhone(iOS)


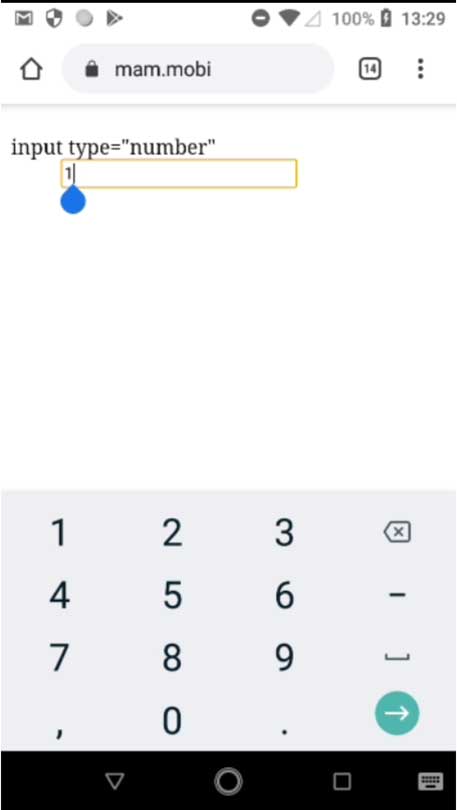
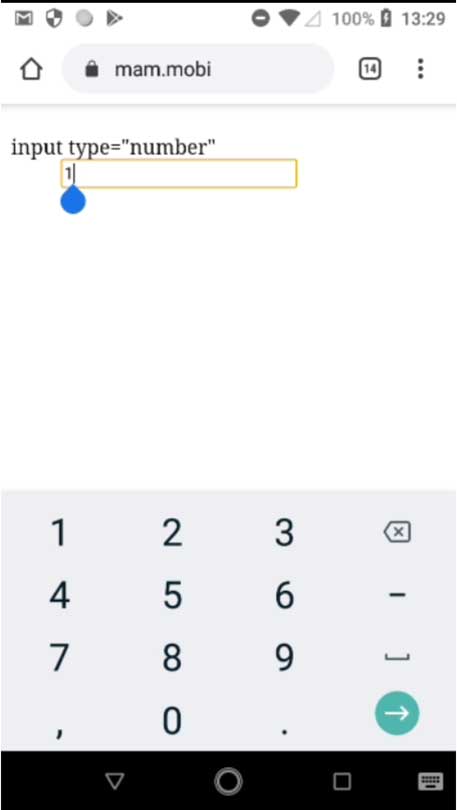
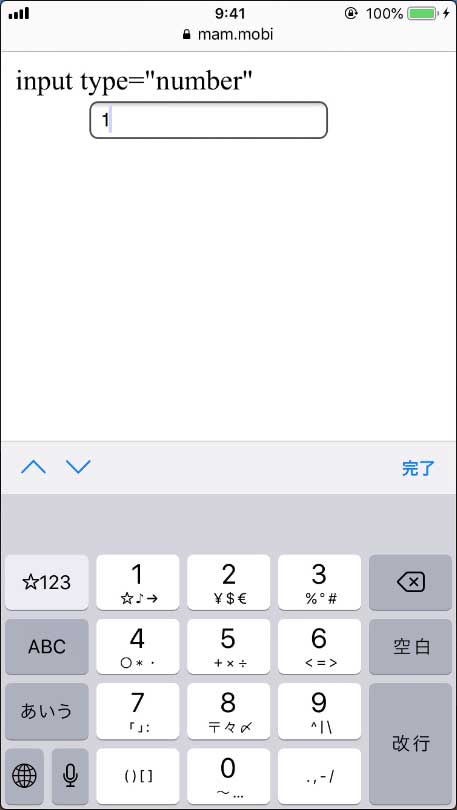
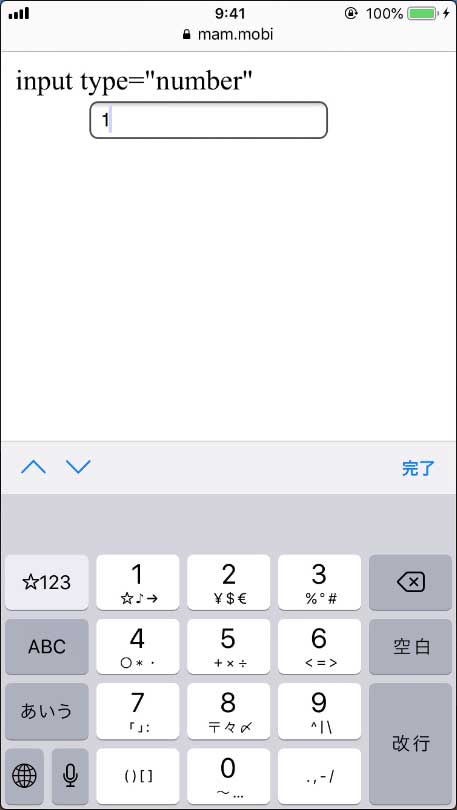
■type="number"の表示比較(iPhone/Android)
<input type="number">
Android


iPhone(iOS)


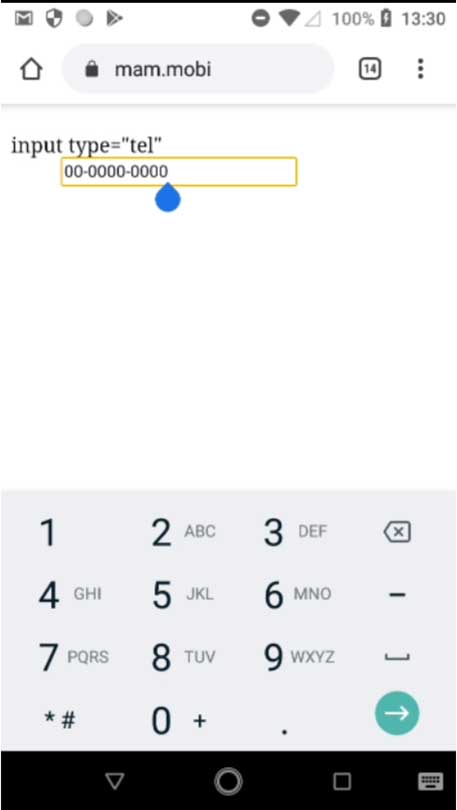
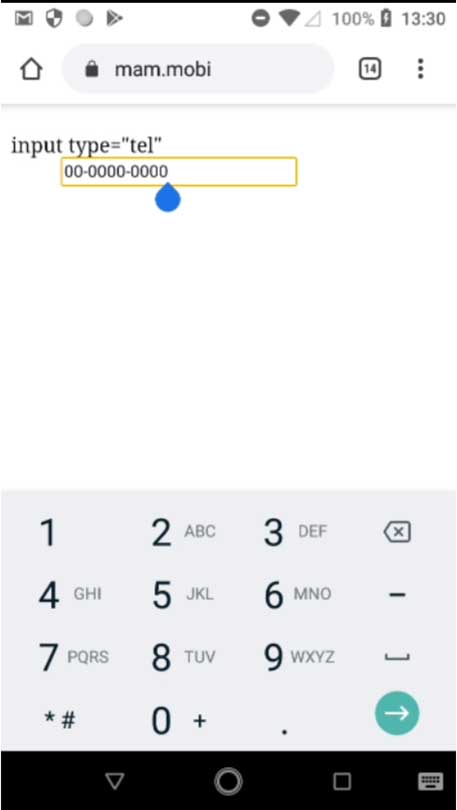
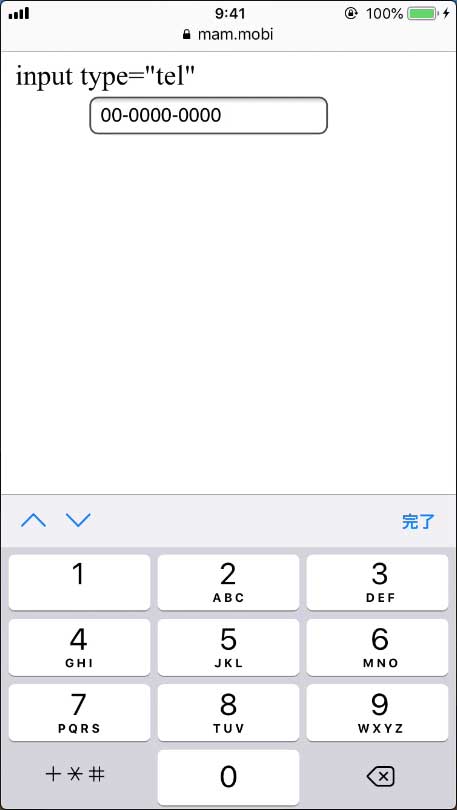
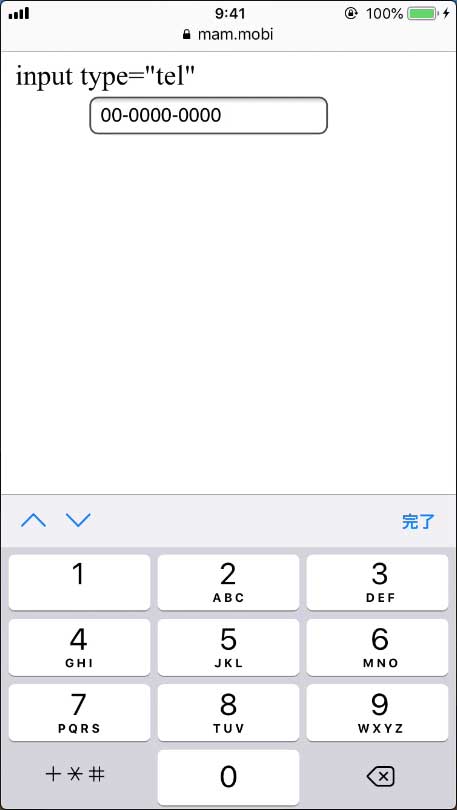
■type="tel"の表示比較(iPhone/Android)
<input type="tel">
Android


iPhone(iOS)


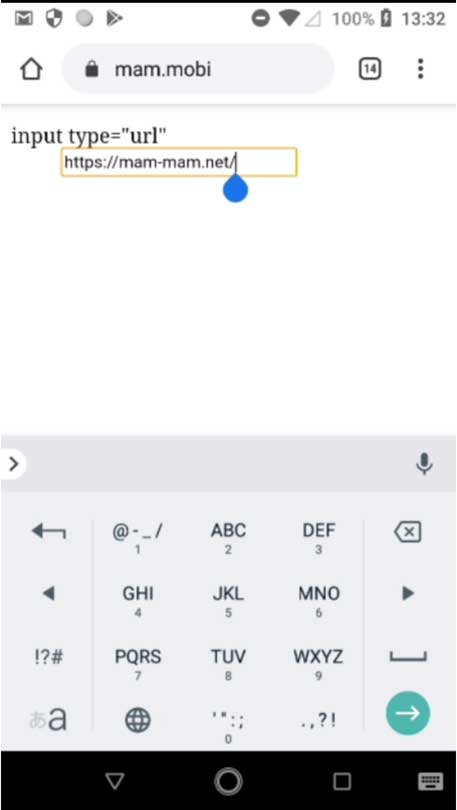
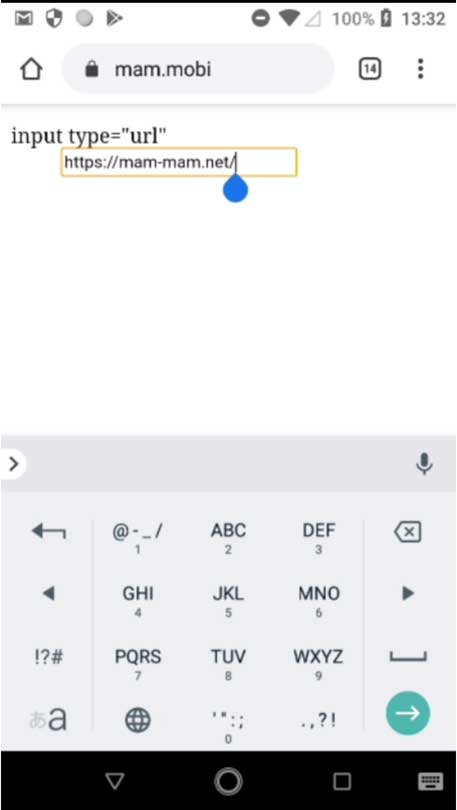
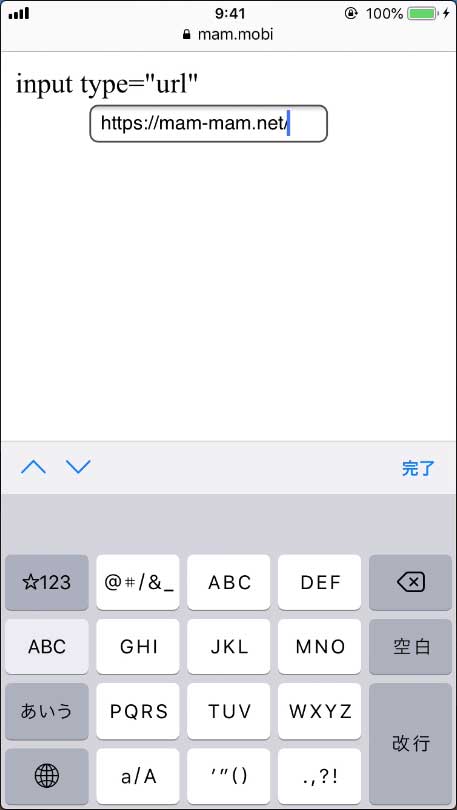
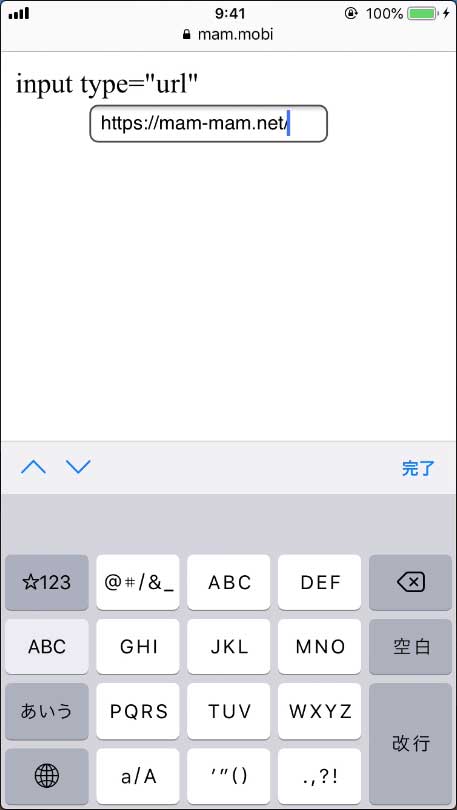
■type="url"の表示比較(iPhone/Android)
<input type="url">
Android


iPhone(iOS)


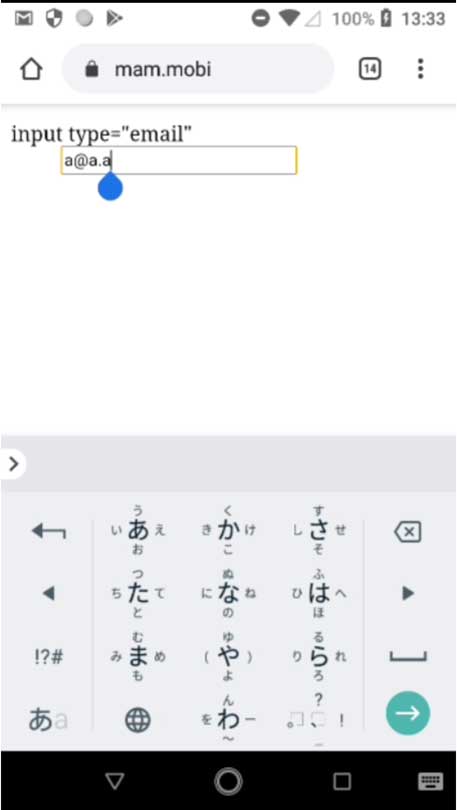
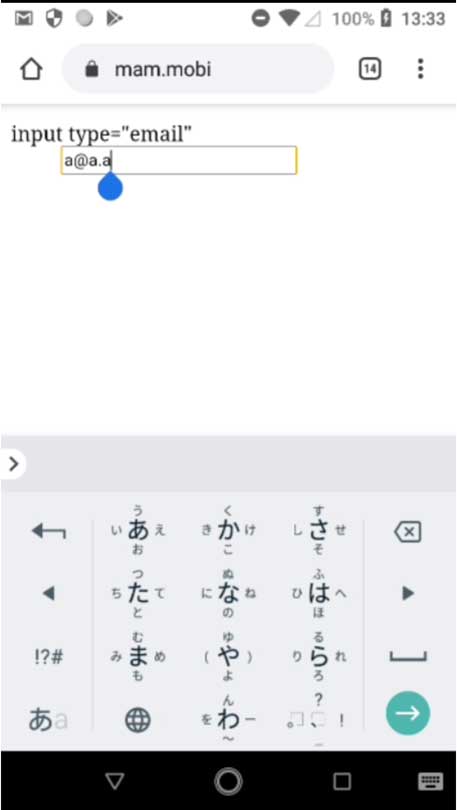
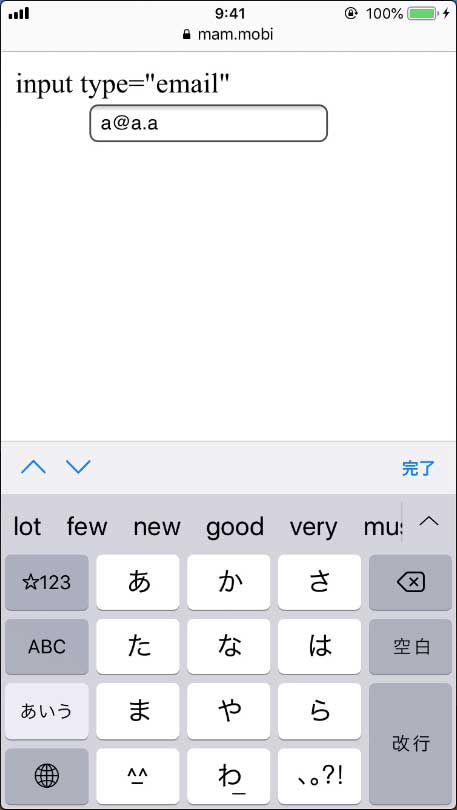
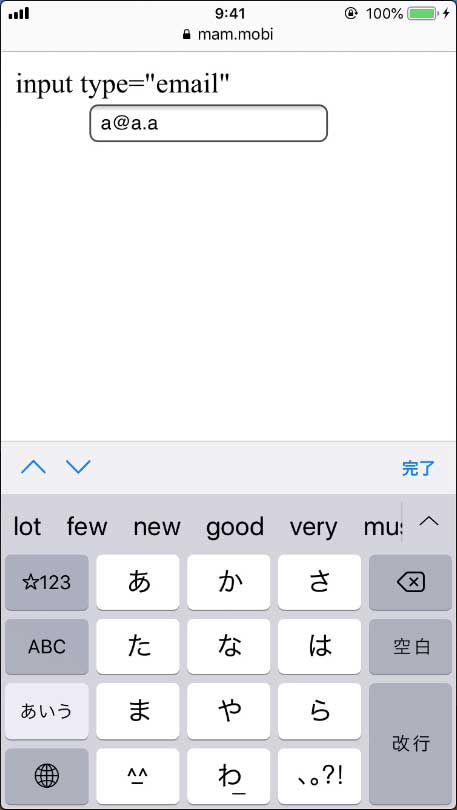
■type="email"の表示比較(iPhone/Android)
<input type="email">
Android


iPhone(iOS)


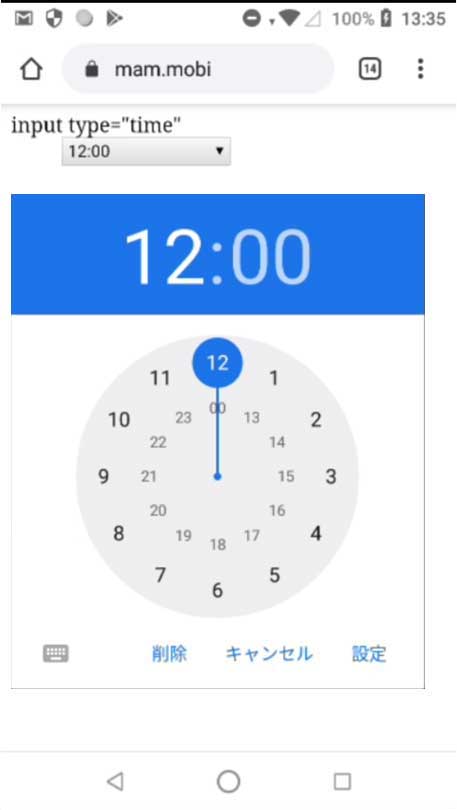
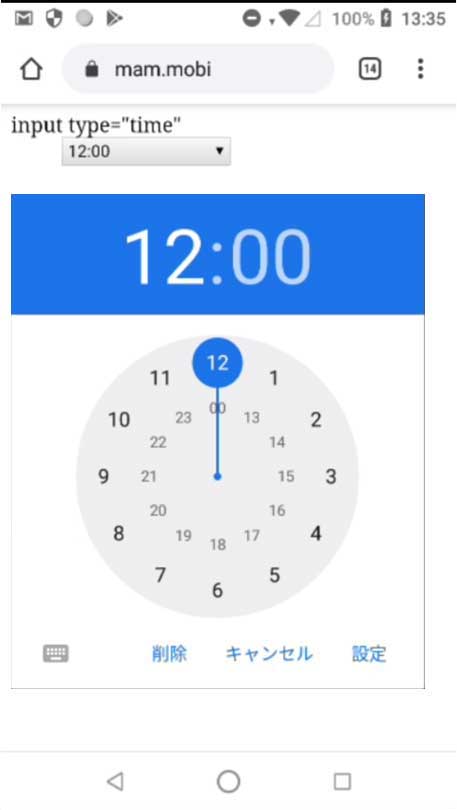
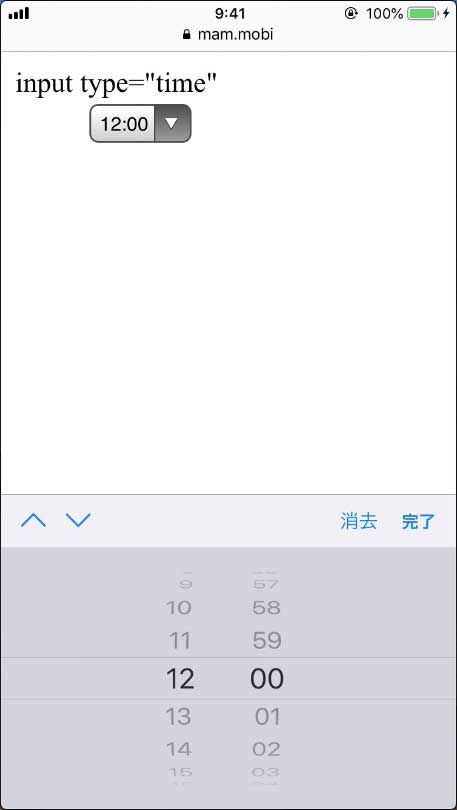
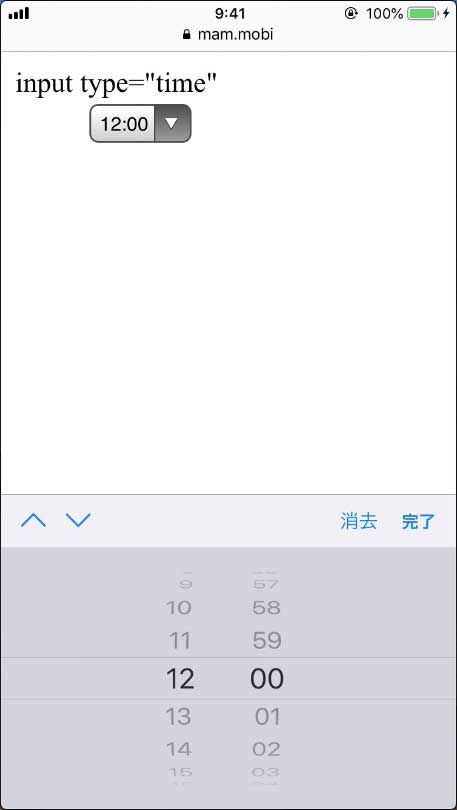
■type="time"の表示比較(iPhone/Android)
<input type="time">
Android


iPhone(iOS)


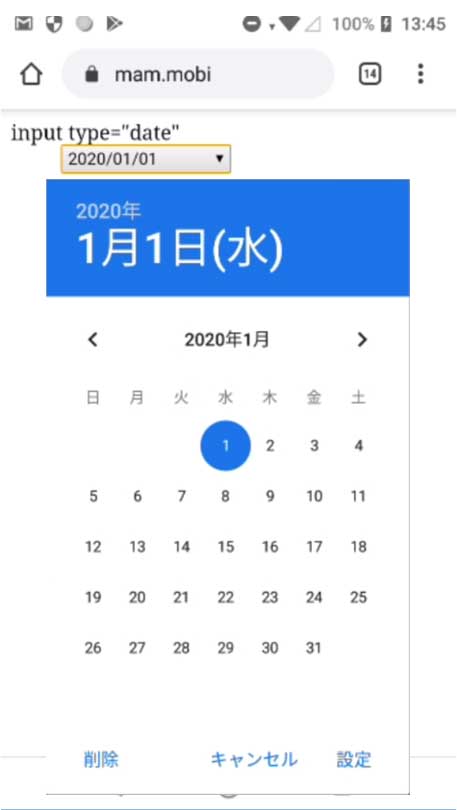
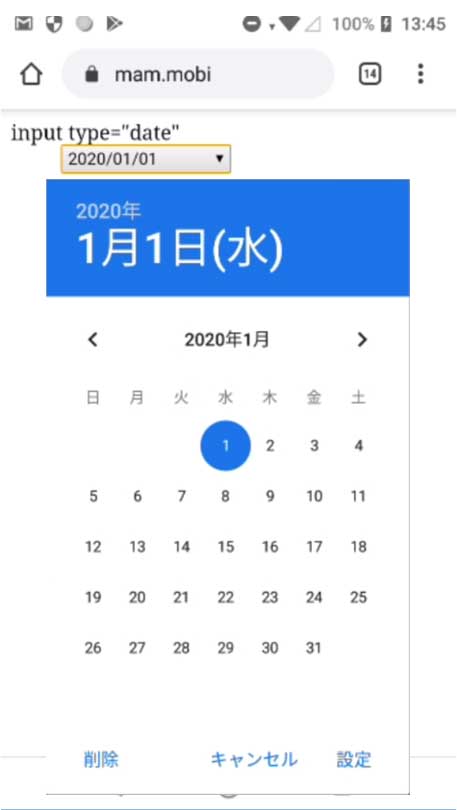
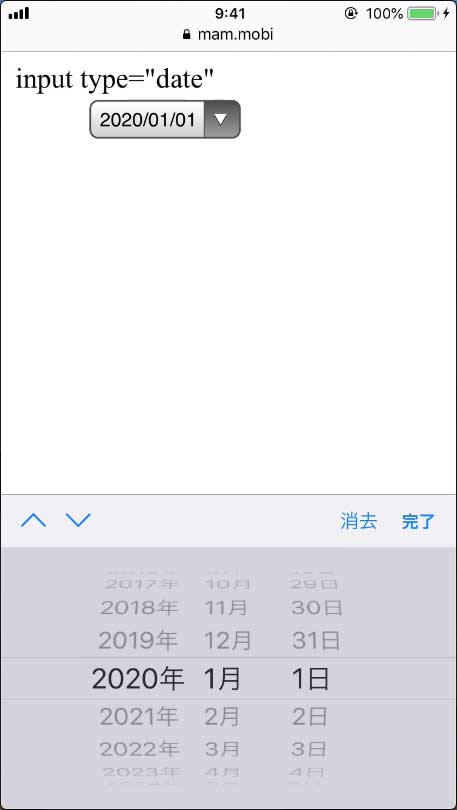
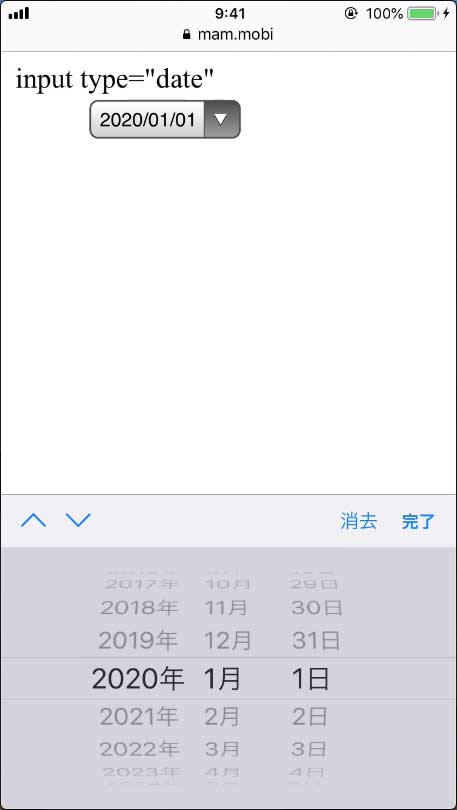
■type="date"の表示比較(iPhone/Android)
<input type="date">
Android


iPhone(iOS)


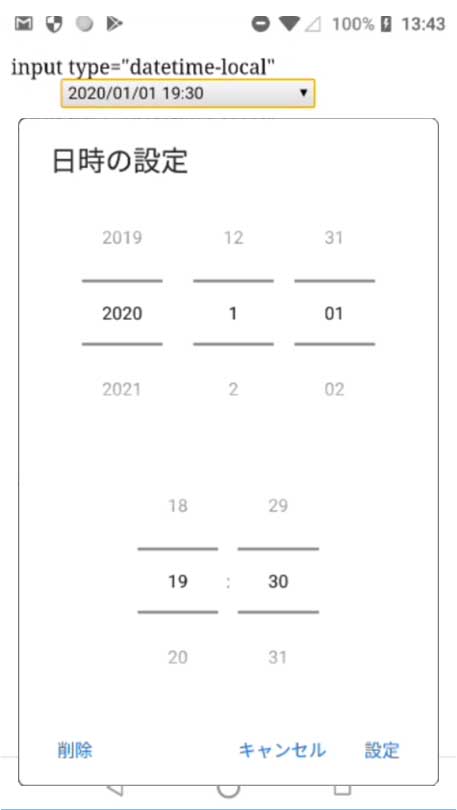
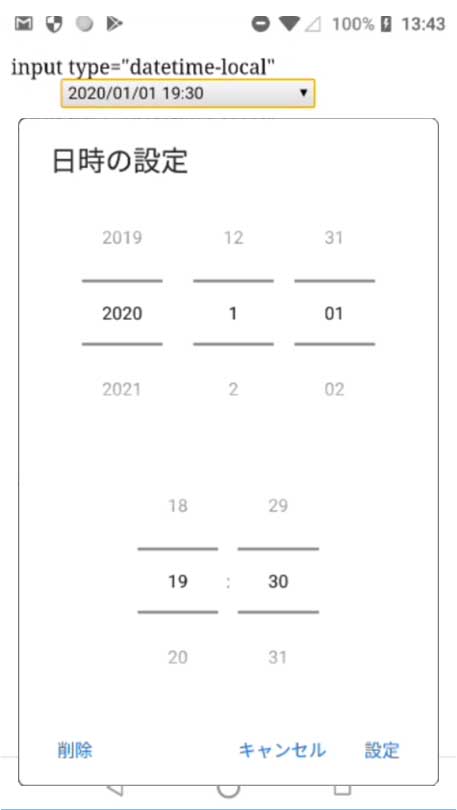
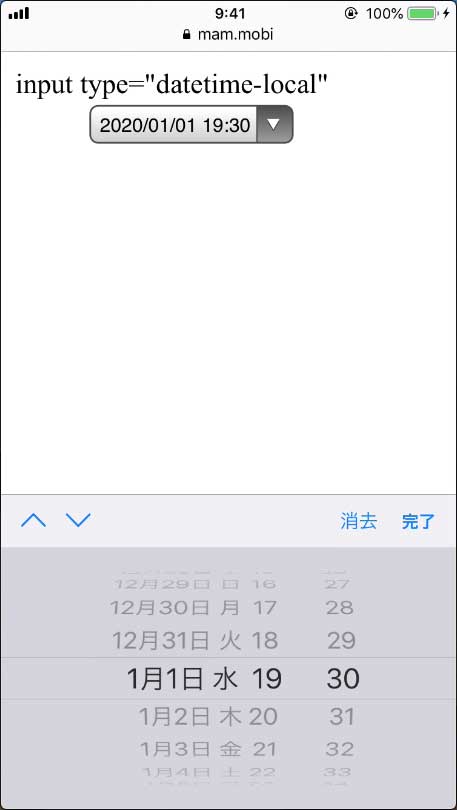
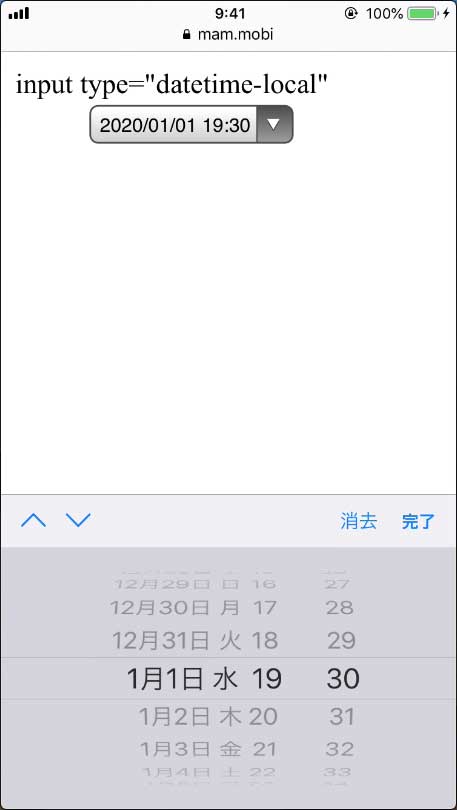
■type="datetime-local"の表示比較(iPhone/Android)
<input type="datetime-local">
Android


iPhone(iOS)


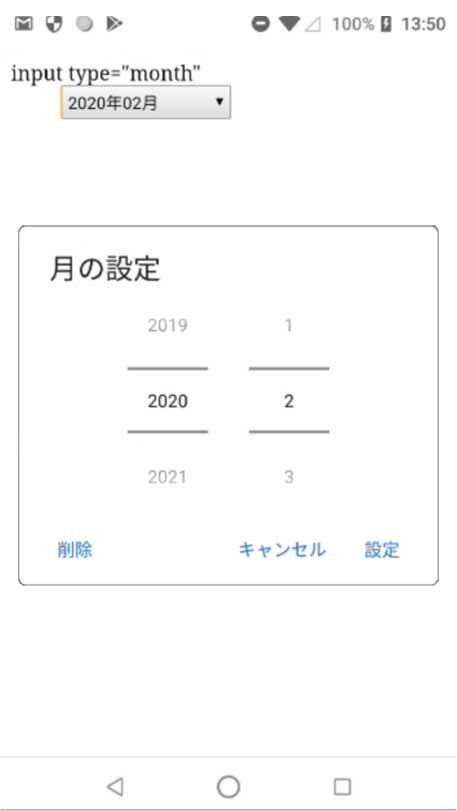
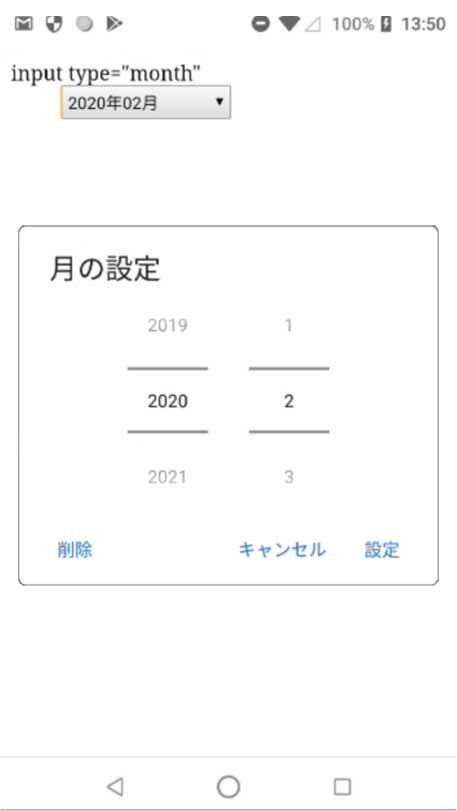
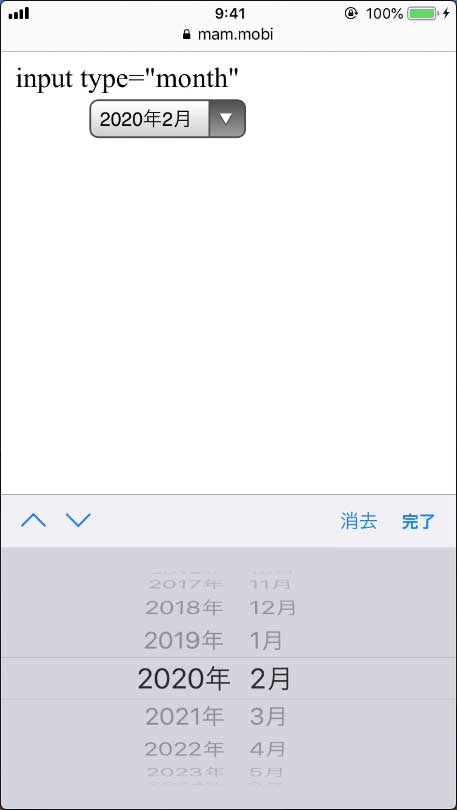
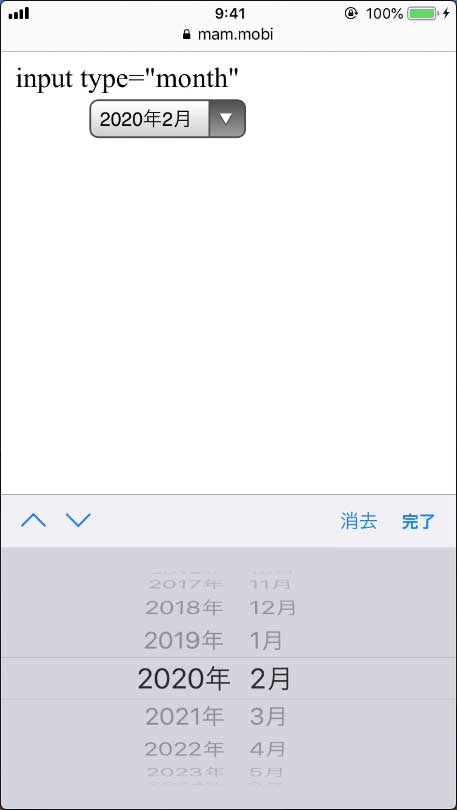
■type="month"の表示比較(iPhone/Android)
<input type="month">
Android


iPhone(iOS)


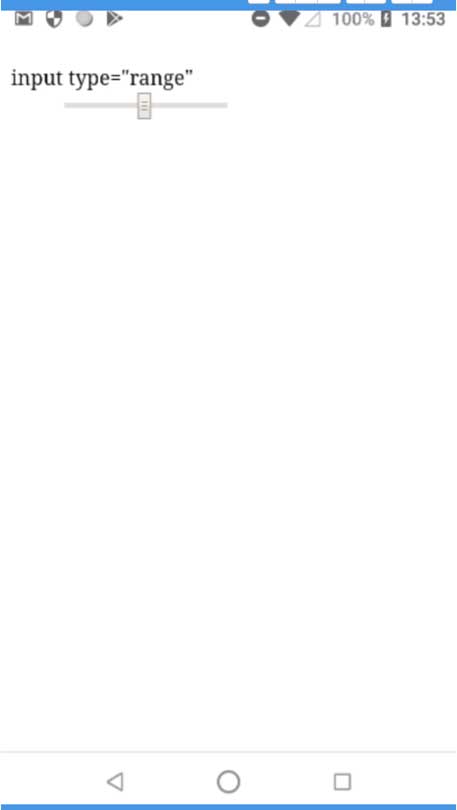
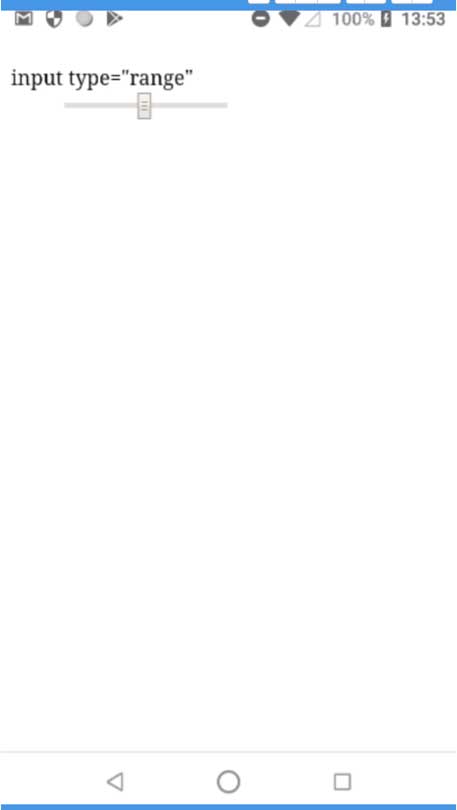
■type="range"の表示比較(iPhone/Android)
<input type="range">
Android


iPhone(iOS)


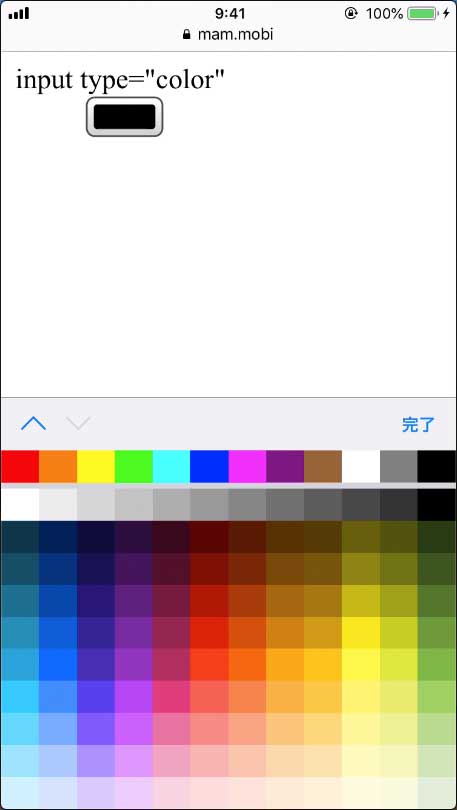
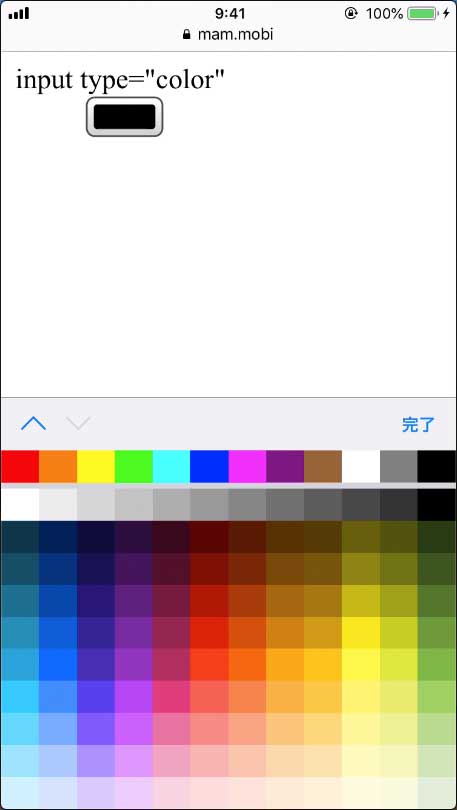
■type="color"の表示比較(iPhone/Android)
<input type="color">
Android


iPhone(iOS)