TEdgeBrowserでローカルコンテンツを表示 ~Delphiソースコード集
Delphi 10.4.2(Community Edition)に含まれる"TWebView2.pas"ファイルのWebView2定義は古くて
SetVirtualHostNameToFolderMapping関数などが使えない。
そこで
- https://www.nuget.org/packages/Microsoft.Web.WebView2 のサイトを開く
-
右側の「Download package」リンクをクリックして
microsoft.web.webview2.1.0.2592.51.nupkg (数字はダウンロードしたバージョンにより変わる)
ファイルをダウンロードします。 - 拡張子「.nupkg」を「.zip」に変更しZIPファイル解凍を行う。 解凍先フォルダ直下に「WebView2.tlb」ファイルが存在します。
-
コマンドプロンプトを起動して、
CD 解凍先フォルダ
で解凍先フォルダにカレントディレクトリを移動します。
"C:\Program Files (x86)\Embarcadero\Studio\バージョンによる番号\bin\tlibimp.exe" -P WebView2.tlb
(例)"C:\Program Files (x86)\Embarcadero\Studio\22.0\bin\tlibimp.exe" -P WebView2.tlb
とすると「WebView2_TLB.pas」ファイルが生成されます。
1.0.2592.51から作成した「webview2_tlb.zip」(37KB)ファイル
また、TEdgeBrowserのフィールド「FWebView」はプライベート変数なのでClass Helperを使って使用できるようにします。
//追記:クラスヘルパーを使わなくても「TEdgeBrowser.DefaultInterface」がICoreWebView2 です
(1)はじめに
Microsoft WebView2 ランタイムのインストールや、「WebView2Loader.dll」については、
https://mam-mam.net/delphi/tedgebrowser.html
を参照してください。
(2)プロジェクトの作成と保存
Delphi IDEを起動し、「ファイル」⇒「Windows VCLアプリケーション -Delphi」をクリックします
「ファイル」⇒「すべて保存 Ctrl+Shift+S」をクリックして、プロジェクト保存用フォルダを作成して
ユニット(Unit1)とプロジェクト(Project1)を保存します
上述の「WebView2_TLB.pas」ファイルを、プロジェクトフォルダ内に保存します。
次に、「プロジェクト」⇒「Project1をビルト Shift+F9」をクリックして事前に一度コンパイルしておきます。(フォルダが生成される)
プロジェクトフォルダ内の「win32\degub」フォルダに「files」フォルダを作成します。
「win32\degub\files」フォルダ内に、表示させたいHTMLファイル「index.html」を作成します。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="content-language" content="ja"> <META http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ローカルファイル</title> </head> <body> <h1>PC上にあるローカルファイル</h1> <p>PC上にあるローカルなファイルを開いています</p> </body> </html>
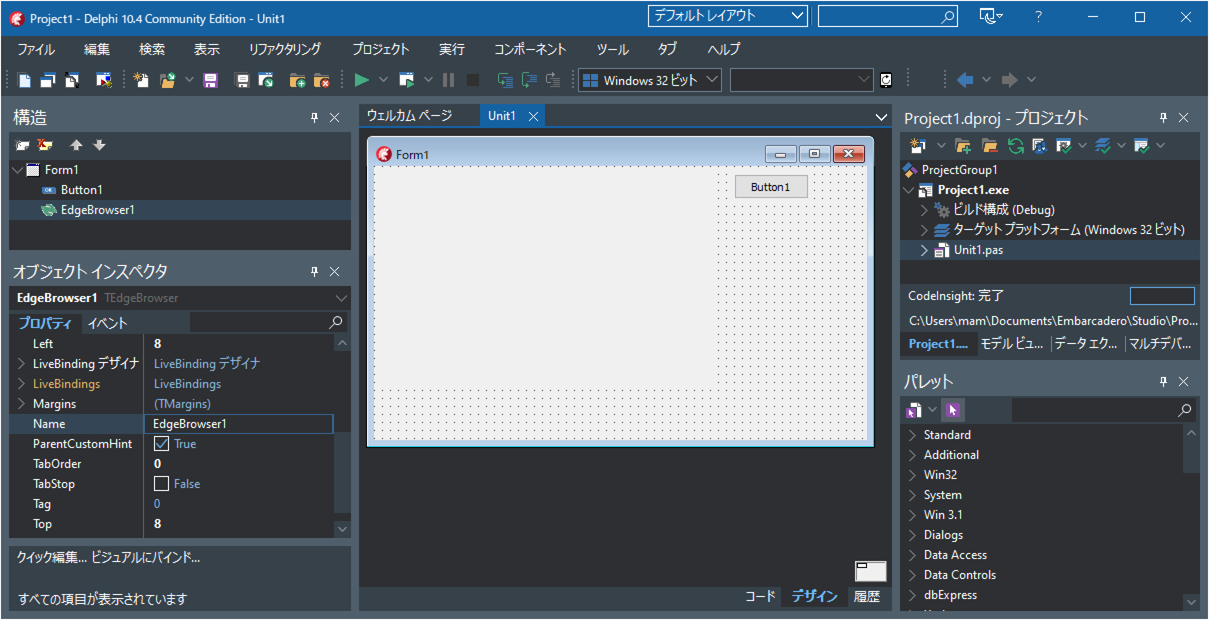
(3)フォームの設計
フォームに、TEdgeBrowser×1個と、TButton×1個をドラッグ&ドロップします

(4)ソースコードの記述
フォームのButton1をダブルクリックしてソースコードを記述します。
unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, WebView2, Winapi.ActiveX, Vcl.Edge, Vcl.StdCtrls, WebView2_TLB; type TForm1 = class(TForm) EdgeBrowser1: TEdgeBrowser; Button1: TButton; procedure Button1Click(Sender: TObject); private { Private 宣言 } public { Public 宣言 } end; //クラスヘルパーでプロパティFWebViewを読めるようにする //追記:クラスヘルパーを使わなくても「TEdgeBrowser.DefaultInterface」がICoreWebView2 です TMyCustomEdgeBrowser = class helper for TCustomEdgeBrowser function GetCoreWebView():ICoreWebView2; end; var Form1: TForm1; implementation {$R *.dfm} { TMyCustomEdgeBrowser } //クラスヘルパーでプロパティFWebViewを読めるようにする function TMyCustomEdgeBrowser.GetCoreWebView: ICoreWebView2; begin with self do result:=WebView2_TLB.ICoreWebView2_7(FWebView); end; { TForm1 } procedure TForm1.Button1Click(Sender: TObject); var wb2_3: ICoreWebView2_3; //wb2_7: ICoreWebView2_7; begin if not EdgeBrowser1.WebViewCreated then begin EdgeBrowser1.CreateWebView; while not EdgeBrowser1.WebViewCreated do begin sleep(100); application.ProcessMessages; end; end; wb2_3:=ICoreWebView2_3(EdgeBrowser1.GetCoreWebView); //追記:クラスヘルパーを使わなくても EdgeBrowser1.DefaultInterface がICoreWebView2です //wb2_3:=WebView2_TLB.ICoreWebView2_3(EdgeBrowser1.DefaultInterface); // https://assets.com/ を .\filesフォルダに割り当てます wb2_3.SetVirtualHostNameToFolderMapping( 'assets.com', PWideChar(ExtractFilePath(Application.ExeName)+'files'), COREWEBVIEW2_HOST_RESOURCE_ACCESS_KIND_ALLOW ); //ローカルファイル \files\index.htmlを読みます EdgeBrowser1.Navigate('https://assets.com/index.html'); end; end.
(5)「WebView2Loader.dll」ファイルを実行ファイルと同じフォルダ内にコピーする
「C:\Program Files (x86)\Embarcadero\Studio\21.0\Redist\win32\WebView2Loader.dll」
ファイルを、実行ファイルと同じフォルダ内(プロジェクト保存フォルダ\Win32\Debug)にコピーします
| (A)「Debug」ビルトで 「Windows 32ビット」 |
プロジェクト保存フォルダ\Win32\Debug |
| (B)「Debug」ビルトで 「Windows 64ビット」 |
プロジェクト保存フォルダ\Win64\Debug |
| (C)「Release」ビルトで 「Windows 32ビット」 |
プロジェクト保存フォルダ\Win32\Release |
| (D)「Release」ビルトで 「Windows 64ビット」 |
プロジェクト保存フォルダ\Win64\Release |
(6)実行する
「実行」⇒「実行」をクリックすると実行します
Button1をクリックすると、PC上のフォーカルファイル(files\imdex.html)が表示されます