TEdgeBrowserでWebView2を使う ~Delphiソースコード集
(1)Microsoft WebView2 ランタイムのインストール
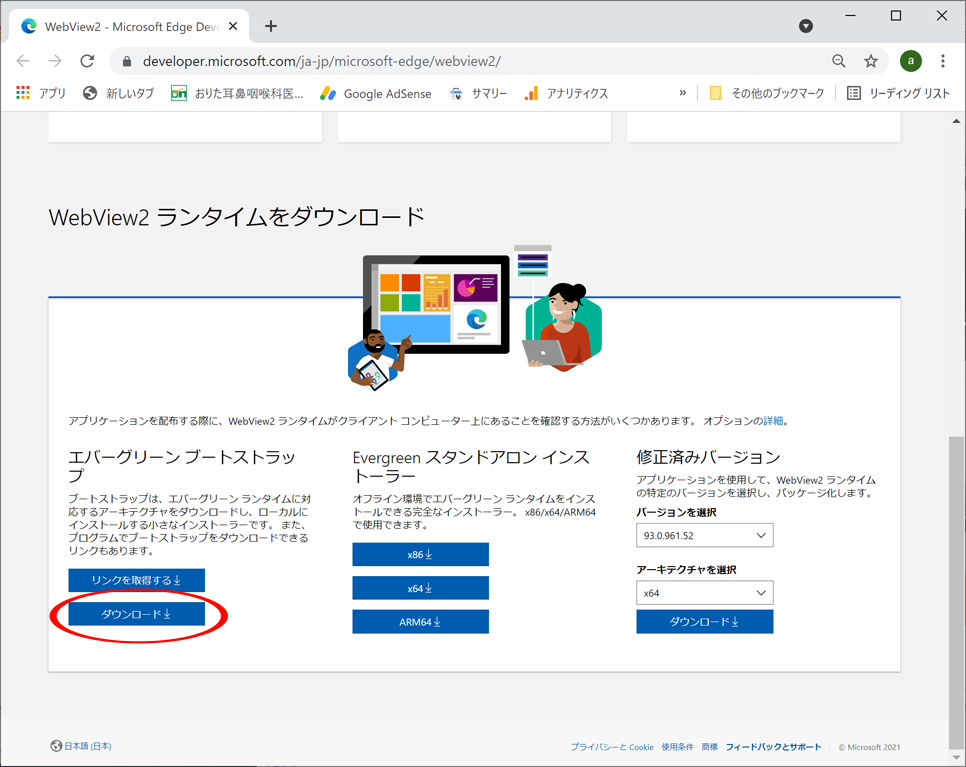
(※Windows11は既にインストール済みなのでインストール不要)https://developer.microsoft.com/ja-jp/microsoft-edge/webview2/
から[エバーグリーン ブートストラップ]の[ダウンロード]ボタンを押すと 「MicrosoftEdgeWebview2Setup.exe」ファイルがダウンロードできます。

(2)「WebView2Loader.dll」ファイルの準備
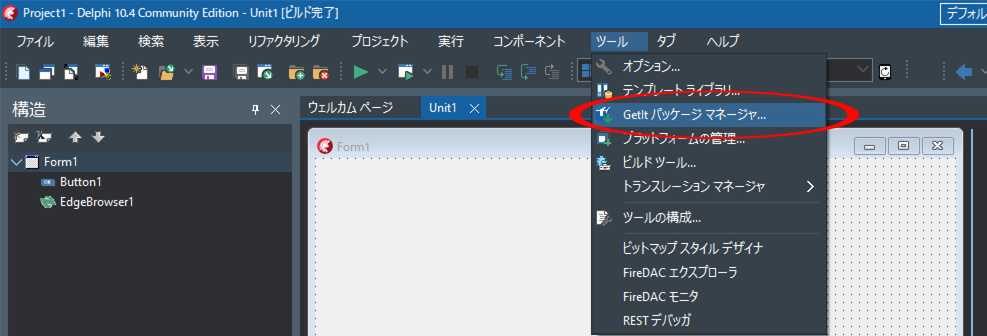
DelphiのIDEの「ツール」⇒「GetItパッケージマネージャ」をクリックします。
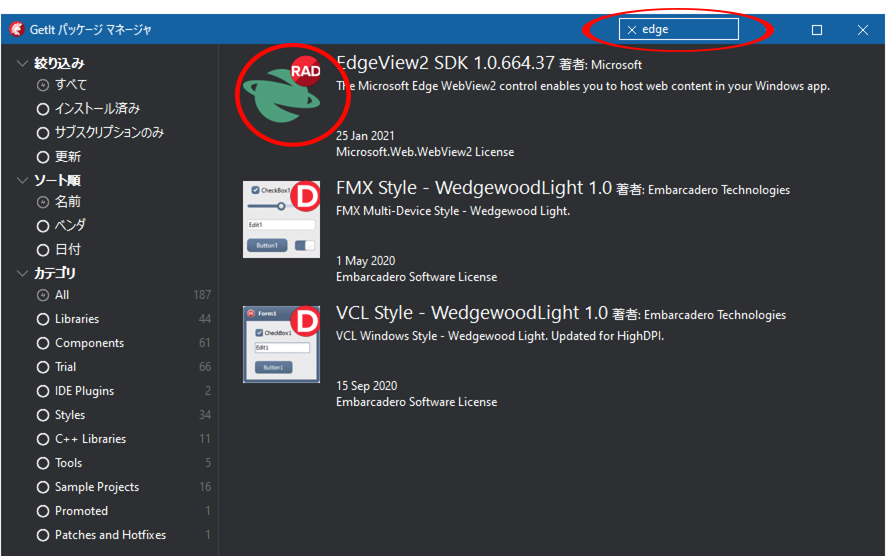
「EdgeView2 SDK 1.0.664_37」をクリックし、「インストール」ボタンを押します

この中で必要なファイルは以下2つだけです
- 32ビットアプリで、実行ファイルと同じフォルダ内に配置しなければならないファイル
- C:\Program Files (x86)\Embarcadero\Studio\21.0\Redist\win32\WebView2Loader.dll
- 64ビットアプリで、実行ファイルと同じフォルダ内に配置しなければならないファイル
- C:\Program Files (x86)\Embarcadero\Studio\21.0\Redist\win64\WebView2Loader.dll
(3)プログラムの作成
(3)-①フォームの作成
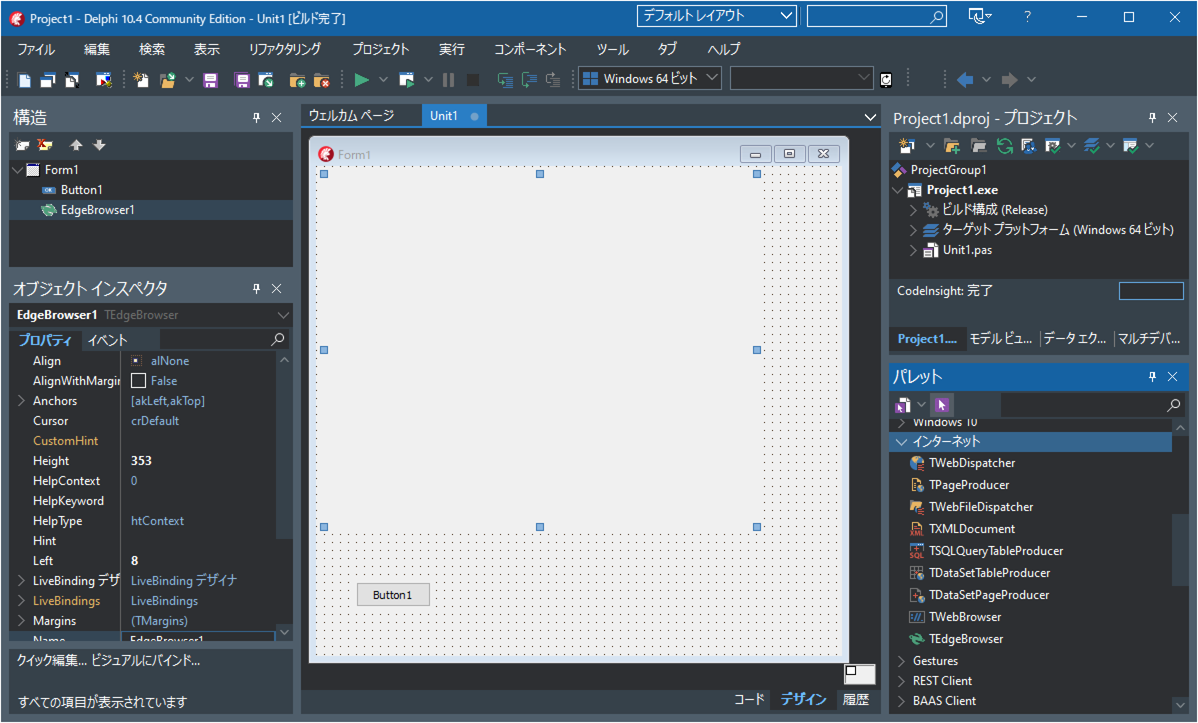
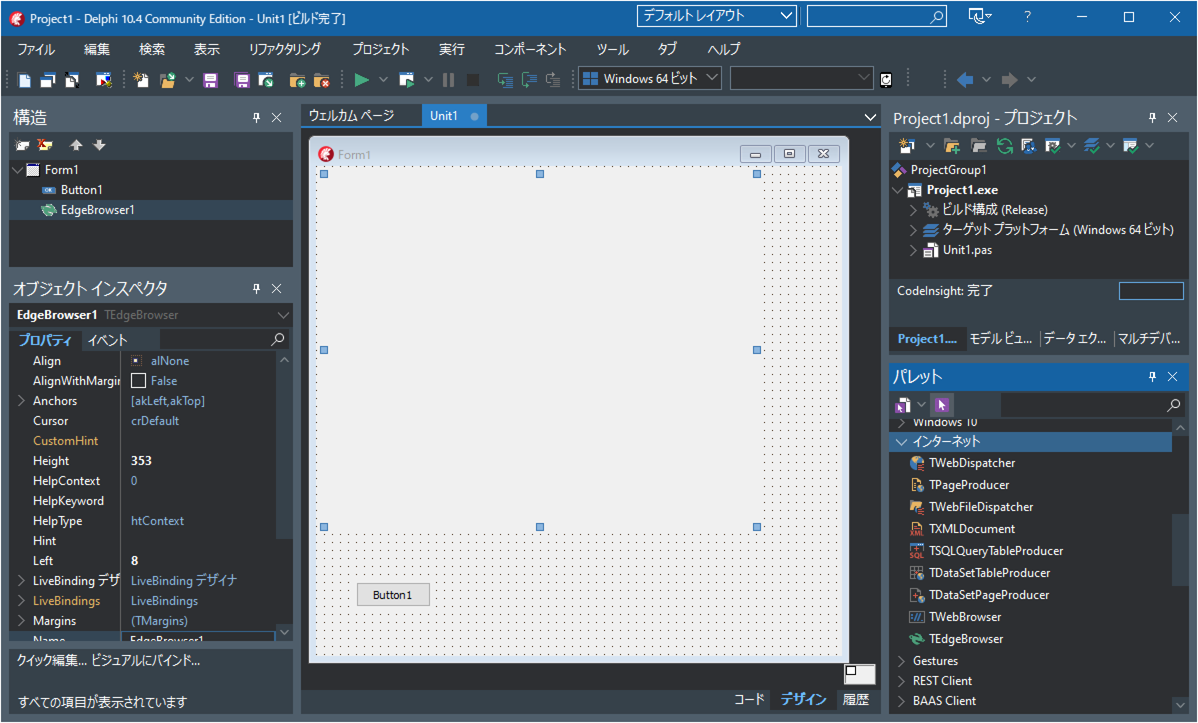
Delphi IDEを起動し、「ファイル」⇒「Windows VCLアプリケーション -Delphi」をクリックします
フォームに、TEdgeBrowserと、TButtonをドラッグ&ドロップします

(3)-②ソースコードの作成
Button1をダブルクリックして以下ソースコードを入力します
procedure TForm1.Button1Click(Sender: TObject);
begin
EdgeBrowser1.Navigate('https://mam-mam.net/');
end;
(3)-③ユニットとプロジェクトの保存
「ファイル」⇒「すべて保存 Ctrl+Shift+S」をクリックして、ユニット(Unit1)とプロジェクト(Project1)を保存します
(3)-④プロジェクトのビルト
次に、「プロジェクト」⇒「Project1をビルト Shift+F9」をクリックします
(4)「WebView2Loader.dll」ファイルを実行ファイルと同じフォルダ内にコピーする
上述(2)で取得した
「C:\Program Files (x86)\Embarcadero\Studio\21.0\Redist\win32\WebView2Loader.dll」
ファイルを、(4)-④でビルトした実行ファイルと同じフォルダ内(プロジェクト保存フォルダ\Win32\Debug)にコピーします



| (A)「Debug」ビルトで 「Windows 32ビット」 |
プロジェクト保存フォルダ\Win32\Debug |
| (B)「Debug」ビルトで 「Windows 64ビット」 |
プロジェクト保存フォルダ\Win64\Debug |
| (C)「Release」ビルトで 「Windows 32ビット」 |
プロジェクト保存フォルダ\Win32\Release |
| (D)「Release」ビルトで 「Windows 64ビット」 |
プロジェクト保存フォルダ\Win64\Release |
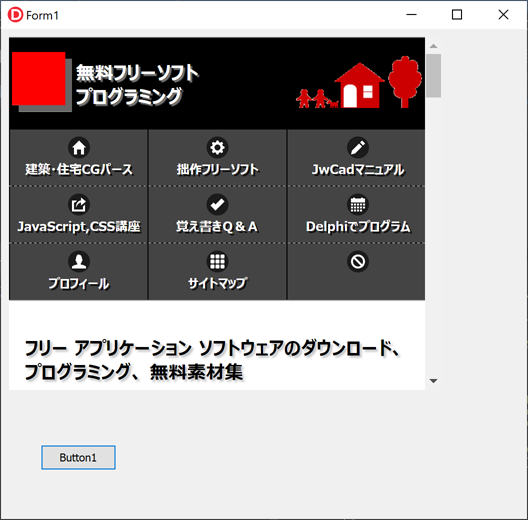
(5)実行する
「実行」⇒「実行」をクリックすると実行しますButton1をクリックすると、Webが表示されます

配布時について
配布時に必要なファイルは、- 作成した実行ファイル「Project1.exe」
- ビット数にあわせた「WebView2Loader.dll」(Project1.exeと同じフォルダ内に入れる)
-
「MicrosoftEdgeWebview2Setup.exe」を配布先パソコンで実行してインストール
(※Windows11は既にインストール済みなのでインストール不要)
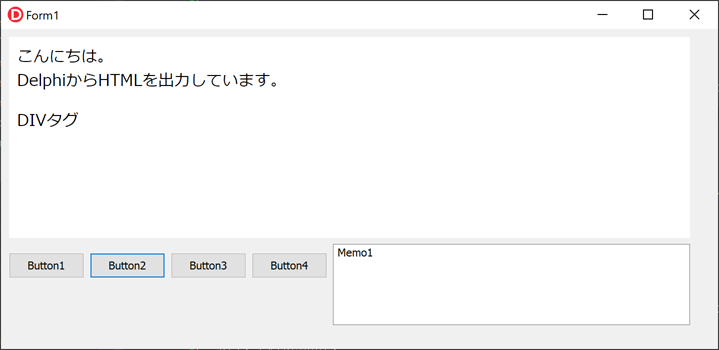
■HTMLをTEdgeBrowserに表示する
Button2をクリックするとHTMLをTEdgeBrowserに表示します
procedure TForm1.Button2Click(Sender: TObject);
begin
if not EdgeBrowser1.WebViewCreated then
begin
EdgeBrowser1.CreateWebView;
while not EdgeBrowser1.WebViewCreated do
begin
Application.ProcessMessages;
Sleep(100);
end;
end;
EdgeBrowser1.NavigateToString(
'<html>'+#13#10+
'<head>'+
'<script>'+
' window.addEventListener("load",function(){'+
' document.getElementById("divid").innerHTML="DIVタグ";'+
' });'+
'</script>'+
'</head>'+
'<body>'+
'<p>こんにちは。<br>DelphiからHTMLを出力しています。</p>'+
'<div id="divid"></div>'+
'</body></html>'
);
end;

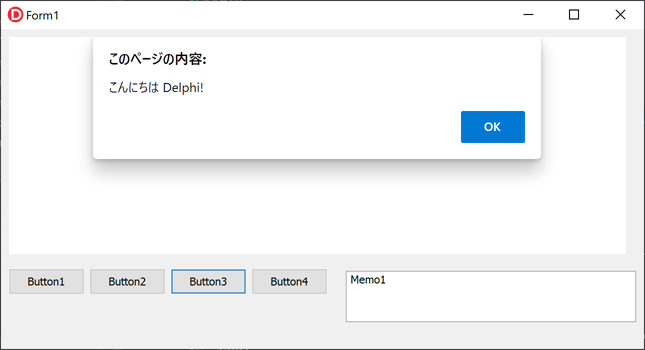
■JavascriptをTEdgeBrowserで実行する
Button3をクリックするとJavascriptがTEdgeBrowserで実行されます
procedure TForm1.Button3Click(Sender: TObject);
begin
if not EdgeBrowser1.WebViewCreated then
begin
EdgeBrowser1.CreateWebView;
while not EdgeBrowser1.WebViewCreated do
begin
Application.ProcessMessages;
Sleep(100);
end;
end;
EdgeBrowser1.ExecuteScript('alert("こんにちは Delphi!");');
end;

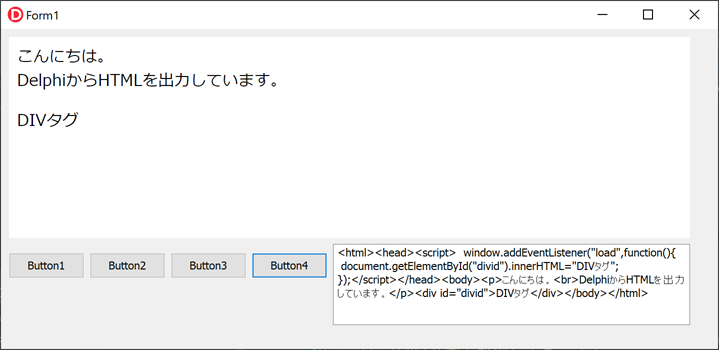
■TEdgeBrowserで表示されているHTMLソースを取得する
Button2をクリック後にButton4をクリックすると、表示されているHTMLソースがMemo1に表示されます
procedure TForm1.Button4Click(Sender: TObject);
begin
EdgeBrowser1.ExecuteScript(
'encodeURI(document.documentElement.outerHTML)');
end;
procedure TForm1.EdgeBrowser1ExecuteScript(Sender: TCustomEdgeBrowser;
AResult: HRESULT; const AResultObjectAsJson: string);
var st:string;
i:Integer;
begin
if AResultObjectAsJson <> 'null' then
begin
//多分DeQuotedString関数がバグっている
//Memo1.Text := TNetEncoding.URL.Decode(AResultObjectAsJson).DeQuotedString('"');
st:=TNetEncoding.URL.Decode(AResultObjectAsJson);
//前後の1文字を削除して表示する
i:=Length(st);
Memo1.Text:=st.Substring(1,i-2);
end;
end;

参考URL
https://blogs.embarcadero.com/ja/execute-scripts-and-view-source-with-tedgebrowser-ja/
