Delphi FMXでTTabControlを使ったタブ切り替え|スライドアニメーション付きサンプルコード
DelphiのFMX環境で、TTabControlを使って複数の画面をタブ形式で切り替える方法を紹介します。
この記事では、TabItemの追加・切り替え・非表示設定に加え、ボタン操作によるスライドアニメーション付きの遷移処理をサンプルコード付きで解説します。
TTabControlは、スマートフォンアプリのような画面遷移を簡単に実現できる便利なコンポーネントです。
TabPositionをNoneに設定することで、タブバーを非表示にし、ボタンやキー操作で画面を切り替えるUIも構築可能です。
プロジェクトを作成する
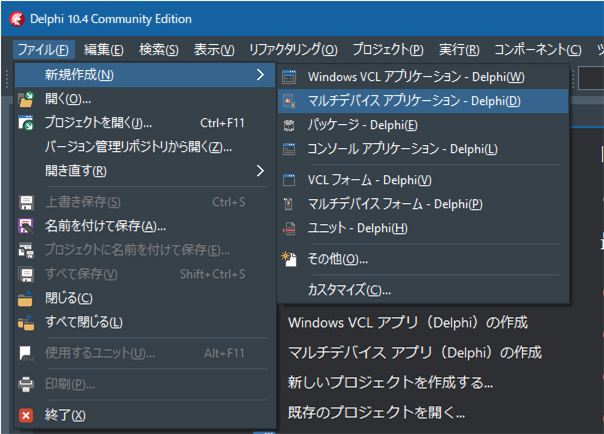
Delphiを起動し、メニューから「ファイル」⇒「新規作成」⇒「マルチデバイスアプリケーション -Delphi」をクリックする。

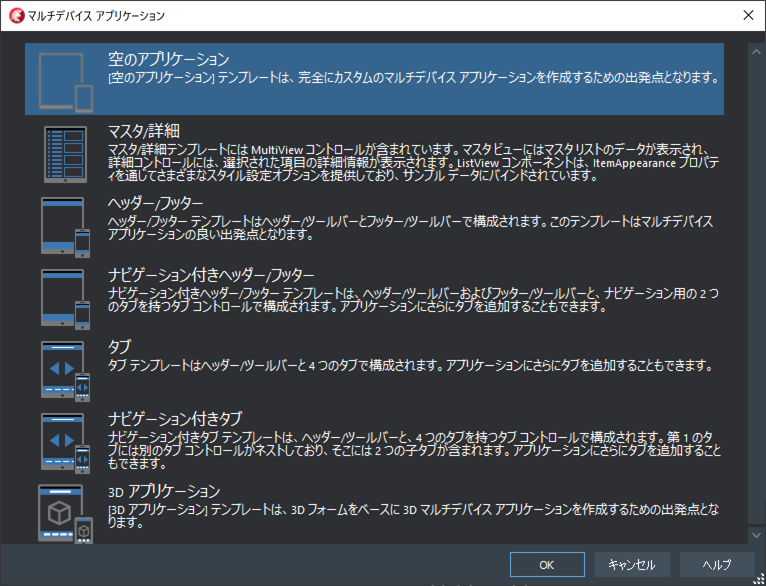
空のアプリケーションを選択して[OK]ボタンをクリックする

画面設計
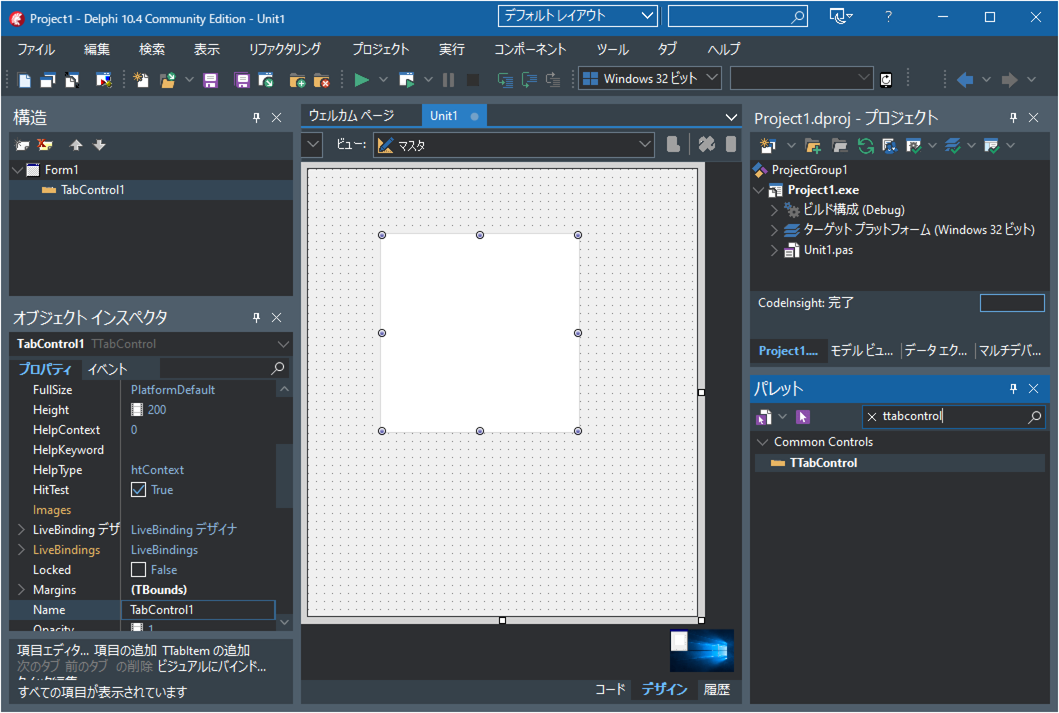
TTabContolをフォームにドラッグ&ドロップします。

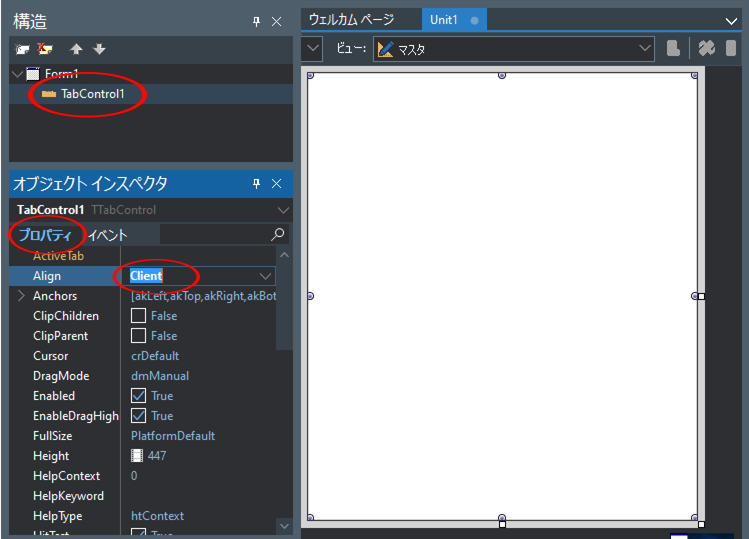
TabControl1のAlignプロパティをClientに設定します。(親のクライアント領域いっぱいにサイズ変更されます)

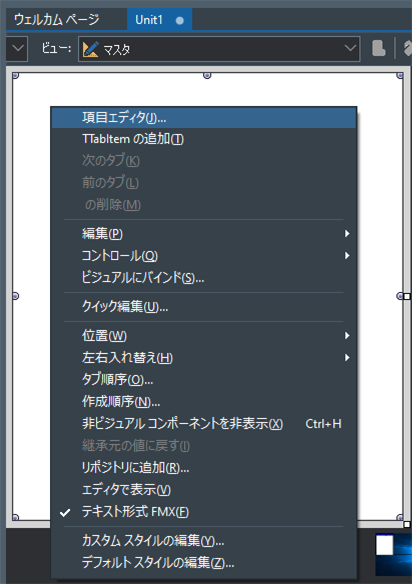
デザインウィンドウ上の「TabControl1」を右クリックして「項目エディタ」をクリックします。

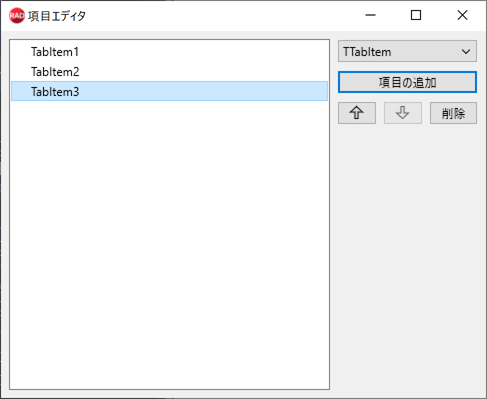
「項目の追加」ボタンを3回クリックしてタブを3つ追加します。
(TabIem1、TabIem2、TabIem3の3つ)
右上の「×」ボタンをクリックして「項目エディタ」ウィンドウを閉じます。

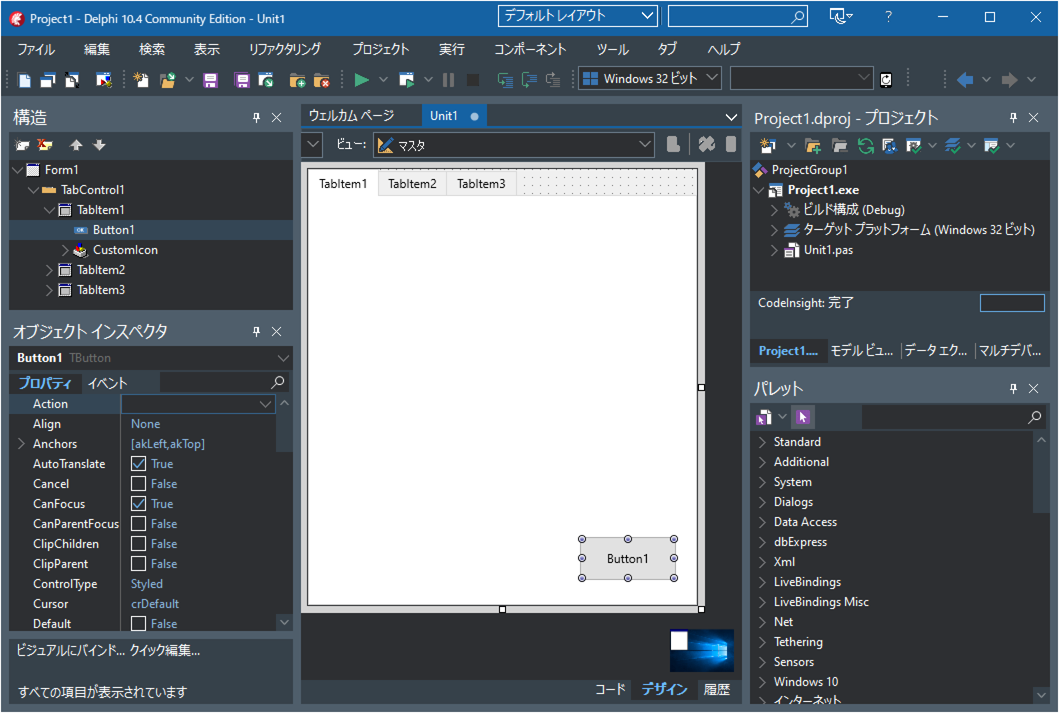
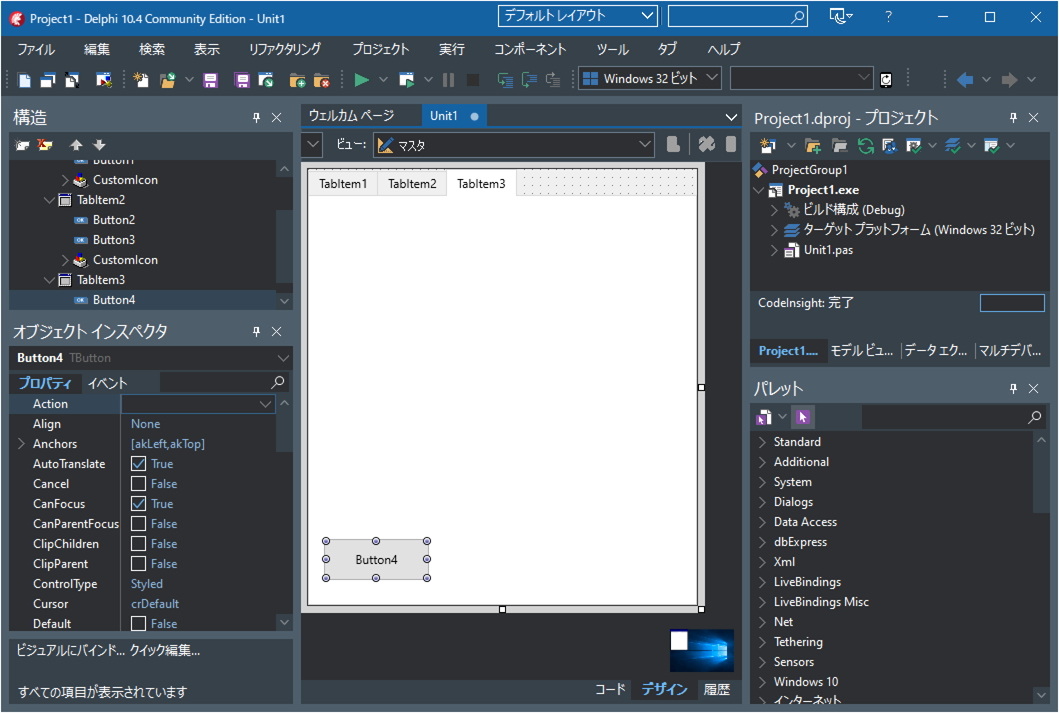
デザインウィンドウ上の「TabItem1」をクリックしてタブを切り替えたら、TButtonをドラッグ&ドロップします。

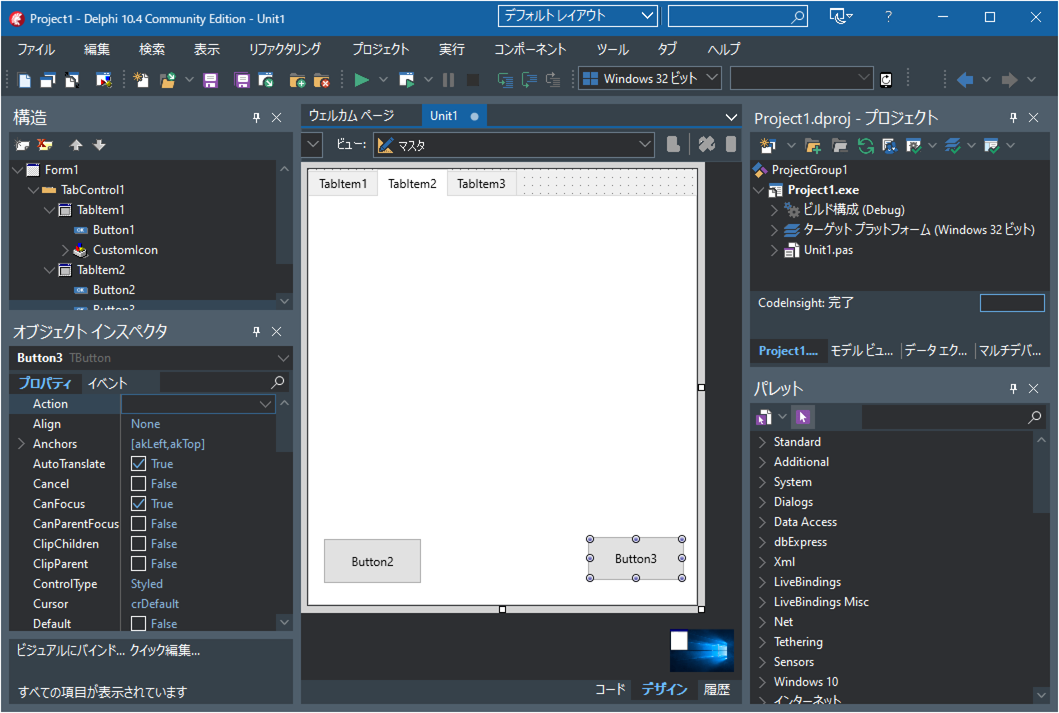
デザインウィンドウ上の「TabItem2」をクリックしてタブを切り替えたら、TButtonを2つドラッグ&ドロップします。

デザインウィンドウ上の「TabItem3」をクリックしてタブを切り替えたら、TButtonをドラッグ&ドロップします。

ソースコードを記述する
「TabItem1」をクリックしてタブを切り替え、「Button1」をダブルクリックしてソースコードを記述します。
procedure TForm1.Button1Click(Sender: TObject);
begin
//Button1をクリックしたら次のタブにスライドして切り替える
TabControl1.Next(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
キーボードの「F12」を押して、デザインウィンドウに切り替えます。
「TabItem2」をクリックしてタブを切り替え、「Button2」をダブルクリックしてソースコードを記述します。
procedure TForm1.Button2Click(Sender: TObject);
begin
//Button2をクリックしたら前のタブにスライドして切り替える
Tabcontrol1.Previous(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
キーボードの「F12」を押して、デザインウィンドウに切り替えます。
「Button3」をダブルクリックしてソースコードを記述します。
procedure TForm1.Button3Click(Sender: TObject);
begin
//Button3をクリックしたら次のタブにスライドして切り替える
Tabcontrol1.Next(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
キーボードの「F12」を押して、デザインウィンドウに切り替えます。
「TabItem3」をクリックしてタブを切り替え、「Button4」をダブルクリックしてソースコードを記述します。
procedure TForm1.Button4Click(Sender: TObject);
begin
//Button4をクリックしたら前のタブにスライドして切り替える
TabControl1.Previous(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
ソースコード全体は以下となります。
unit Unit1;
interface
uses
System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs,
FMX.Controls.Presentation, FMX.StdCtrls, FMX.TabControl;
type
TForm1 = class(TForm)
TabControl1: TTabControl;
TabItem1: TTabItem;
TabItem2: TTabItem;
TabItem3: TTabItem;
Button1: TButton;
Button2: TButton;
Button3: TButton;
Button4: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
private
{ private 宣言 }
public
{ public 宣言 }
end;
var
Form1: TForm1;
implementation
{$R *.fmx}
procedure TForm1.Button1Click(Sender: TObject);
begin
//Button1をクリックしたら次のタブにスライドして切り替える
TabControl1.Next(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
//Button2をクリックしたら前のタブにスライドして切り替える
Tabcontrol1.Previous(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
//Button3をクリックしたら次のタブにスライドして切り替える
Tabcontrol1.Next(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
//Button4をクリックしたら前のタブにスライドして切り替える
TabControl1.Previous(TTabTransition.Slide,TTabTransitionDirection.Normal);
end;
end.
キーボードの「F12」を押して、デザインウィンドウに切り替え、「TabItem1」をクリックしてタブを切り替えます。
実行する
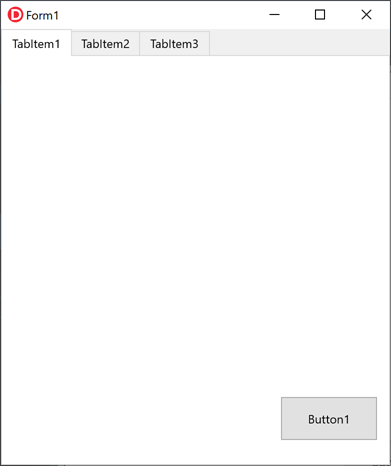
メニューから「実行」⇒「実行」をクリックすると、コンパイルと実行が行われます。

Button1をクリックするとスライドしてTabItem2に切り替わります。Button2をクリックするとスライドしてTabItem1に切り替わります。
タブを非表示にしたい場合は、TabControl1の「TabPosition」プロパティを[None]に設定します。
