inputタグでtype属性設定の違いによるiPhoneとAndroidの仮想キーボード表示形式
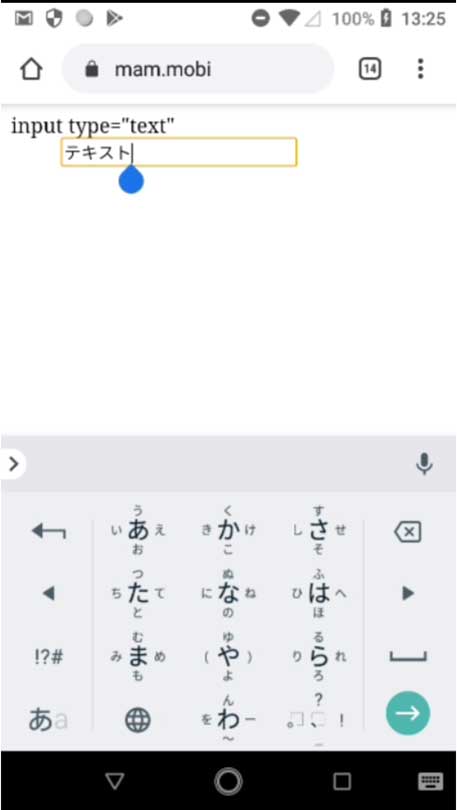
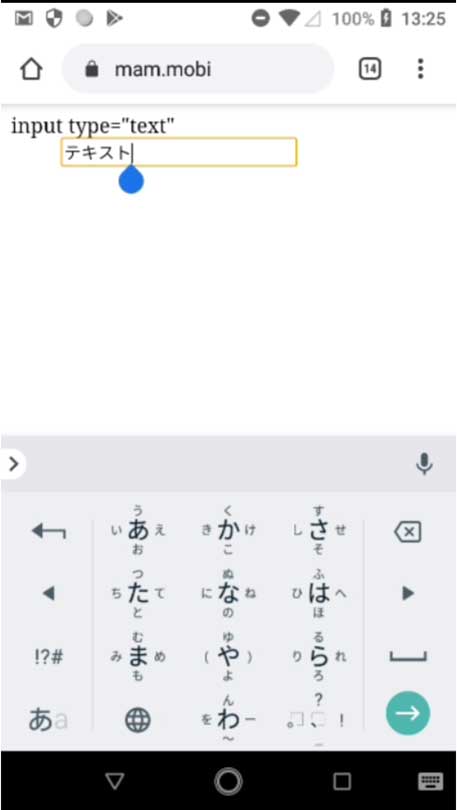
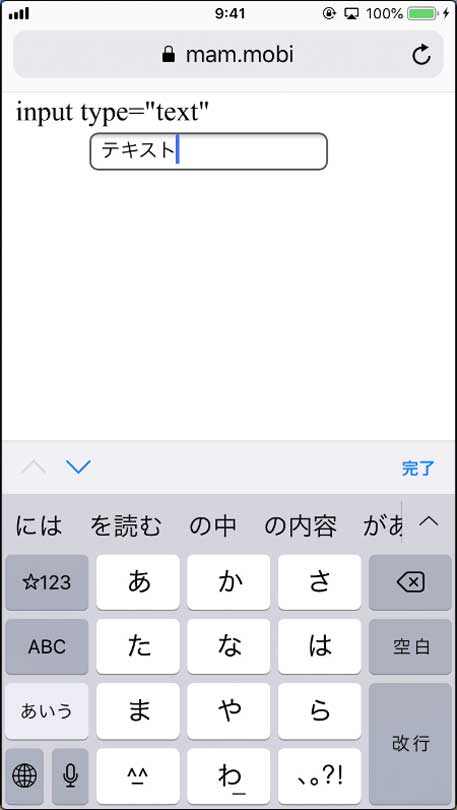
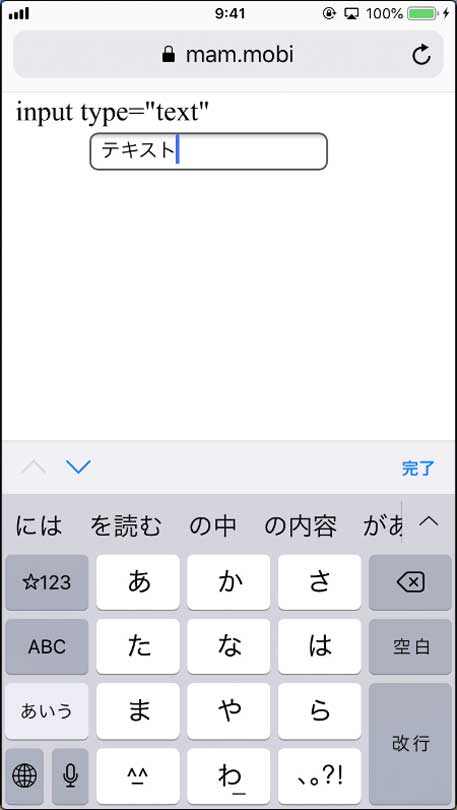
■type="text"の場合
<input type="text">
Android


iPhone(iOS)


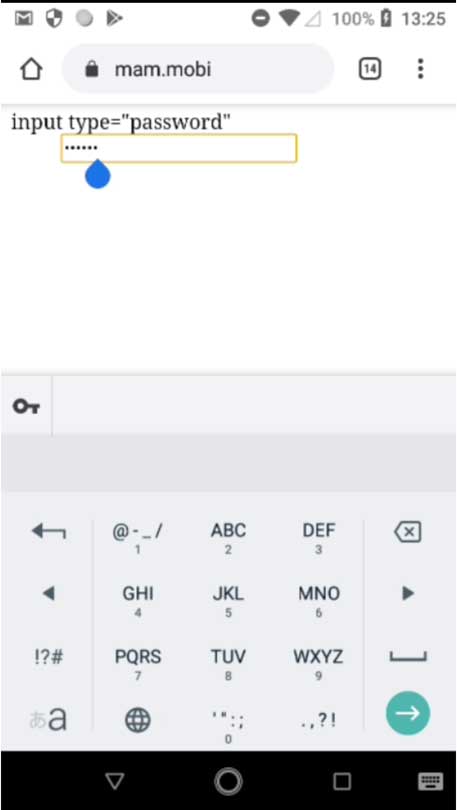
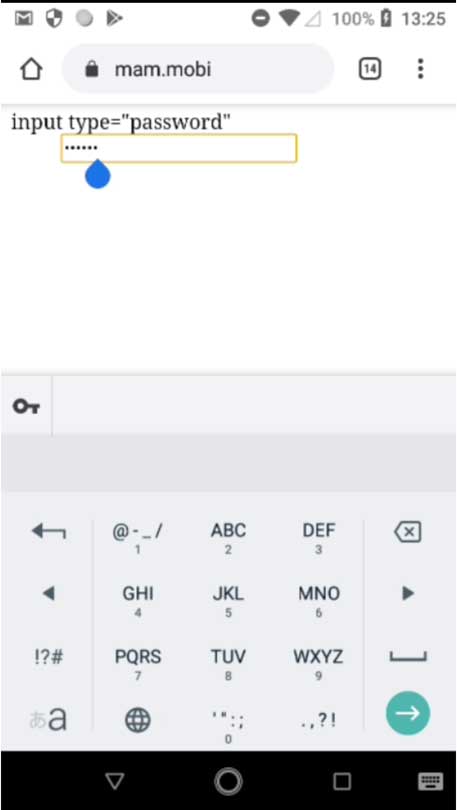
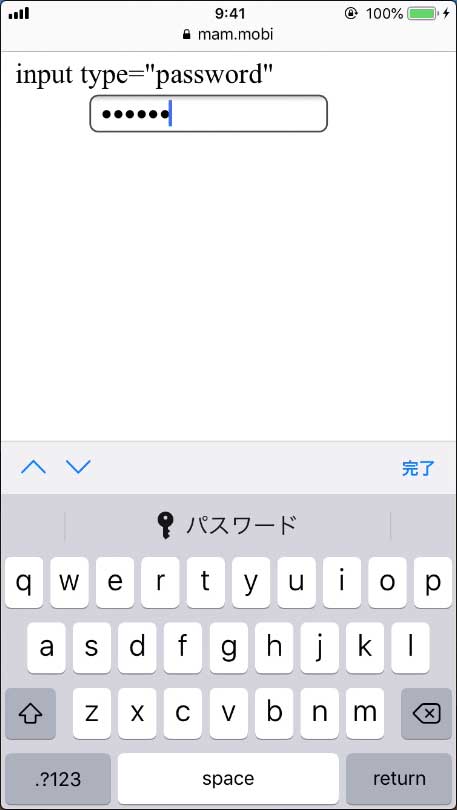
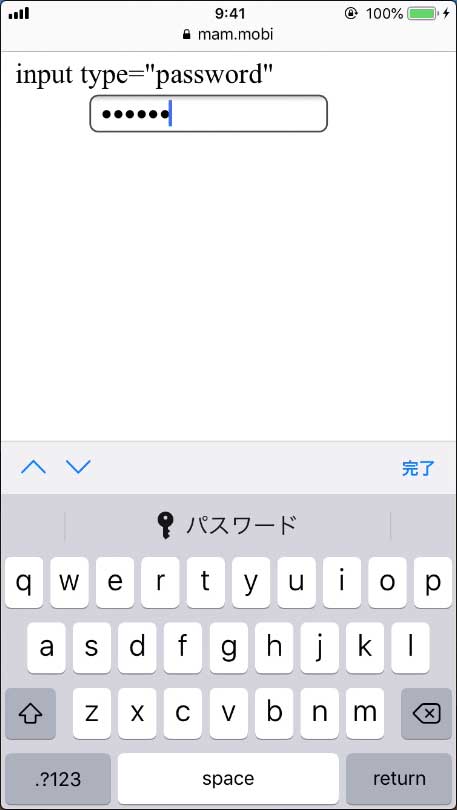
■type="password"の場合
<input type="password">
Android


iPhone(iOS)


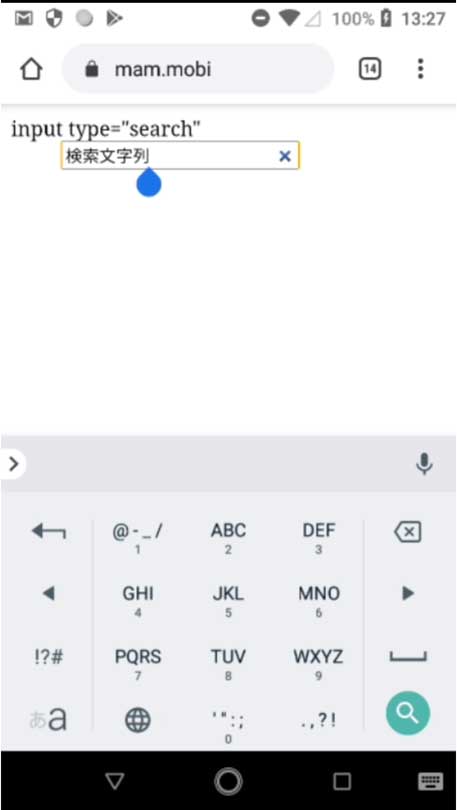
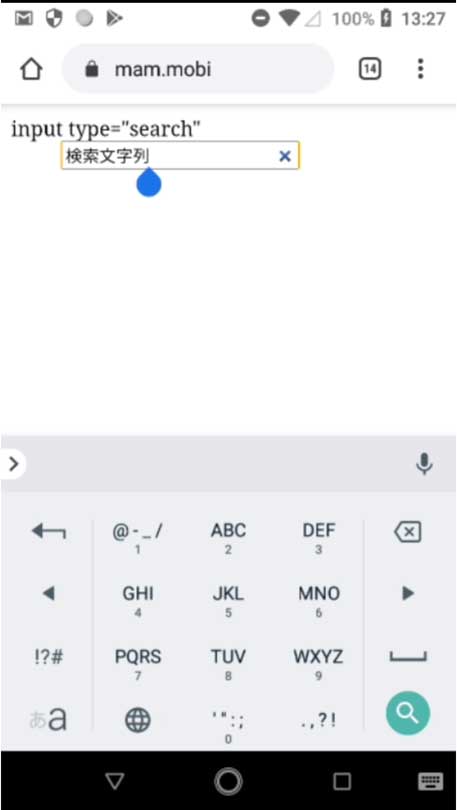
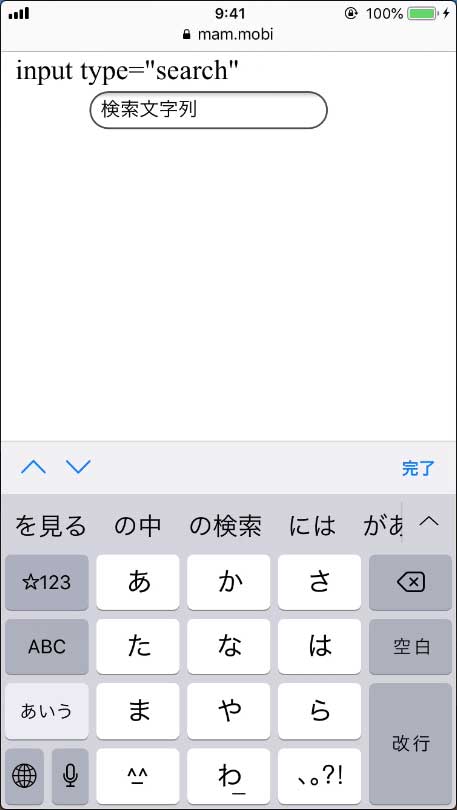
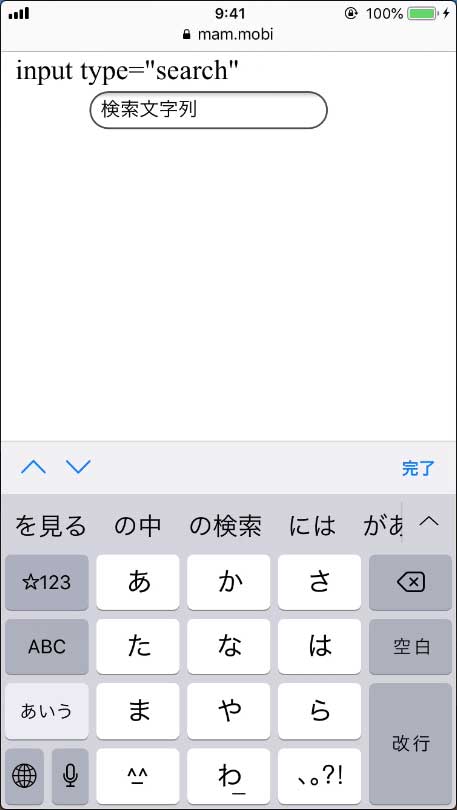
■type="search"の場合
<input type="search">
Android


iPhone(iOS)


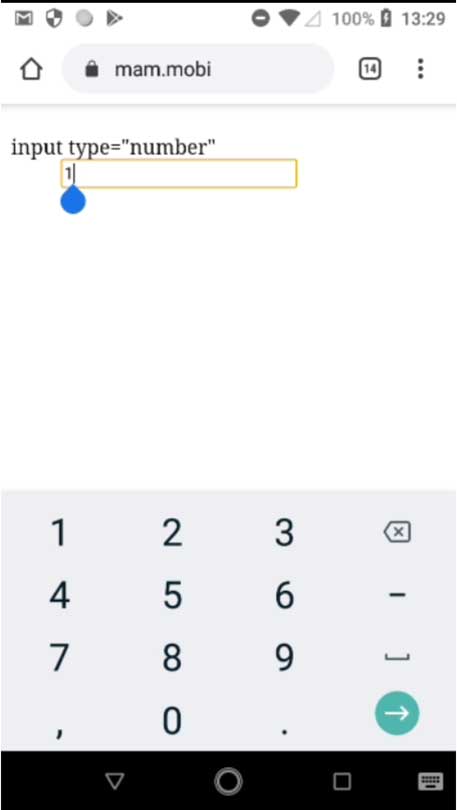
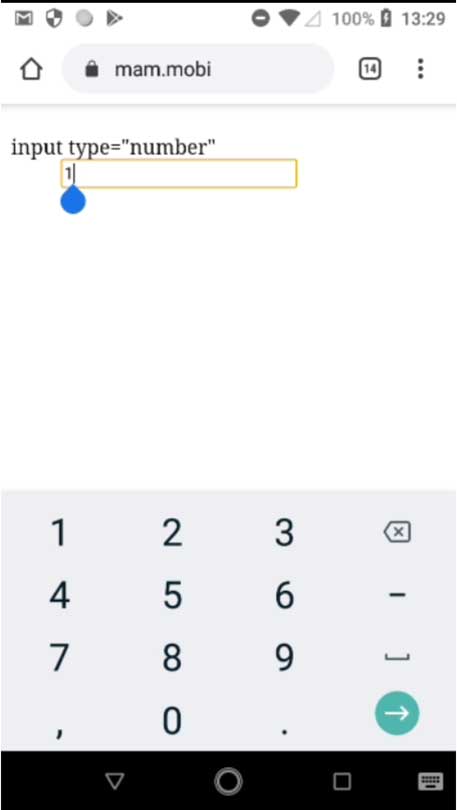
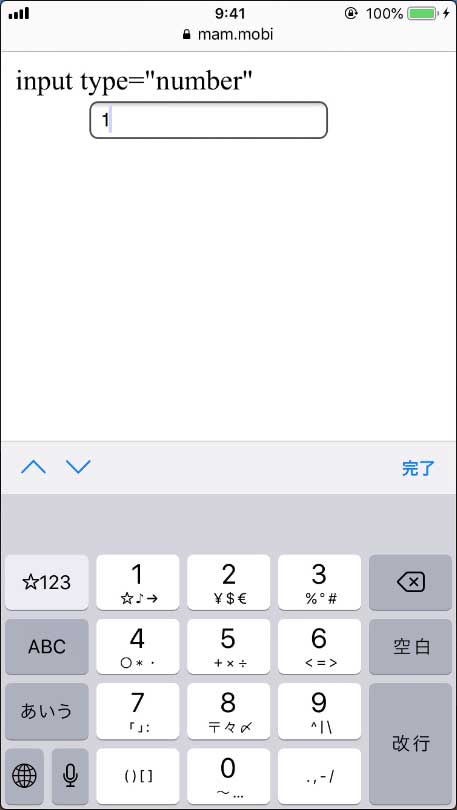
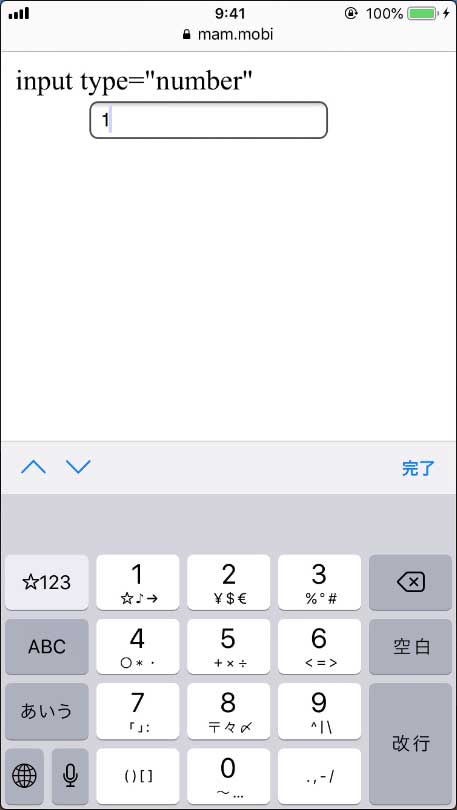
■type="number"の場合
<input type="number">
Android


iPhone(iOS)


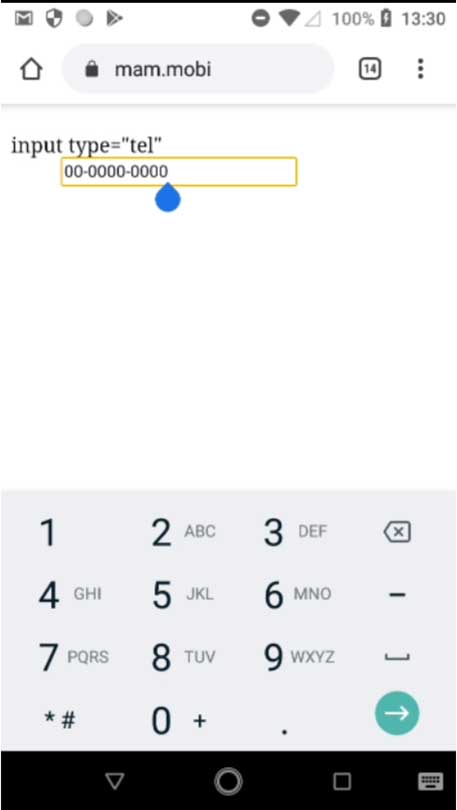
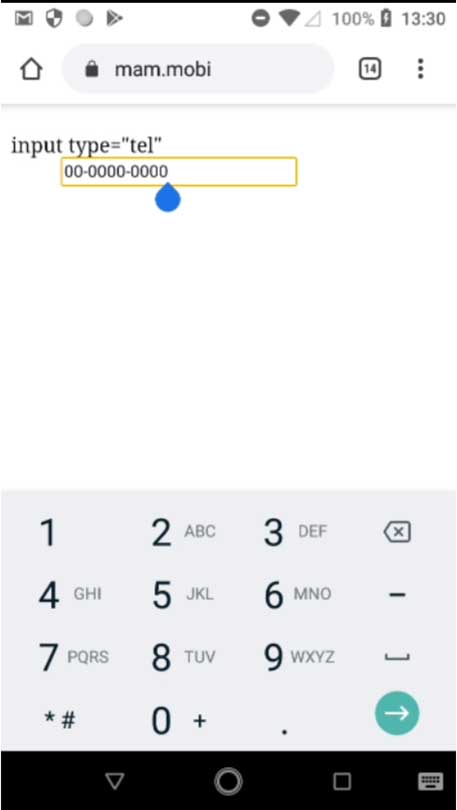
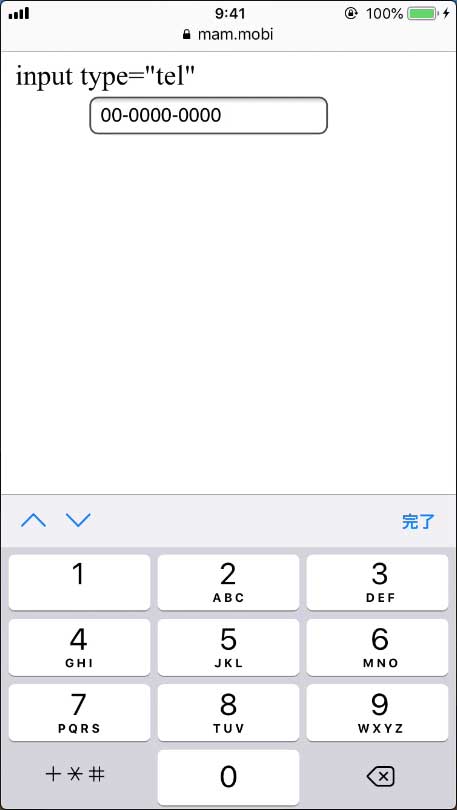
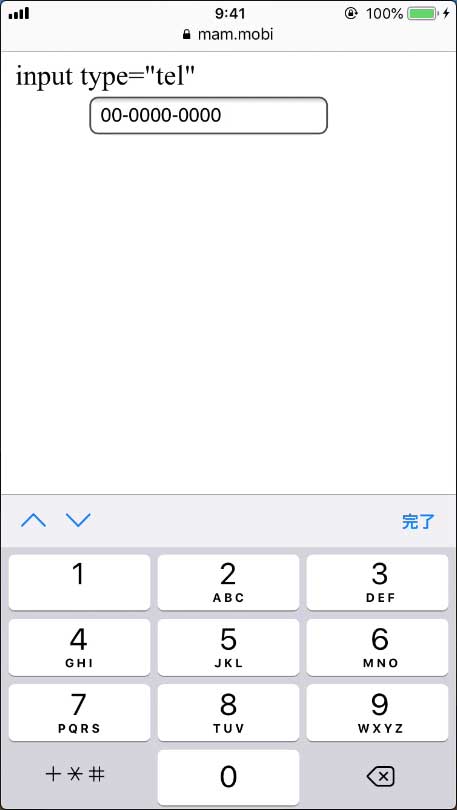
■type="tel"の場合
<input type="tel">
Android


iPhone(iOS)


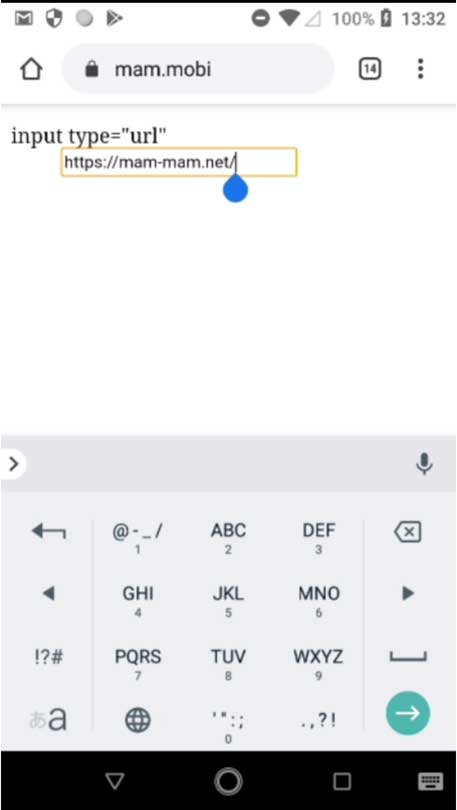
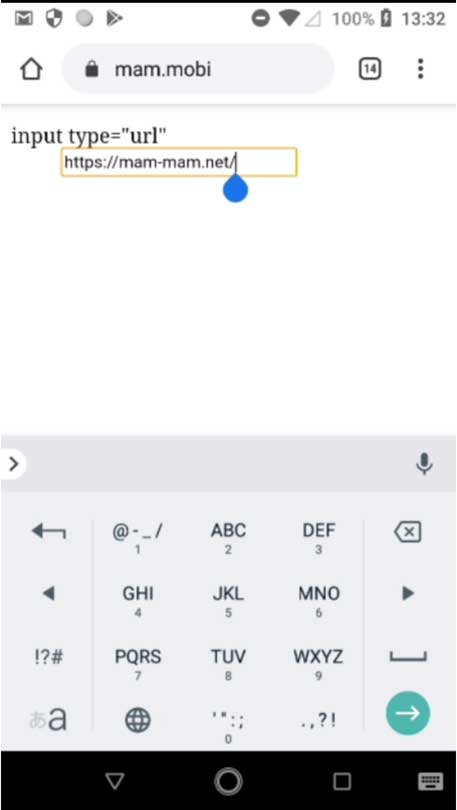
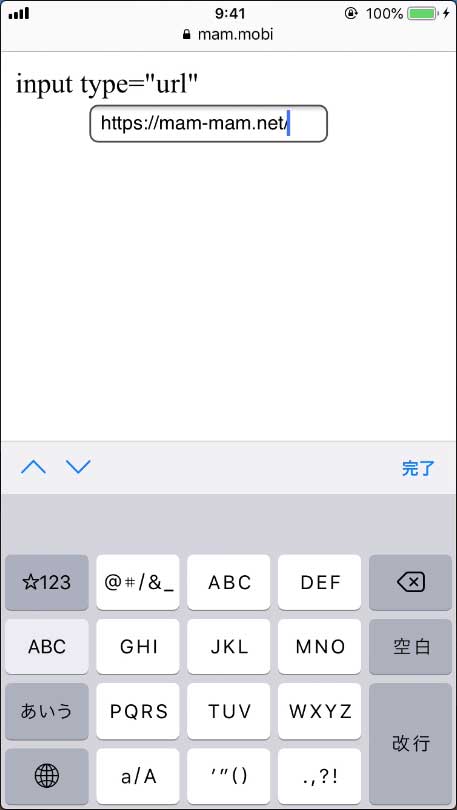
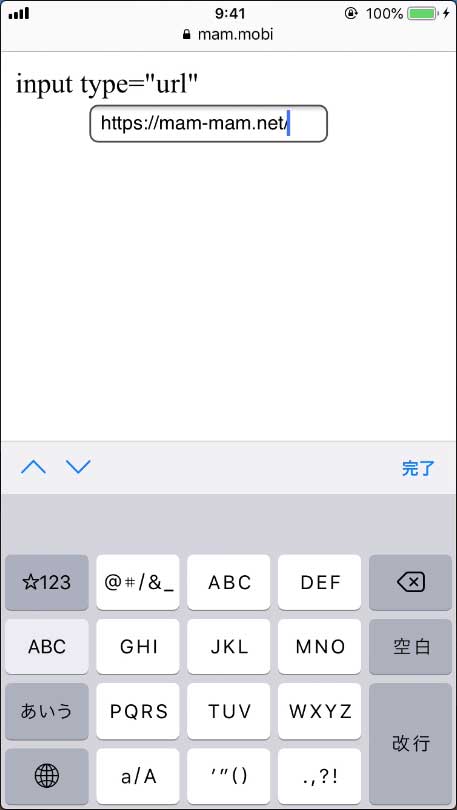
■type="url"の場合
<input type="url">
Android


iPhone(iOS)


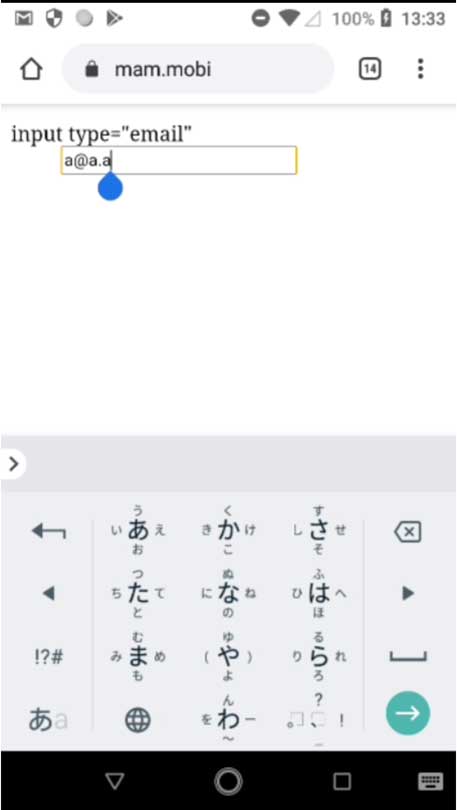
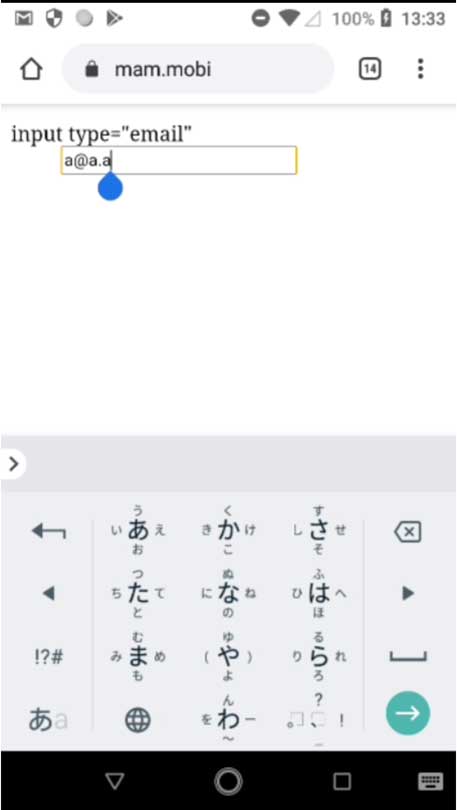
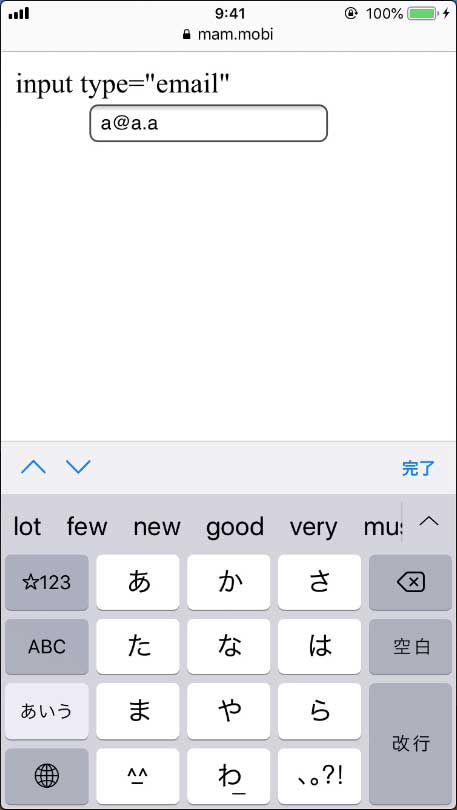
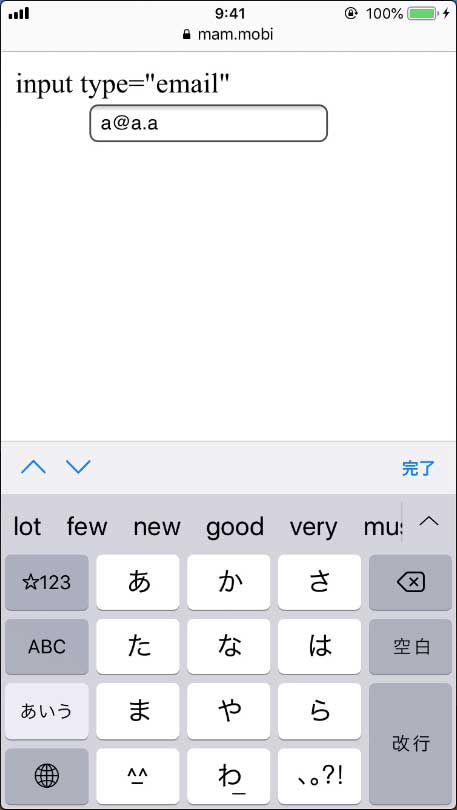
■type="email"の場合
<input type="email">
Android


iPhone(iOS)


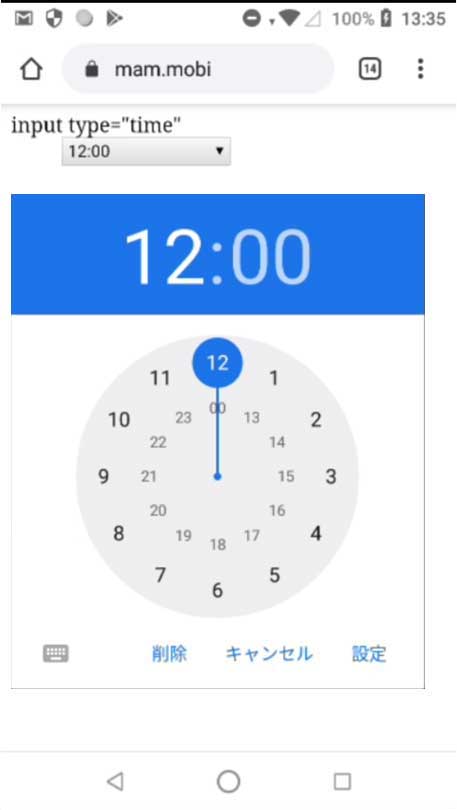
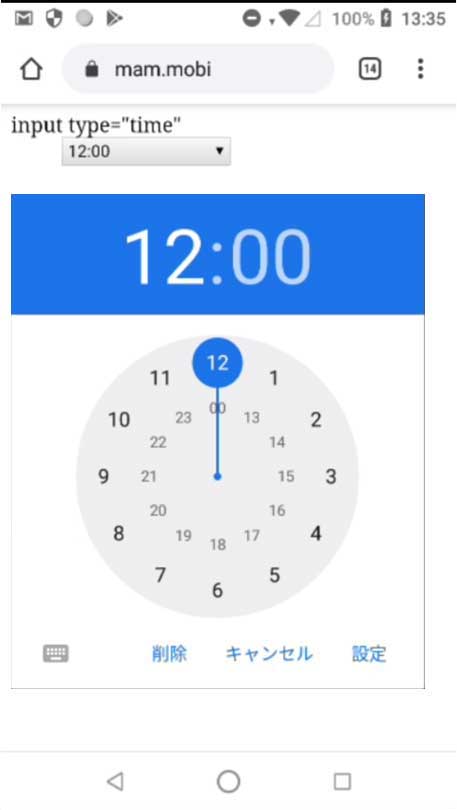
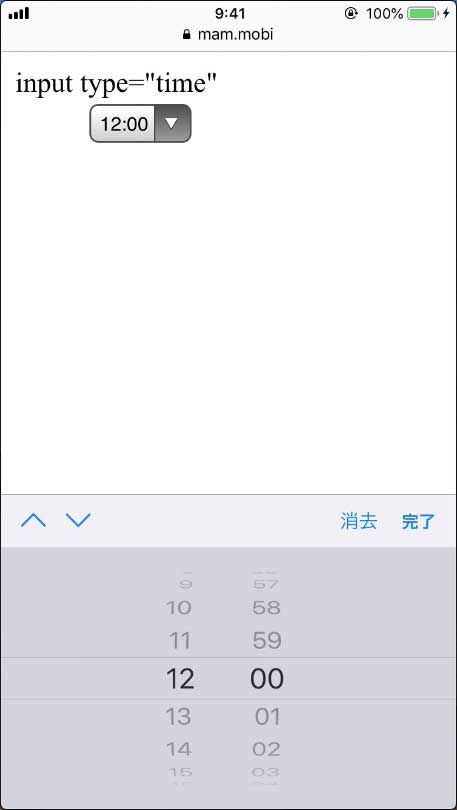
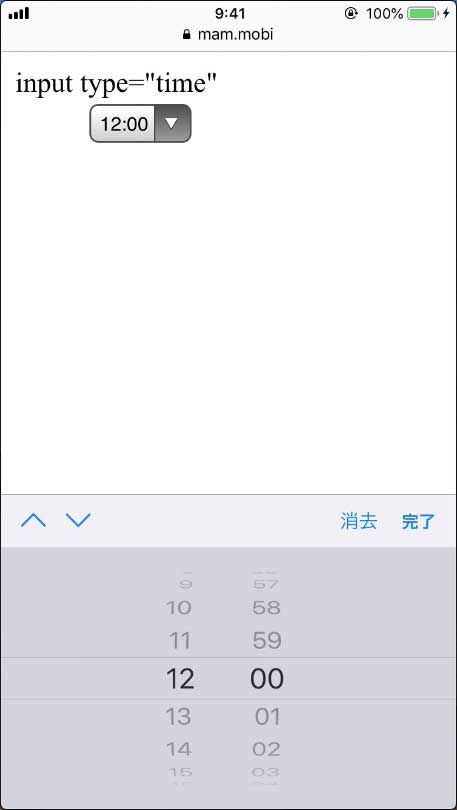
■type="time"の場合
<input type="time">
Android


iPhone(iOS)


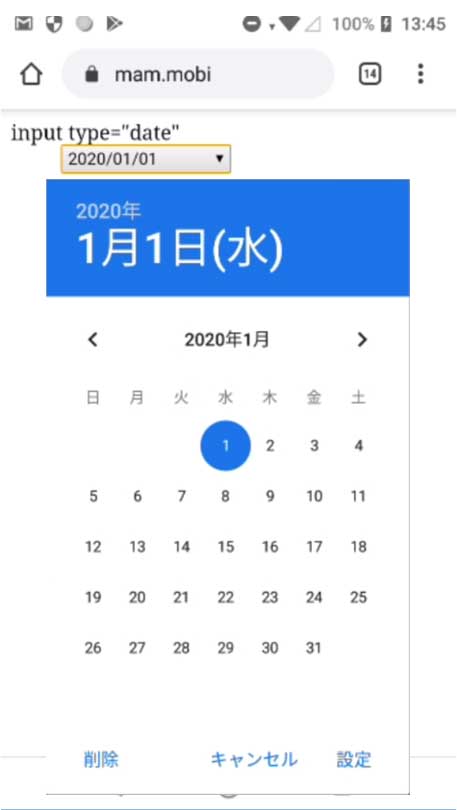
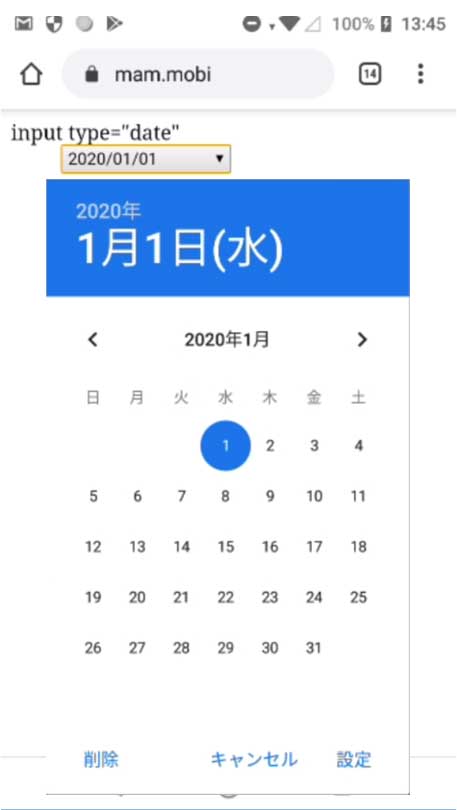
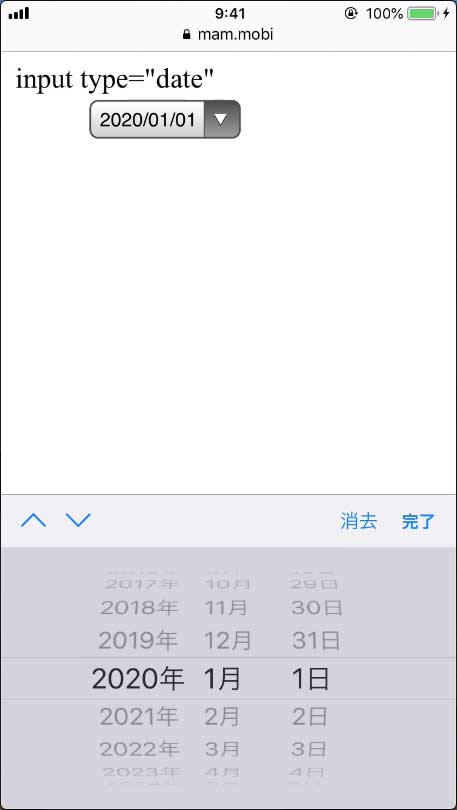
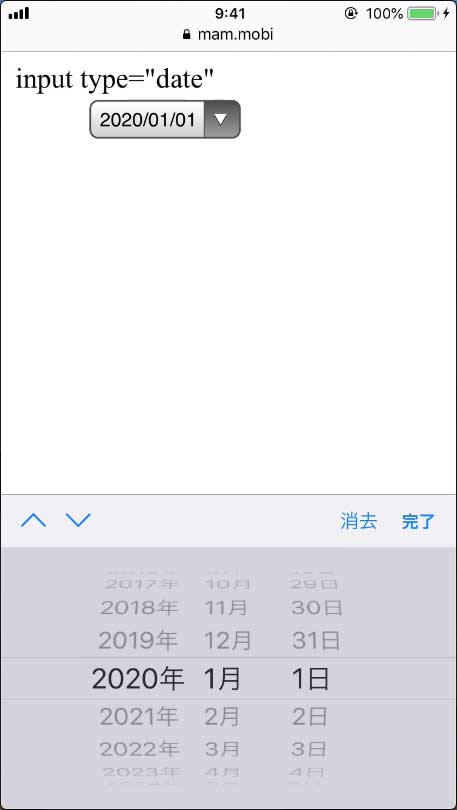
■type="date"の場合
<input type="date">
Android


iPhone(iOS)


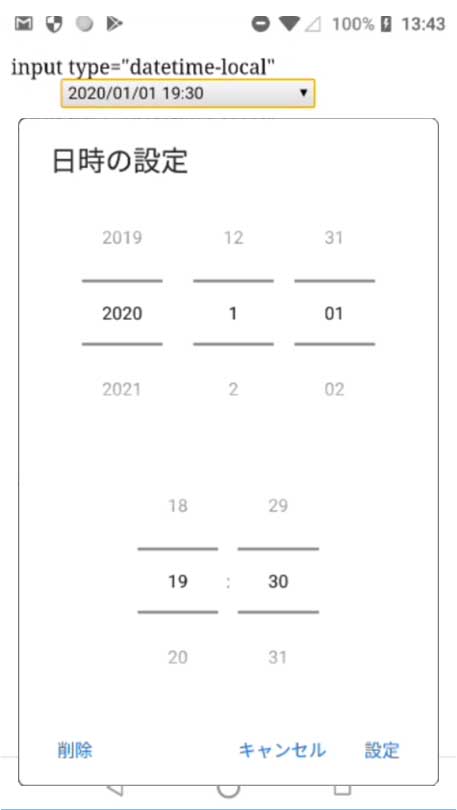
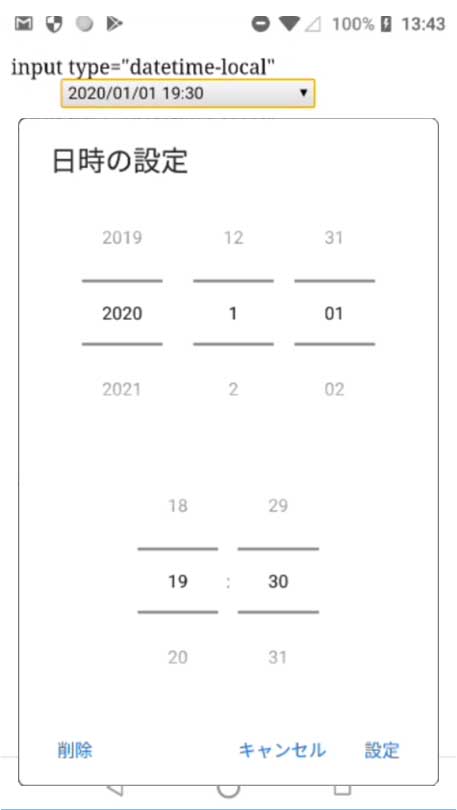
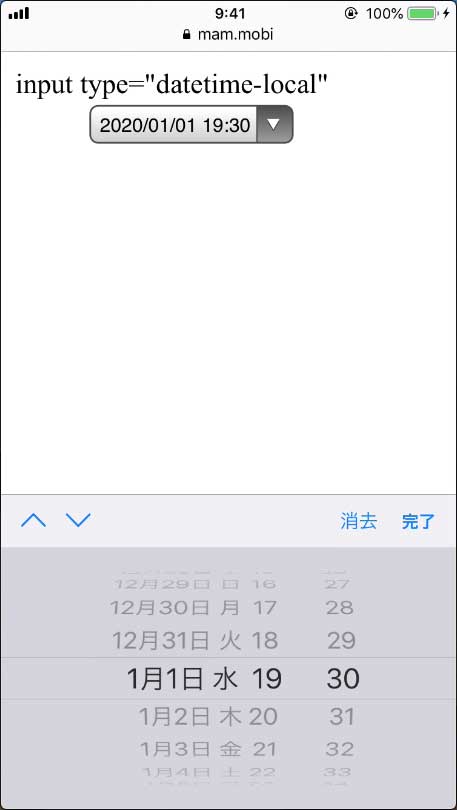
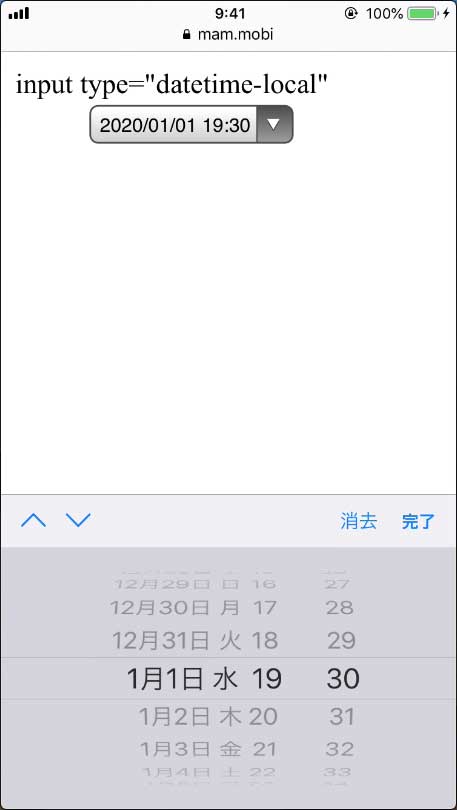
■type="datetime-local"の場合
<input type="datetime-local">
Android


iPhone(iOS)


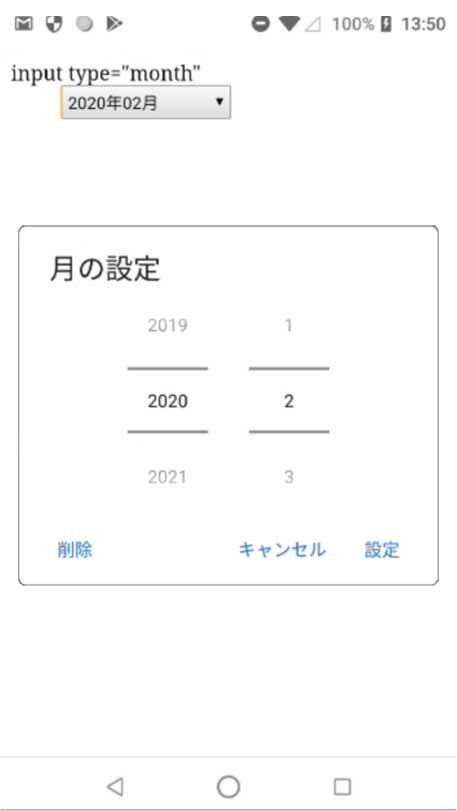
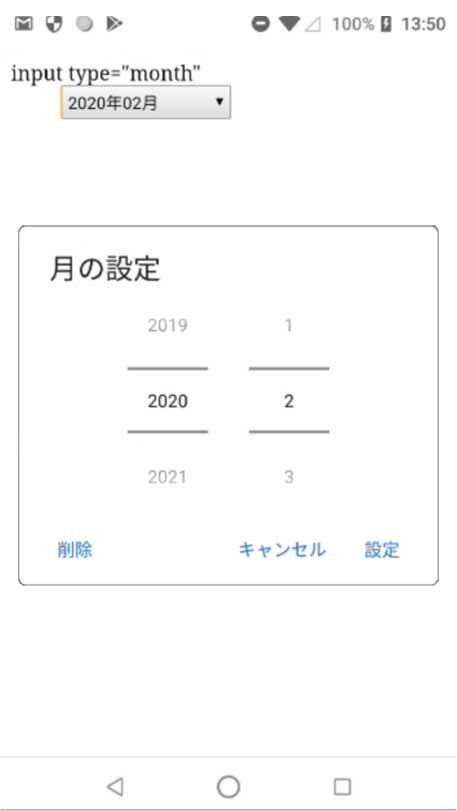
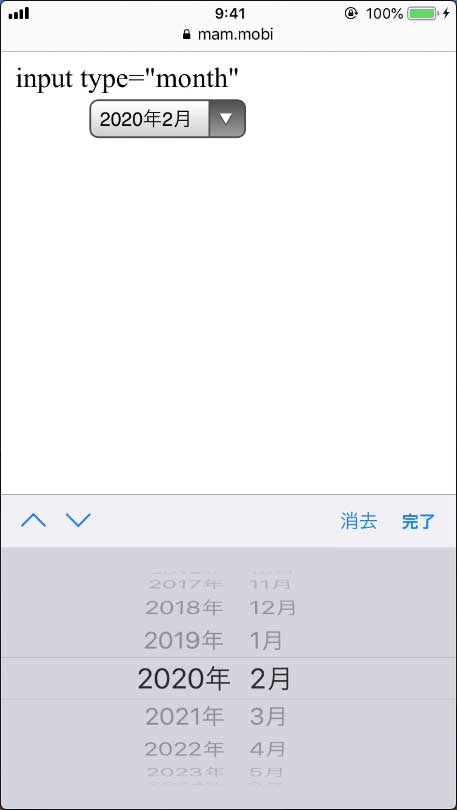
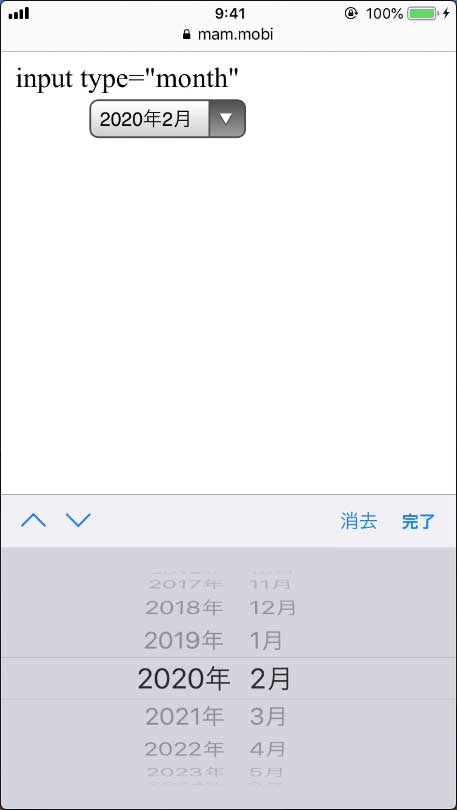
■type="month"の場合
<input type="month">
Android


iPhone(iOS)


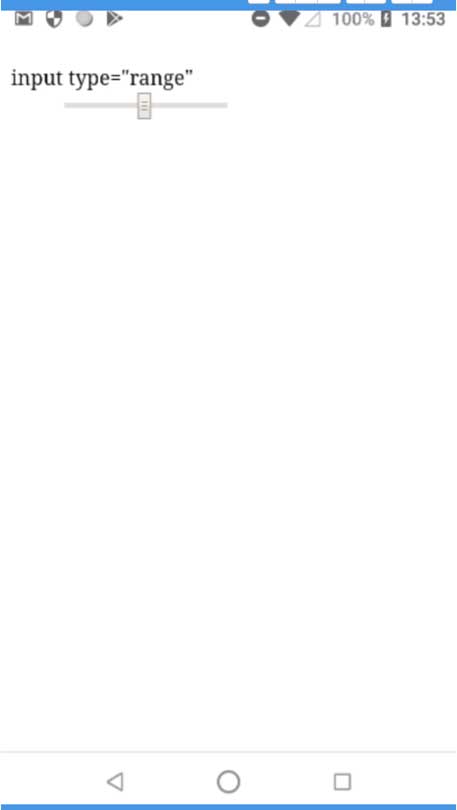
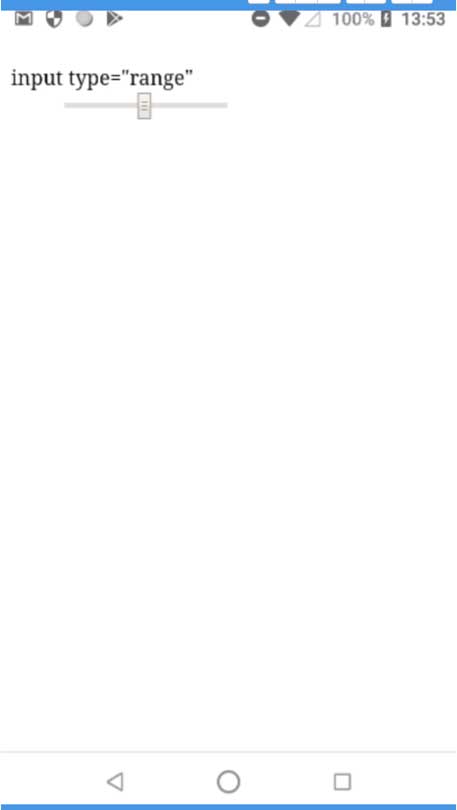
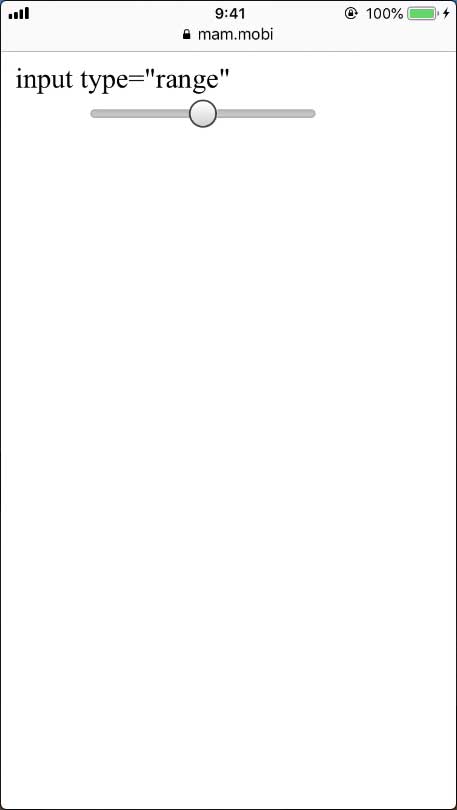
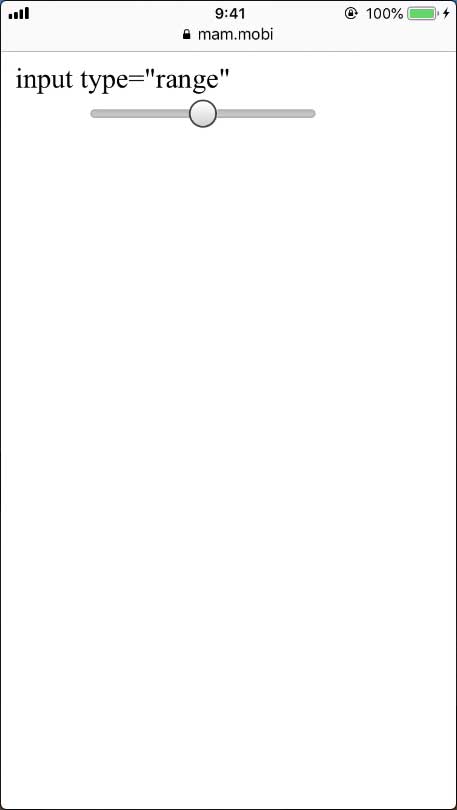
■type="range"の場合
<input type="range">
Android


iPhone(iOS)


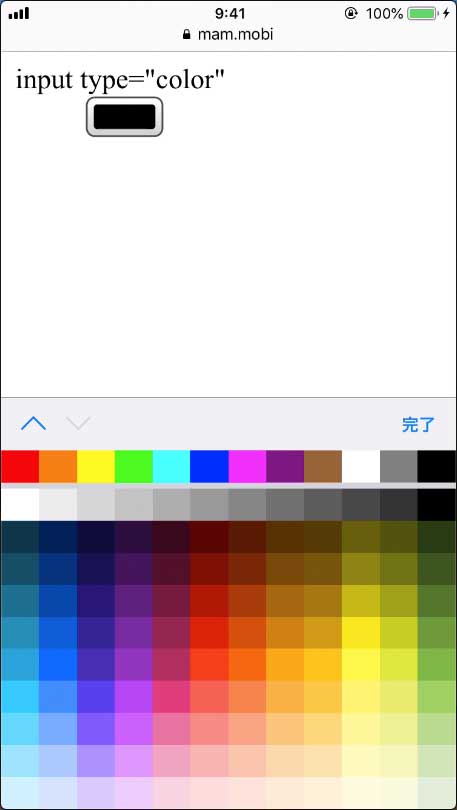
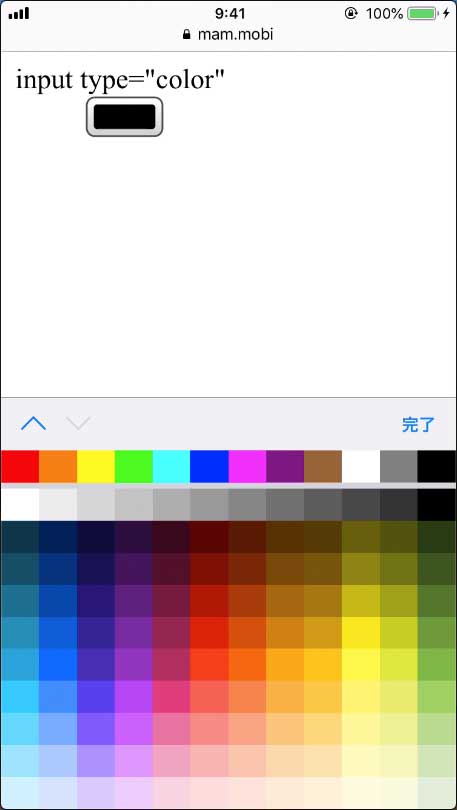
■type="color"の場合
<input type="color">
Android


iPhone(iOS)