AndroidのTWebBrowser(WebView)でCookieを設定しWEBサイト表示 ~Delphiソースコード集
Delphiを起動して新規作成を行う
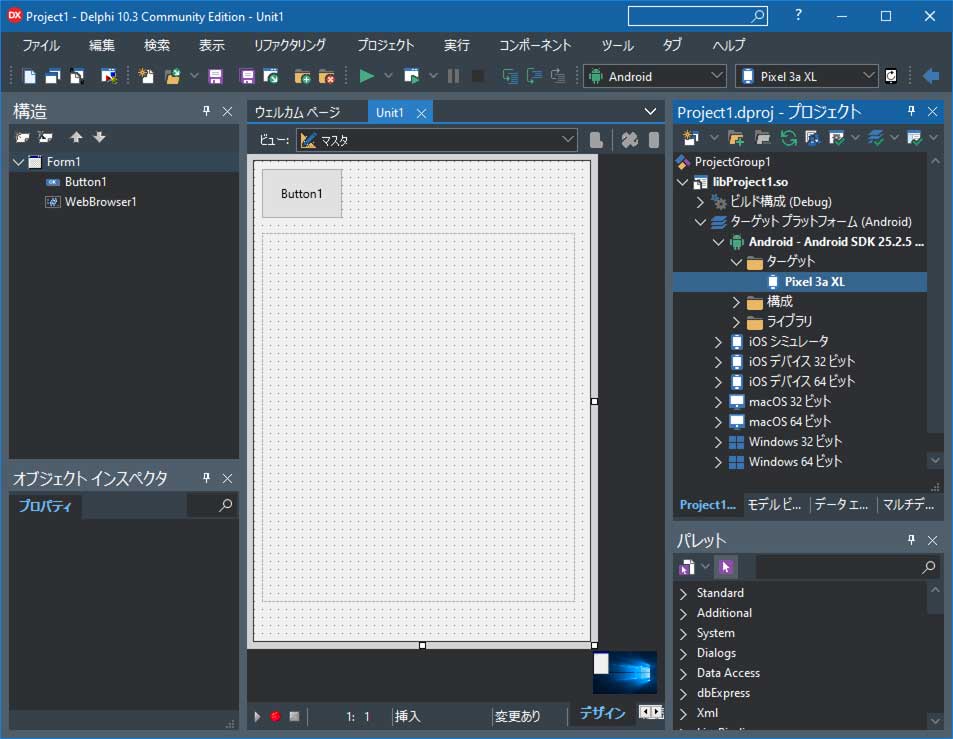
Delphiを起動し、ファイル→新規作成→マルチデバイスアプリケーションをクリックし、 空のアプリケーションを選択してOKボタンを押してプロジェクトを作成します。TButtonとTWebBrowserをフォームにドラッグ&ドロップします。
ターゲットプラットフォームをAndroid(実機をUSB接続している場合は実機)に切り替えます。
(以下の画像ではPixel 3a XLをダブルクリック)
すべて保存を押して、プロジェクトフォルダを作成してプロジェクトとユニットを保存します。

FMX.WebBrowser.Android.pasファイルをプロジェクトフォルダ内にコピーする
C:\Program Files (x86)\Embarcadero\Studio\20.0\source\fmx\FMX.WebBrowser.Android.pasファイルを、上記で保存したプロジェクトファイルと同じフォルダ内にコピーします。
FMX.WebBrowser.Android.pasファイルをプロジェクトに追加
プロジェクトに追加(Shift+F11)を押して、プロジェクトフォルダ内にコピーした「FMX.WebBrowser.Android.pas」ファイルを選択し、 [開く]ボタンを押します。ソースコードを記述する
Button1をダブルクリックしてソースコードを記述します。
procedure TForm1.Button1Click(Sender: TObject);
begin
WebBrowser1.Navigate('Cookieを設定してTWebBrowser(WebView)で表示したいURL');
end;
(例)WebBrowser1.Navigate('https://mam-mam.net/sec/cookie.html');
参考:
AndroidのWebViewは、基本的にhttps(SSL/TLSが有効な)サイトを開くのが通常のようです。
http(SSL/TLS無効な)サイトを開く場合は、プロジェクトフォルダ内にある
AndroidManifest.template.xml
ファイルを編集して以下の赤文字の行を追加しましょう。
<application android:persistent="%persistent%"
android:restoreAnyVersion="%restoreAnyVersion%"
android:label="%label%"
android:debuggable="%debuggable%"
android:largeHeap="%largeHeap%"
android:icon="%icon%"
android:theme="%theme%"
android:hardwareAccelerated="%hardwareAccelerated%"
android:usesCleartextTraffic="true"
android:resizeableActivity="false">
FMX.WebBrowser.Android.pasの編集
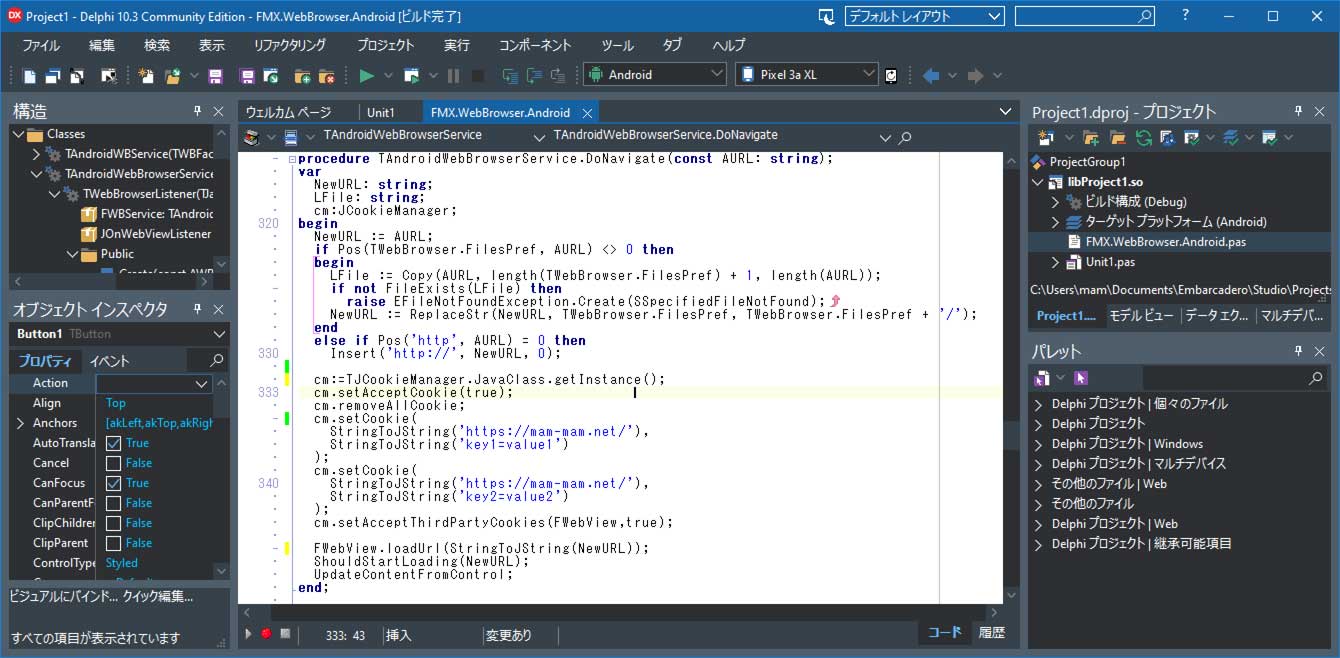
プロジェクトフォルダ内にコピーしたFMX.WebBrowser.Android.pasファイルを編集します。314行目あたりにあるTAndroidWebBrowserService.DoNavigate(const AURL: string)関数を編集します。
uses System.Classes, System.Types, System.StrUtils, System.SysUtils, System.RTLConsts, Androidapi.JNI.Webkit, AndroidApi.JNI.App, Androidapi.JNI.Embarcadero, Androidapi.JNI.GraphicsContentViewText, Androidapi.JNI.JavaTypes, Androidapi.JNIBridge, Androidapi.JNI.Os, Androidapi.JNI.Net, Androidapi.Helpers, Androidapi.JNI.Widget, FMX.Forms, FMX.Helpers.Android, FMX.Graphics, FMX.Surfaces, FMX.ZOrder.Android, FMX.Platform, FMX.Platform.Android, FMX.WebBrowser, FMX.Types; ・・・ procedure TAndroidWebBrowserService.DoNavigate(const AURL: string); var NewURL: string; LFile: string; cm:JCookieManager; begin NewURL := AURL; if Pos(TWebBrowser.FilesPref, AURL) <> 0 then begin LFile := Copy(AURL, length(TWebBrowser.FilesPref) + 1, length(AURL)); if not FileExists(LFile) then raise EFileNotFoundException.Create(SSpecifiedFileNotFound); NewURL := ReplaceStr(NewURL, TWebBrowser.FilesPref, TWebBrowser.FilesPref + '/'); end else if Pos('http', AURL) = 0 then Insert('http://', NewURL, 0); cm:=TJCookieManager.JavaClass.getInstance(); cm.setAcceptCookie(true); cm.removeAllCookie; cm.setCookie( //クッキーのURLとキーと値を設定 StringToJString('https://mam-mam.net/'), StringToJString('key1=value1') ); cm.setCookie( //クッキーのURLとキーと値を設定 StringToJString('https://mam-mam.net/'), StringToJString('key2=value2') ); //クッキーを設定 cm.setAcceptThirdPartyCookies(FWebView,true); FWebView.loadUrl(StringToJString(NewURL)); ShouldStartLoading(NewURL); UpdateContentFromControl; end;

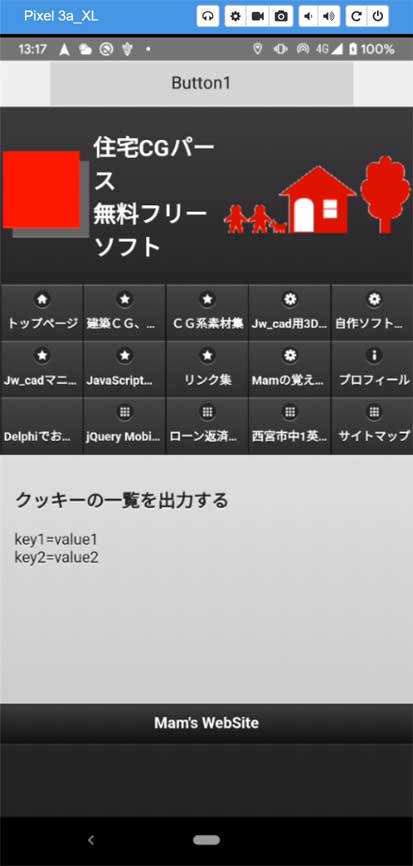
実行
実行ボタンを押すと、アプリが実機に転送され、アプリが実行されます。アプリが起動したら、Button1をタップすると、Cookieが設定されたてページが開きます